Bootstrap Tables Pricing
Intro
Tables are available in most programs (web, desktop or mobile program) and they are a main component in delivering records to the final user. The HTML tables are really used to present data in framework method such as rows and columns . With using Bootstrap 4 framework you are able to easily improve the appeal of the table.
In the present day, with the significance that the user interface has, understanding the way to enhance the appearance of a Bootstrap Tables Nested comes to be as relevant as it is. In this scenario, one of the systems that have become reference is Bootstrap. This front-end framework, within a lot of other features , offers a amount of functions for designing and optimising the display of different components, such as tables.
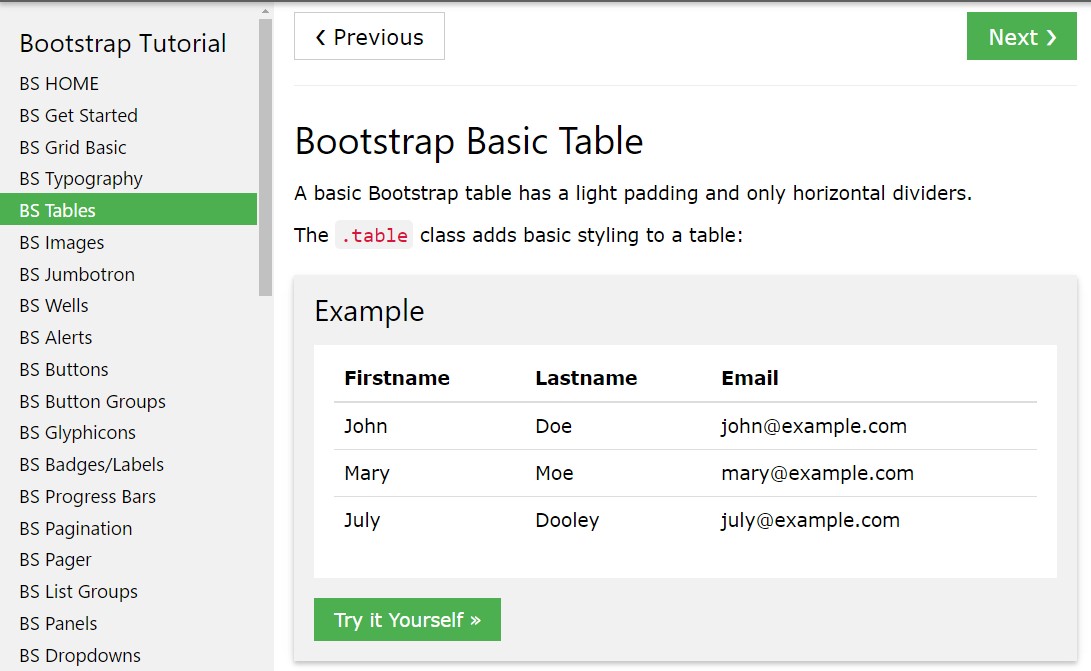
Basic table in Bootstrap
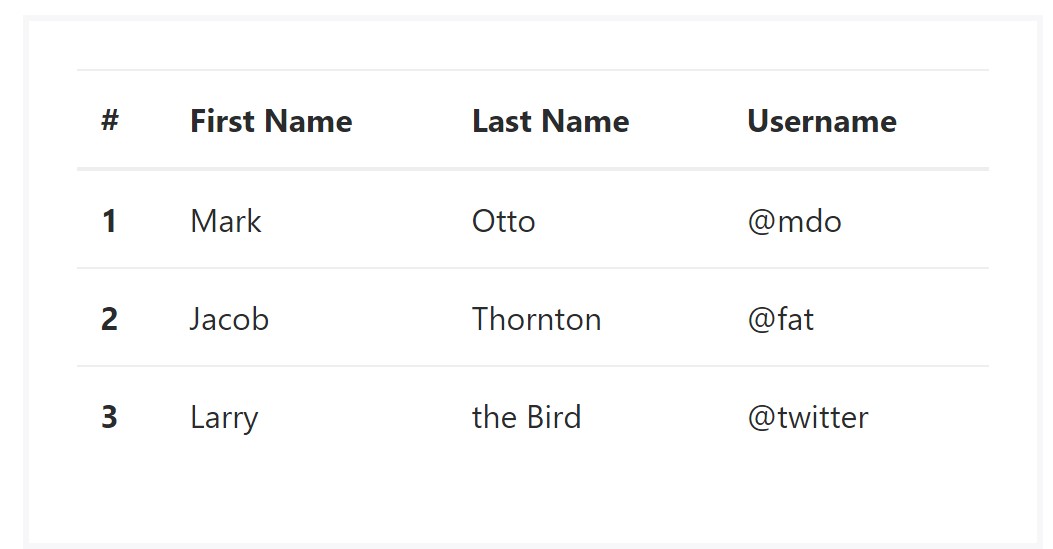
To style a table by using Bootstrap, just simply provide the table class to the <table> tag, and some graphical format will just be applied , as illustrated on the screenshot .

