Bootstrap Jumbotron Form
Intro
Sometimes we really need feature a sentence clear and deafening from the very beginning of the web page-- such as a marketing related information, upcoming celebration notification or whatever. To make this particular announcement understandable and deafening it's also undoubtedly a smart idea placing them even above the navbar as kind of a general subtitle and description.
Including such features in an appealing and more important-- responsive way has been certainly discovered in Bootstrap 4. What recent version of the most popular responsive system in its most recent fourth version has to face the concern of revealing something along with no doubt fight across the web page is the Bootstrap Jumbotron Style element. It gets designated with large text message and some heavy paddings to attain eye-catching and well-kept visual aspect.
Steps to apply the Bootstrap Jumbotron Form:
To provide this sort of component in your webpages set up a <div> with the class .jumbotron utilized and eventually -- .jumbotron-fluid next to help make your Bootstrap Jumbotron Design expanded all of the viewport size if you presume it is going to look a lot better this way-- this is actually a brand new feature exposed in Bootatrap 4-- the former version didn't have .jumbotron-fluid class.
And as simple as that you have developed your Jumbotron element-- still empty yet. By default it gets designated utilizing kind of rounded corners for friendlier visual appeal and a pale grey background colour - now everything you ought to do is simply wrapping several web content like an attractive <h1> heading and some significant content wrapped in a <p> paragraph. This is the most basic solution available considering that there is no direct restriction to the jumbotron's material. Do have in your thoughts though assuming that a statement is supposed to be truly effective a good idea to do is producing also easy short and clear content-- placing a bit extra complicated content in a jumbotron might disorient your site visitors irritating them as opposed to dragging their interest.
Examples

