You can use the EasyHTML5Video application to easily insert a HTML video into your website. There is a simple method called ‘Insert to page’ which requires no coding knowledge at all, and allows you to just point and click where you want your video to appear. EasyHTML5Video does all the heavy lifting for you!
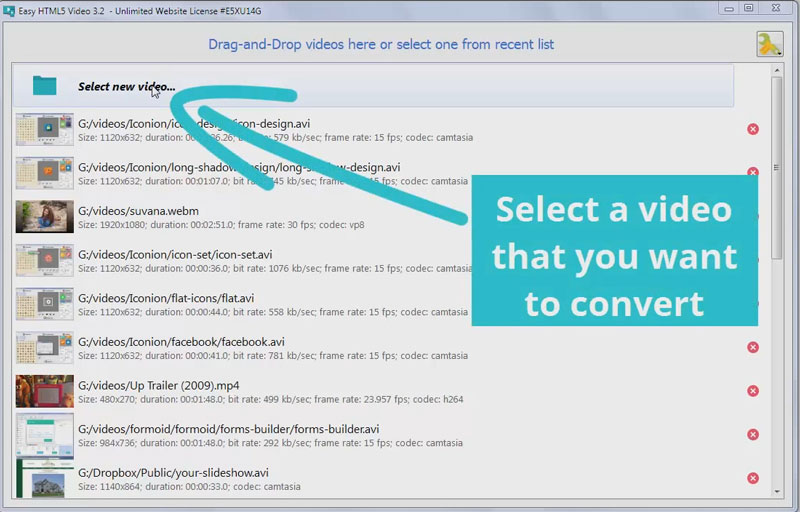
Click on select new video and browse to the video you want to use on your website. An alternative is to drag and drop the video you want to use on your website into the application main window.

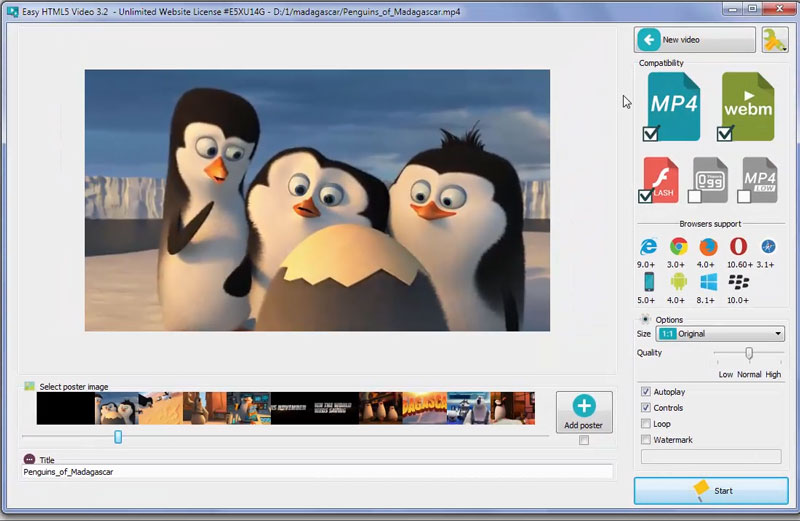
The window that appears will show the main video in the center. Below the video are a strip of frames from the video, any one of which you can use as the ‘poster’ or preview image. You can also upload a custom poster image, if none of the generated stills work.
You can also change the title of the video here.
On the right-hand side of the window are a number of options for you to choose from. You can choose your file type compatibility, and select browser support. You can change the format (size) of the video, and decide how to balance video quality to loading time (a higher quality video will have a larger file size and take longer to download).
Finally you can decide if you want the video to autoplay, if you want to show the video player controls, if you want to play the video on a loop, or if you want the video to include a watermark.

