Bootstrap Switch Usage
Overview
Each and every day| Every day} we spend nearly identical time operating the Internet on our computers and mobile phones. We got so used to all of them so even certain standard concerns coming from the each day conversations get transported to the phone and gain their explanations as we continue speaking with yet another real life individual-- just like it is intending to rain today or what exactly time the movie starts. So the mobile phones with the convenience of holding a bunch of answers in your pocket without doubt got a part of our life and in addition to this-- their system for supplying easy touch navigating through the internet and changing different settings on the gadget itself with the same as the real world objects visual user interface just like the hardware switches styled switch controls.
These particular are really just plain checkboxes under the hood yet look somehow closer to a real world hardware makes things far more direct and pleasant to apply given that there actually might probably exist a man or woman not knowing just what the thick in a box indicates however there is generally basically none which in turn have never ever changed the light turning up the Bootstrap Switch Form.
The best ways to put into action the Bootstrap Switch Button:
Given that the moment something becomes confirmed to be working in a sphere it quite often gets likewise shifted to a similar one, it's form of common from a while the requirement of executing this sort of Bootstrap Switch Class visual appeal to the checkboxes in our regular HTML web pages at the same time-- obviously within more or less minimal cases whenever the overall design line comes along through this particular element.
Whenever it relates to one of the most well-known framework for designing mobile friendly web pages-- its fourth version that is still located in alpha release will probably consist of several native classes and scripts for doing this job still, as far as knowned this particular is yet in the to do list. However there are some handy third party plugins which can help you understand this appearance readily. In addition plenty of developers have provided their solutions like markup and styling instances all over the internet.
Over here we'll take a look at a third party plugin including easy style sheet as well as a script file which in turn is pretty adjustable, simple to use and most important-- pretty well recorded and its webpage-- filled with certain good example snippets you have the ability to work with like a launching point for learning about the plugin more effectively and subsequently-- obtaining exactly what you thought for designating your form controls initially. Yet like usually-- it is really a take and give scheme-- much like the Bootstrap 4 framework itself you'll require to waste time learning about the thing, uncovering its own possibilities right before you lastly decide of it is definitely the one for you and ways exactly to employ the things you really need with its assistance.
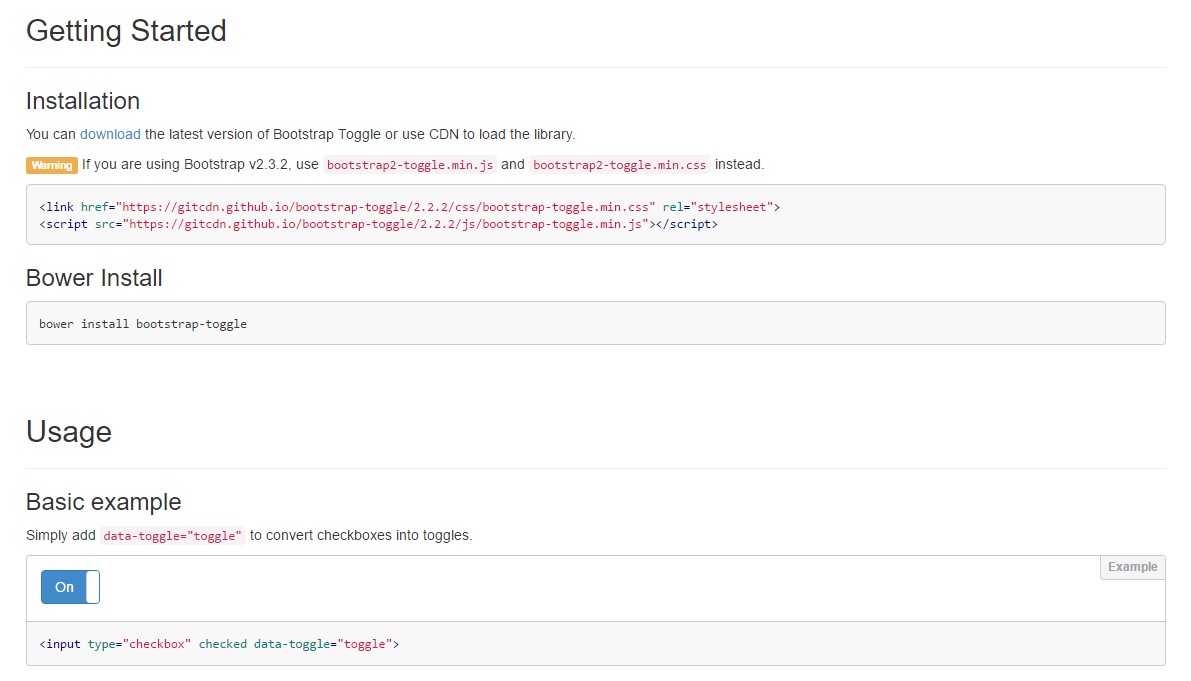
The plugin is named Bootstrap Toggle and dates back form the first editions of the Bootstrap framework expanding together with them so in the major webpage https://www.bootstraptoggle.com you are going to likewise discover several the past Bootstrap editions standards together with a download hyperlink to the styles heet and the script file wanted for featuring the plugin in your projects. These files are simply as well held on GitHub's CDN so if you choose you are able to in addition utilize the CDN links which are actually in addition delivered.
