Bootstrap List Class
Intro
List group is a powerful and useful element which is located in Bootstrap 4. The element is used for featuring a variety or 'list' content. The list group materials can easily be modified and increased to maintain basically any type of content inside by using a variety of features accessible for modification in the list itself. Such list groups can certainly as well be used for navigation together with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Css is a element which forms the unordered lists in a specific approach considering it paves the way for building custom made web content in complex lists without any needing to think about the demonstration complication ( ever since the language deals with that on its own).
Features of Bootstrap List Style:
Presented in this article are the specialities that are attainable just within the list group component within Bootstrap 4:
• Unordered list: Easily the most simple type of list group which you may develop in Bootstrap 4 is an unordered list that has a collection of things using the proper classes. You have the ability to built upon it by the various other alternatives which are provided in the component.
• Active materials: You can certainly focus on the present active choice by just simply providing the .active command to a .list-group-item. This is effective for if you want to create a list of objects that is able for clicking.
• Disabled stuffs: You are able to as well de-highlight a list item to get it appear as even though it has been disabled. You simply need to add the .disabled extension to the .list-group-item for doing this.
• Urls and Buttons: By using the buttons tag, you can quite easily set up an workable object within the Bootstrap List Item what means that you will certainly be able to provide hover, active, and disabled states to these kinds of objects via using the .list-group-item-action option. { You have the ability to separate these kinds of pseudo-classes from the remaining classes in order to guarantee that the non-interactive elements in your code for example, <div>-s or <lis>s are actionable or not clickable too. It is recommended that you do not really use the standard button classes such as .btn here.