When your video is complete, press the ‘Start’ button in the bottom right corner of the screen.
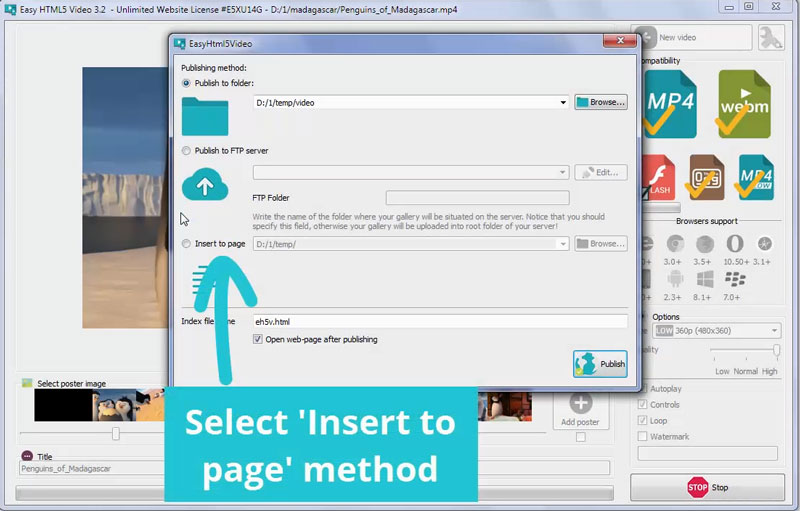
In the window that opens are three options for publishing your video. In order to add a HTML video to your existing webpage, we are going to select the ‘insert to page’ option.

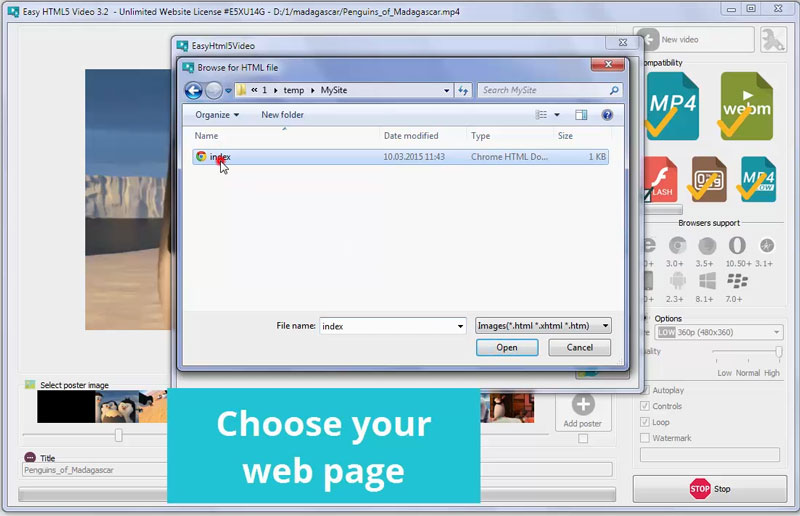
Click on the ‘Browse’ button to the right of the ‘insert to page’ option. This will open a file explorer window. Navigate to the webpage in which you want the video to appear and click open.

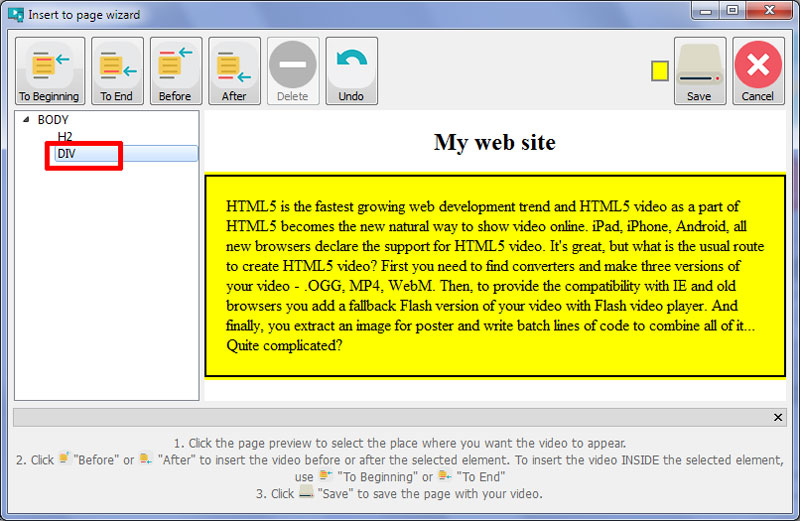
Your webpage will open in a preview window (it may look a little strange — don’t worry!)
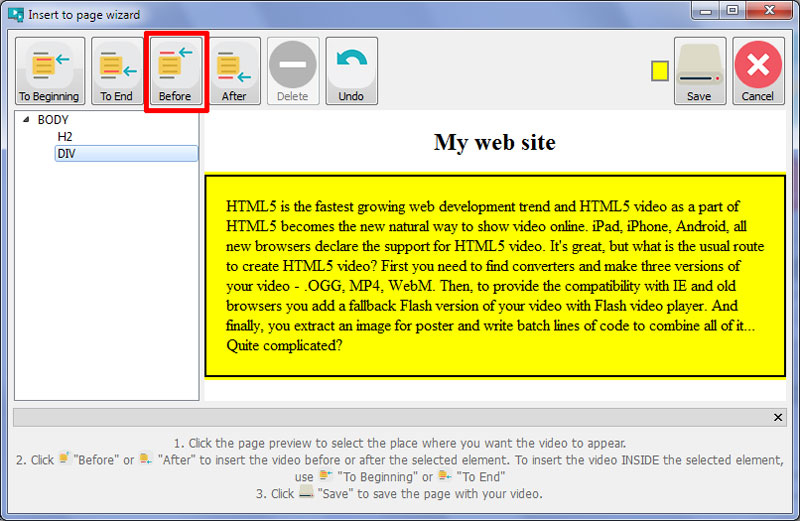
In the panel on the left are a set of HTML elements. These include headers, divs etc. You can click on one of these elements to select it.