<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Inverse tables.
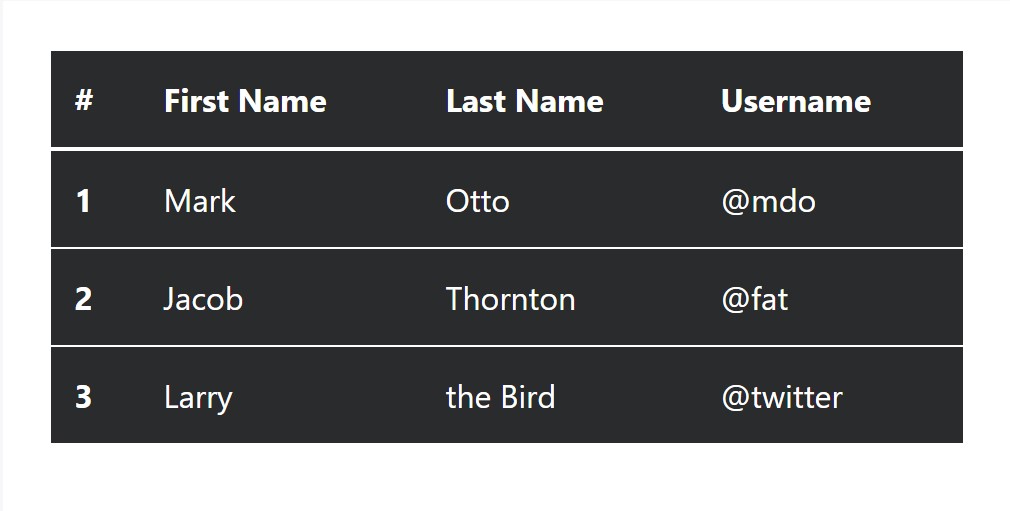
Among the fresh tables in Bootsrap 4 is the inverse tables. Class .table-inverse has the ability to replace the color of the table.