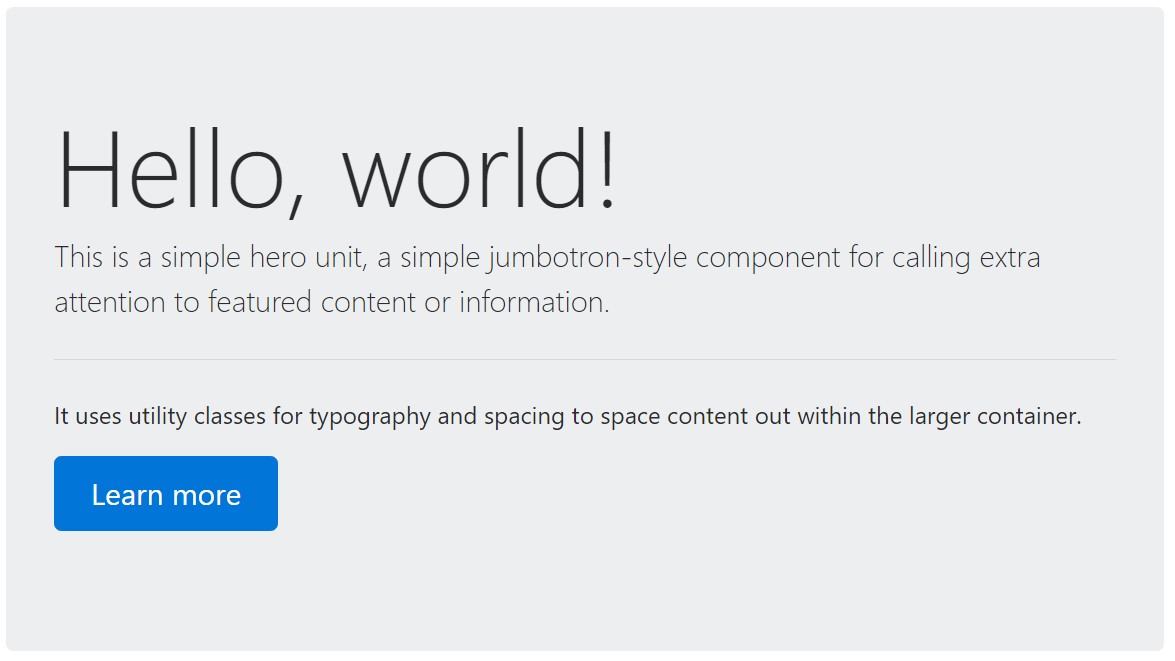
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
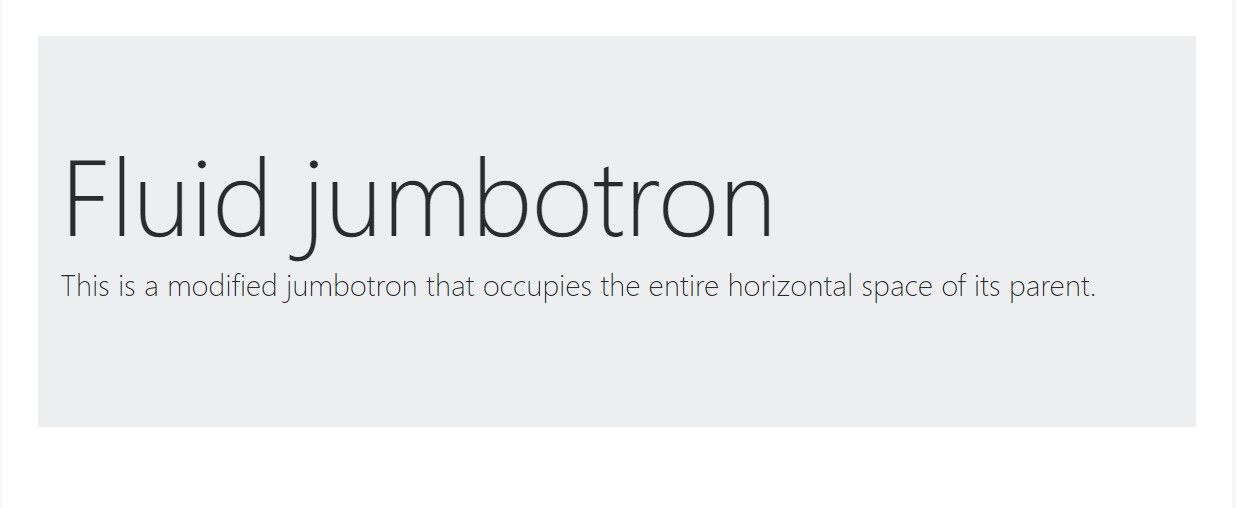
</div>To develop the jumbotron complete size, and without any rounded corners , include the .jumbotron-fluid modifier class and also put in a .container or else .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another detail to bear in mind
This is definitely the simplest approach delivering your website visitor a certain and loud message employing Bootstrap 4's Jumbotron component. It should be thoroughly applied once again thinking about each of the possible widths the webpage might appear on and primarily-- the smallest ones. Here is the reason why-- like we talked about above generally certain <h1> and also <p> tags are going to take place there forcing down the web page's certain content.
This combined with the a little bit bigger paddings and a several more lined of text message content might just cause the components filling in a mobile phone's whole display screen highness and eve stretch beneath it that might eventually confuse or maybe frustrate the site visitor-- especially in a rush one. So once again we return to the unwritten necessity - the Jumbotron messages ought to be clear and short so they get the site visitors as opposed to pushing them away by being extremely shouting and aggressive.
Conclusions
And so right now you realize how to set up a Jumbotron with Bootstrap 4 and all the possible ways it have the ability to disturb your audience -- now everything that's left for you is carefully considering its own content.
Inspect some video tutorials regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron official documentation

Bootstrap Jumbotron tutorial

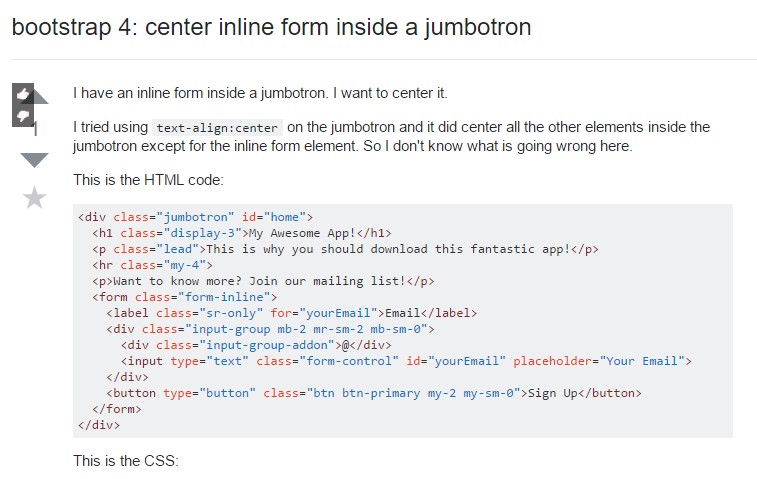
Bootstrap 4: centralize inline form within a jumbotron