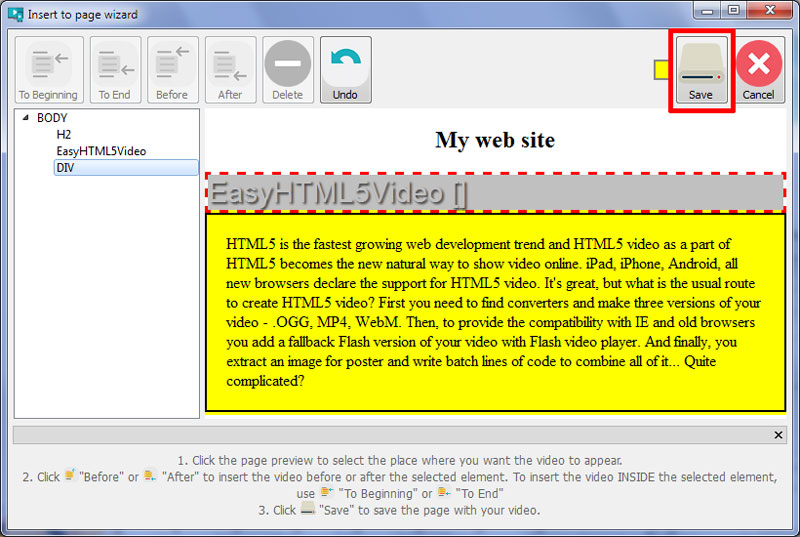
As you would expect, ‘insert before’ will add your video before the element, and ‘insert after’ will your video after the element.


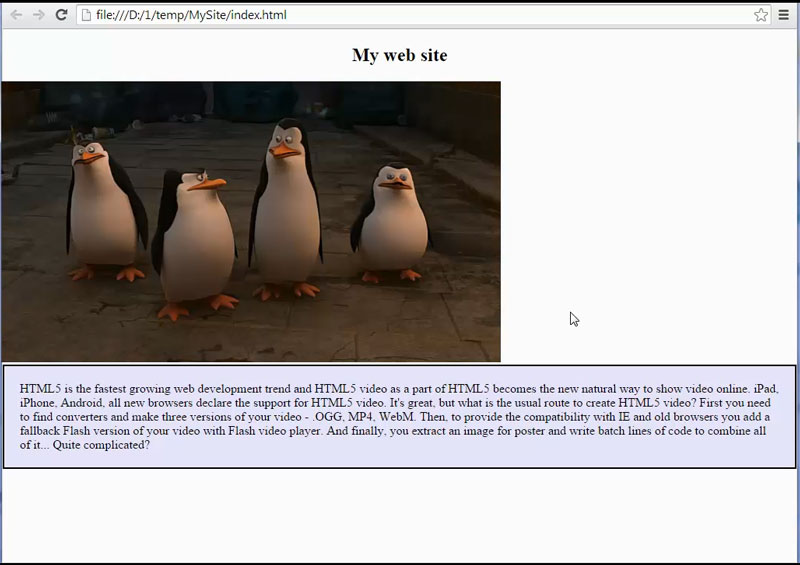
Your webpage should open in your browser, with the newly added HTML video. Check that everything works as expected, and then upload your webpage to your web host in the normal way.

For troubleshooting, feature requests and general help contact us at  . Make sure to include details on your browser, operating system, Easy Html5 Video version, link to your page. In most cases you'll get a reply within 1 business day.
. Make sure to include details on your browser, operating system, Easy Html5 Video version, link to your page. In most cases you'll get a reply within 1 business day.