• Contextual classes: This is one more nifty element that becomes part of the list group element which helps you to design each and every list element along with a definitive color and background. These are mainly practical for feature some objects or categorizing all of them according to color-'s code.
• • Badges: You can also bring in badges to a list material to show the unread counts, activity on the object, and allow additional interactive functions with using a few other utilities.
Lets see some examples
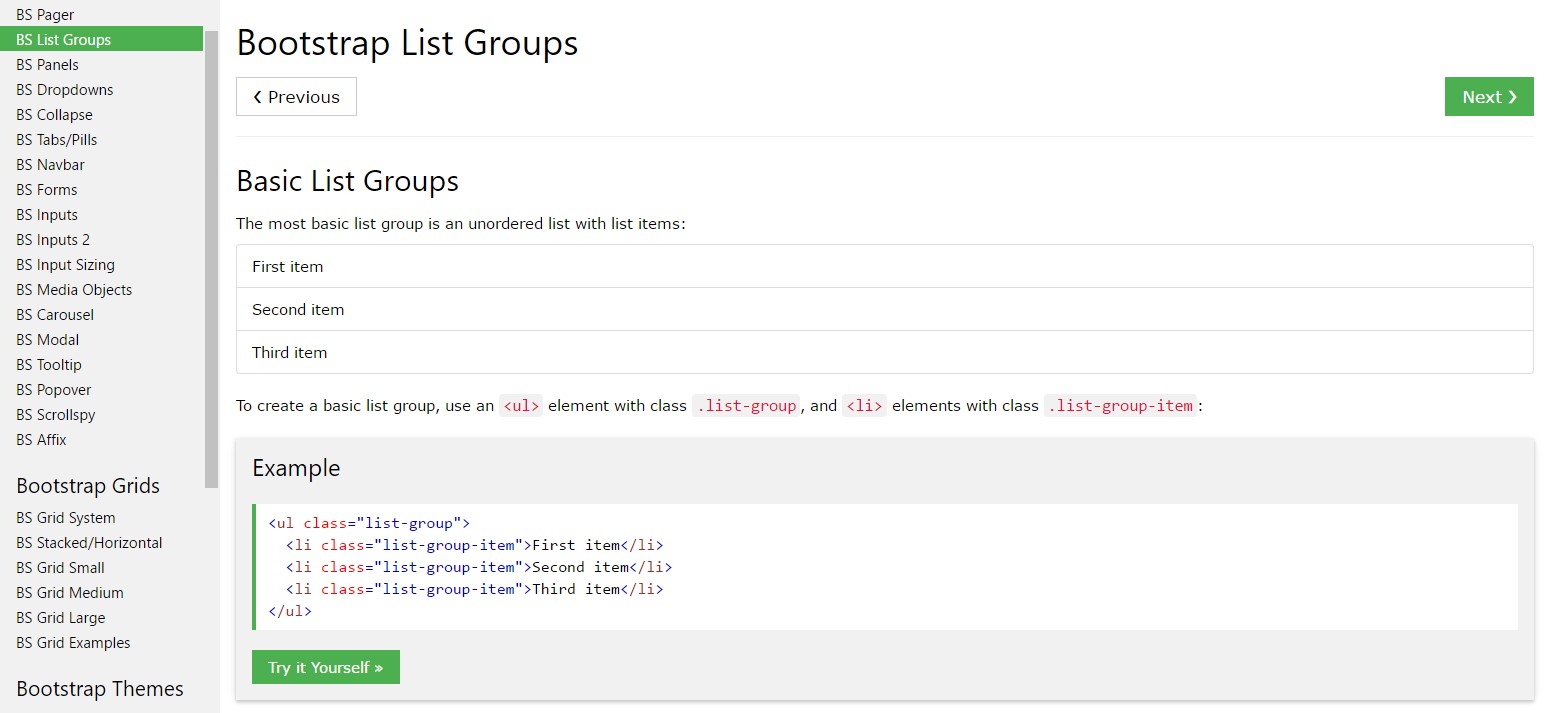
Primary standard
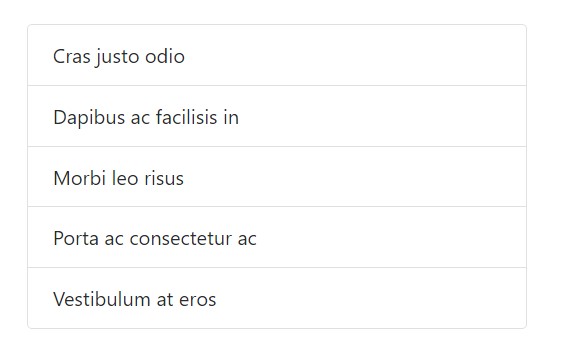
Probably the most basic list group is an unordered list along with list objects and the correct classes. Build upon it through the options that follow, or through your specific CSS as needed.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active items
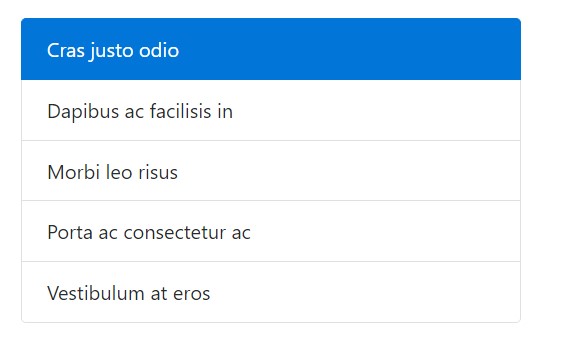
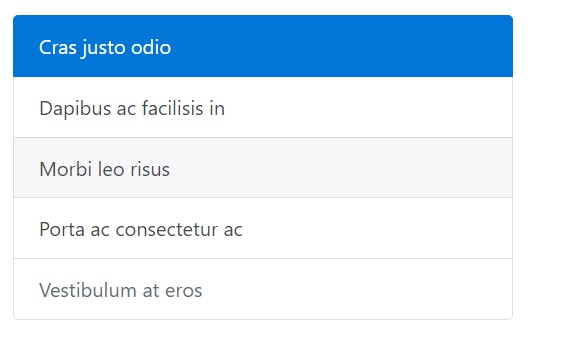
Include in a .active to a .list-group-item to signify the accepted active selection.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled things
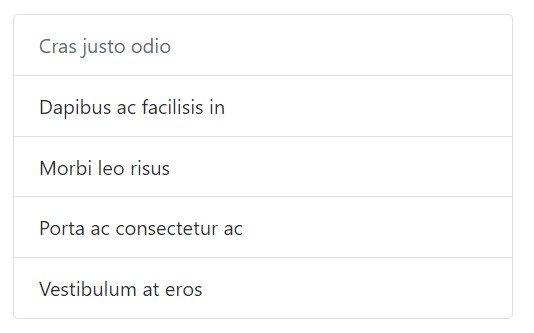
Add in .disabled to a .list-group-item to earn it appear like disabled. Consider that several features with are going to also call for custom-made JavaScript to completely disable their mouse click situations (e.g., links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
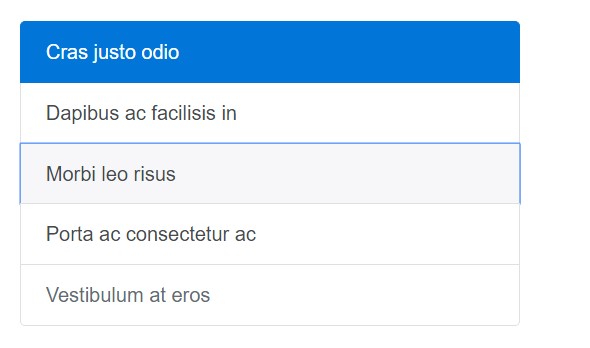
Put to use <a>-s as well as <button>-s in order to generate workable list group items having hover, disabled, and active states simply by adding in .list-group-item-action. We sort these kinds of pseudo-classes to ensure list groups made of non-interactive features (like <li>-s or else <div>-s) do not provide a click on as well as tap affordance.