<table class="table table-inverse">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Extra classes
For tables there are also some classes that make it possible for you to apply several styles to a table, they are:
● table-striped Toggles the color option of table rows;
● table-bordered Adds border to table;
● table-hover Switches on the highlight of a Bootstrap Tables Example line when we hover the mouse pointer over it;
● table-condensed Lowers the height of table rows, making it more compact.
To apply these designs, just add the wanted classes to the: <table>: <table class="table table-striped table-bordered table-condensed table-hover">
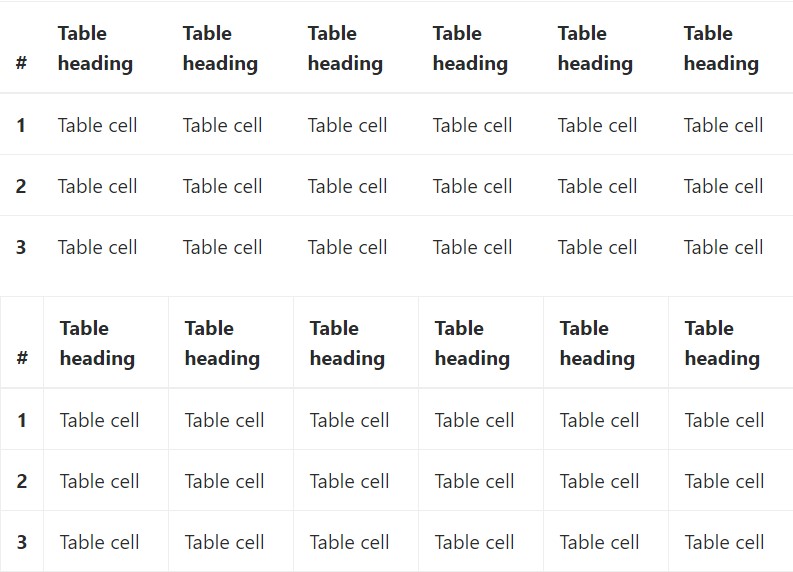
Table head possibilities
Similar to default and inverse tables, run one of two modifier classes to make <thead> show up light or dark gray.
img
<table class="table">
<thead class="thead-inverse">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="thead-default">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Striped rows
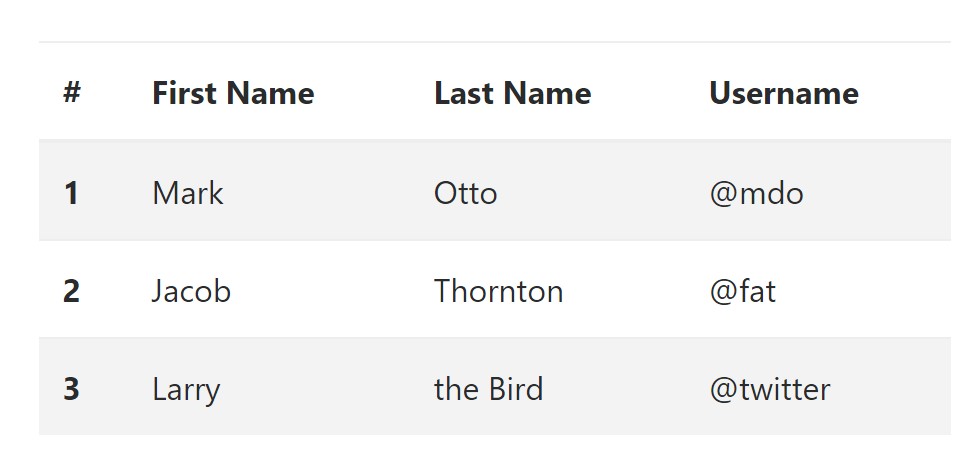
Zebra-like stripes may be provided with the .table-striped class, an example

<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Hover Rows
To create a hover side effect in the rows of your table put in the .table-hover class:

<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Bordered Table
You can surely include the borders on any table slide and a cell using the .table-bordered class:

<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Condensed Table
In case that you want to make your table more small - on that occasion you have the ability to cut cell padding in half with this class: .table-condensed.
Note that, while Bootstrap 4 uses .table-sm to condense a table, Bootstrap 3 uses .table-condensed. Both cut cell padding in half.

<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Contextual Classes of Bootstrap Tables Sortable
Use the contextual classes to color a table cells (<td>) and table rows (<tr>):

<!-- On rows -->
<tr class="table-active">...</tr>
<tr class="table-success">...</tr>
<tr class="table-warning">...</tr>
<tr class="table-danger">...</tr>
<tr class="table-info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="table-active">...</td>
<td class="table-success">...</td>
<td class="table-warning">...</td>
<td class="table-danger">...</td>
<td class="table-info">...</td>
</tr>Changing the rows of a table Bootstrap 3 doesn't use the .table- prefix for its contextual classes. As good example, Bootstrap 3 uses .active whereas Bootstrap 4 uses .table-active. Other than that, both of these versions use the same 5 contextual keywords (active, success, info, warning, danger). In this article you can view the explanation of each one practical option:
● active: Uses the focus coloring to the table row or table cell
● success: Signifies a positive or successful action
● info: Signifies a neutral information change or action
● warning: Signifies a caution that you might need care
● danger: Signifies a potentially negative or dangerous action
Responsive Tables
To create a responsive table - use the .table-responsive class. Table scrolls in the horizontal direction on gadgets that less than 768px. If the machine is larger than 768px wide, then you will see no big difference :

Bootstrap 4 allows you to add the .table-responsive class to the actual <table> element. Bootstrap 3 tables required that you add that class to a parent <div> element.
Look at a number of video clip information relating to Bootstrap 4 tables
Connected topics:
Bootstrap tables official documentation

W3schools:Bootstrap table tutorial

Bootstrap Tables Lecture