Toggle states offered by means of Bootstrap switches
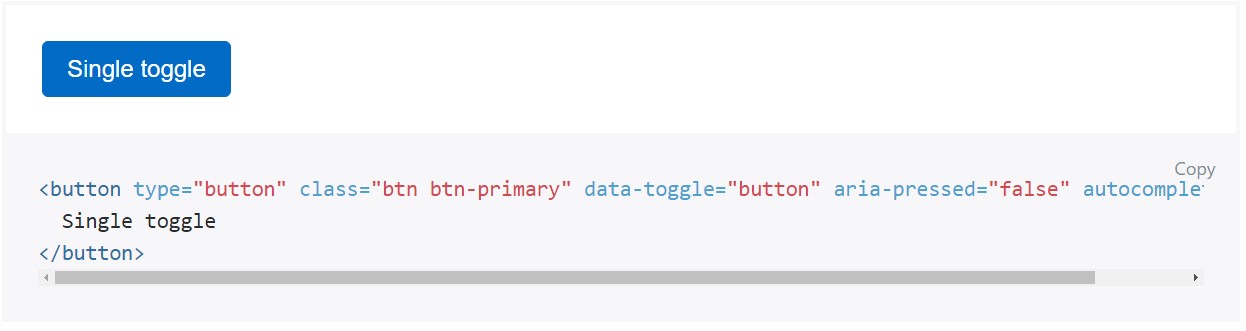
Add in data-toggle="button" to toggle a button's active form. Supposing that you are really pre-toggling a button, you ought to personally add the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is really a pretty good idea including the style sheet link into your web pages # tag and the # - at the end of web page's # to ensure them load simply just the moment the entire page has read and exhibited.
Take a look at a few video training relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

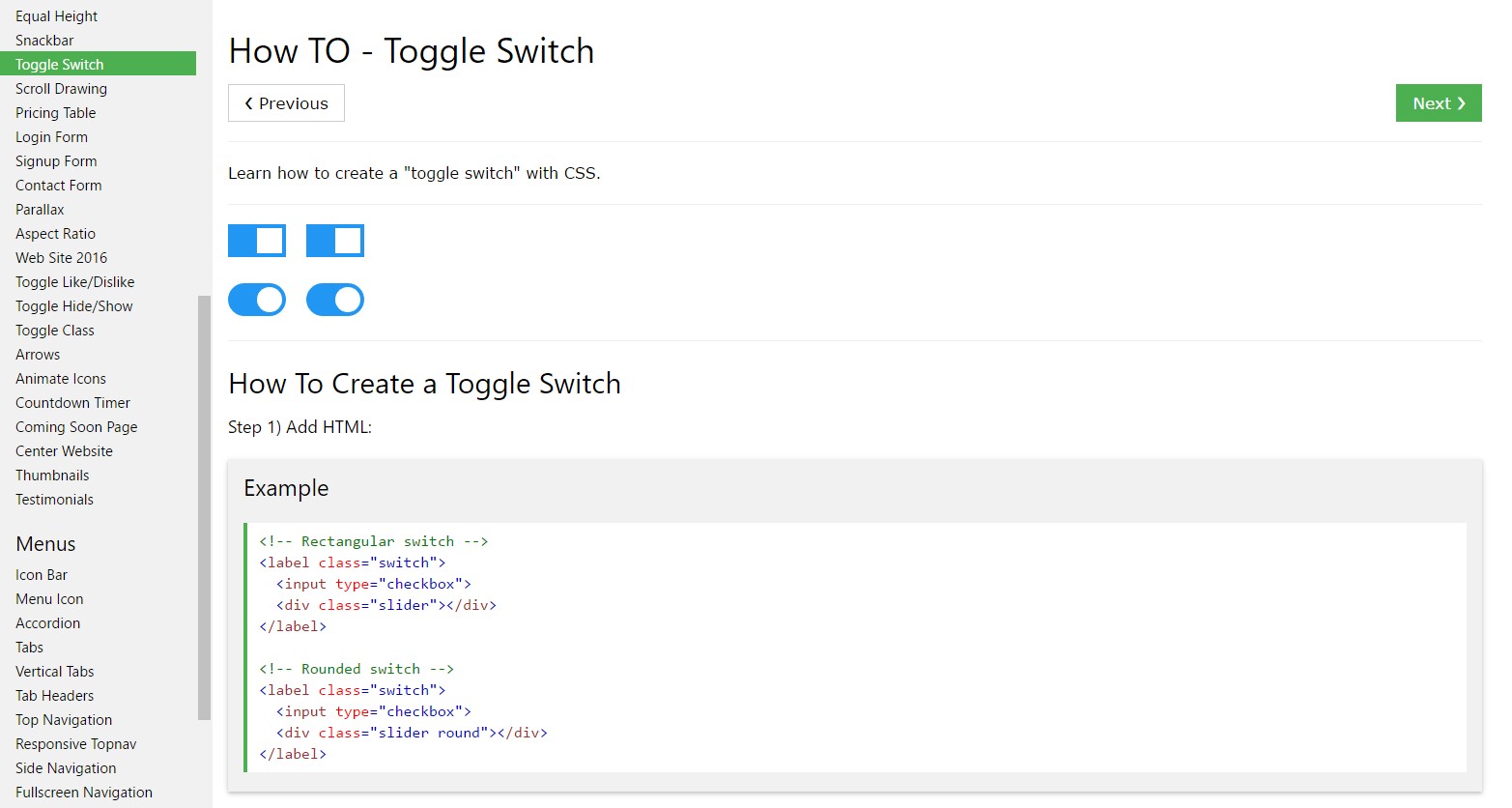
Ways to make Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4