Be sure to not utilize the typical .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having <button>-s, you have the ability to also use the disabled feature in place of .disabled the class. Unfortunately, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
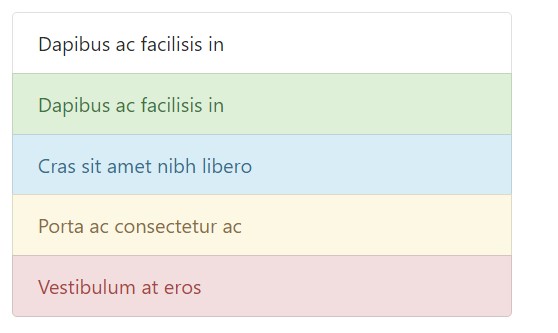
Use contextual classes to style list pieces using a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
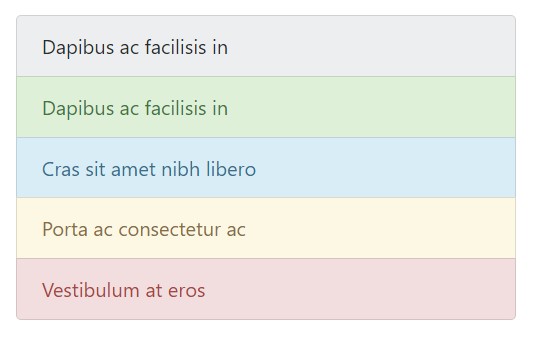
</ul>Contextual classes equally work with .list-group-item-action. Note the adding of the hover formats here not present in the previous case. Additionally supported is the .active; employ it to identify an active selection on a contextual list group thing.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive modern technologies.
Employing color option to add in indicating simply gives a graphical signifier, which in turn will not be communicated to users of assistive technological innovations -- such as display screen readers. Make certain that info signified with the colour is either clear from the web content itself (e.g. the detectable text message), or is provided via alternate ways, like additional text hidden by having the .sr-only class.
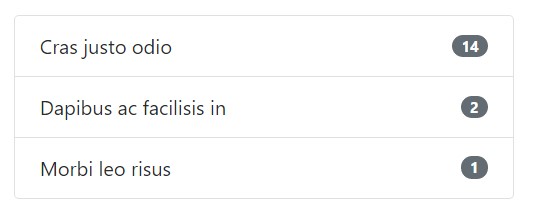
With badges
Bring in badges to any kind of list group piece to reveal unread counts, activity, and even more with help from certain utilities. Note the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
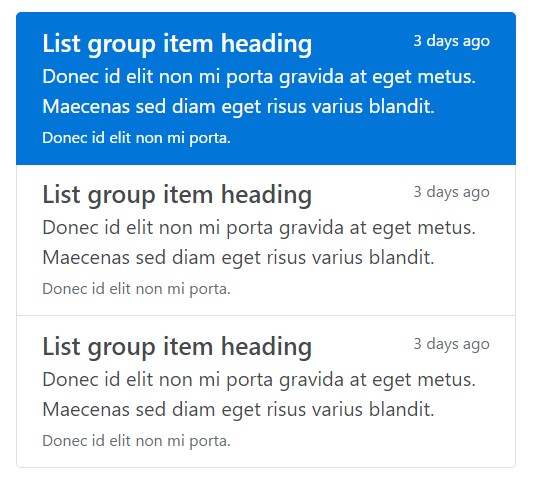
</ul>Customized material
Put in basically any HTML within, and even for connected list groups similar to the one below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a effective and robust component within Bootstrap 4 that helps you to produce an unordered list extra handled, interactive, and responsive with no spoiling on the visual appeal or layout of the list pieces themselves.
Take a look at a few video guide about Bootstrap list:
Connected topics:
Bootstrap list formal documentation

Bootstrap list article

Bootstrap list concern