Bootstrap Tabs Using
Intro
In some cases it is really pretty practical if we are able to simply just set a few sections of information sharing the exact same space on webpage so the website visitor simply could surf throughout them with no actually leaving behind the display screen. This gets quite easily realized in the new 4th version of the Bootstrap framework using the .nav and .tab- * classes. With them you are able to simply develop a tabbed panel together with a several types of the content held in each tab letting the user to just check out the tab and come to watch the wanted content. Why don't we take a deeper look and see how it is actually done.
Efficient ways to make use of the Bootstrap Tabs Border:
To start with for our tabbed control panel we'll require a number of tabs. To get one build an <ul> component, designate it the .nav and .nav-tabs classes and apply several <li> elements within having the .nav-item class. Within these types of selection the certain link elements should really take place with the .nav-link class designated to them. One of the hyperlinks-- generally the first really should additionally have the class .active considering that it will definitely work with the tab being presently open once the webpage gets packed. The web links also must be delegated the data-toggle = “tab” attribute and every one needs to aim for the suitable tab panel you would desire shown with its own ID-- for example href = “#MyPanel-ID”
What is simply new inside the Bootstrap 4 framework are the .nav-item and .nav-link classes. Also in the former version the .active class was appointed to the <li> element while right now it become designated to the hyperlink itself.
And now once the Bootstrap Tabs Using system has been created it is simply opportunity for producing the sections holding the actual content to become presented. Primarily we need to have a master wrapper <div> element together with the .tab-content class designated to it. In this specific feature a number of components carrying the .tab-pane class ought to take place. It likewise is a pretty good idea to bring in the class .fade in order to assure fluent transition when swapping between the Bootstrap Tabs View. The feature which will be displayed by on a page load should likewise carry the .active class and in the event that you aim for the fading switch - .in together with the .fade class. Each .tab-panel really should come with a unique ID attribute that will be employed for relating the tab links to it-- just like id = ”#MyPanel-ID” to fit the example link from above.
You have the ability to as well create tabbed sections working with a button-- like appeal for the tabs themselves. These are additionally indicated like pills. To accomplish it simply make certain as an alternative to .nav-tabs you specify the .nav-pills class to the .nav element and the .nav-link urls have data-toggle = “pill” as an alternative to data-toggle = “tab” attribute.
Nav-tabs methods
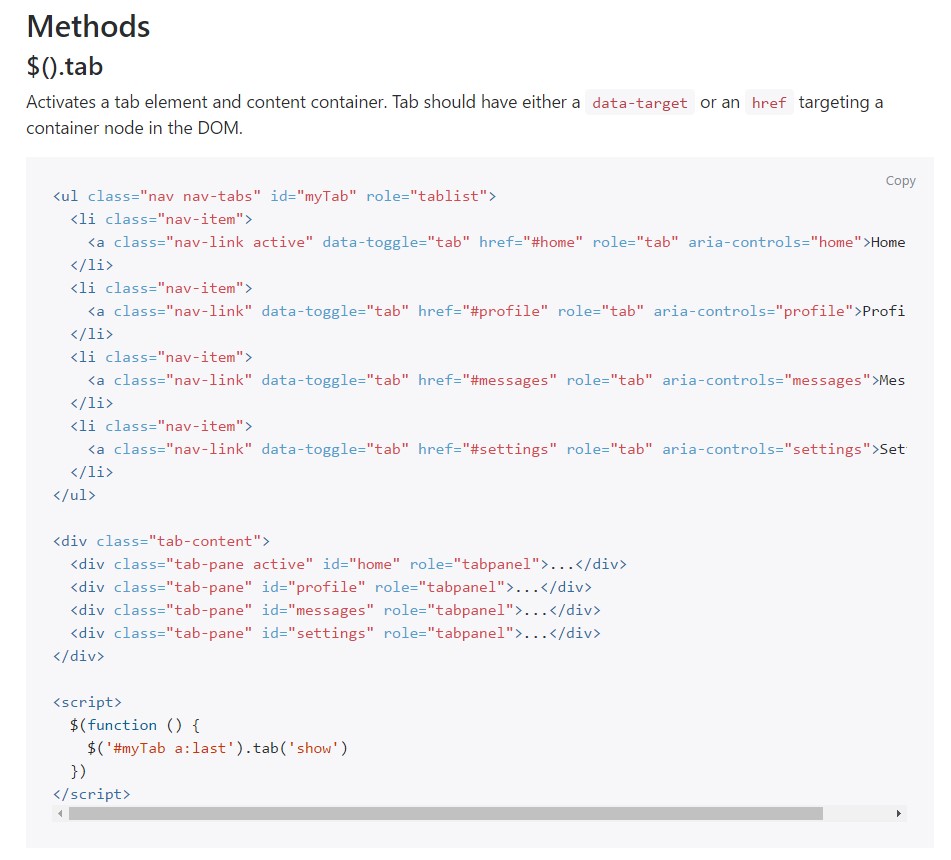
$().tab
Switches on a tab component and material container. Tab should have either a data-target or an href targeting a container node inside the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Chooses the delivered tab and gives its attached pane. Any other tab that was earlier selected ends up being unselected and its associated pane is covered. Turns to the caller right before the tab pane has in fact been revealed (i.e. before the shown.bs.tab activity occurs).
$('#someTab').tab('show')Activities
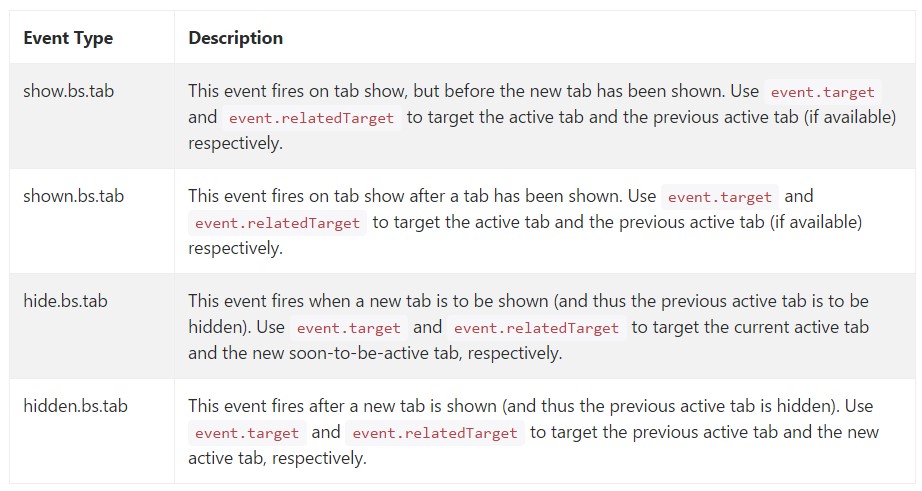
When demonstrating a new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the former active tab, the similar one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the very same one as for the show.bs.tab event).
If no tab was already active, then the hide.bs.tab and hidden.bs.tab events will definitely not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is simply the method the tabbed panels get created using the most current Bootstrap 4 edition. A matter to look out for when developing them is that the different elements wrapped within each and every tab section must be nearly the identical size. This are going to really help you avoid several "jumpy" behavior of your page once it has been actually scrolled to a specific place, the site visitor has started searching through the tabs and at a specific moment gets to open up a tab with significantly additional web content then the one being actually discovered right prior to it.
Look at a number of video clip guide regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs:official documentation

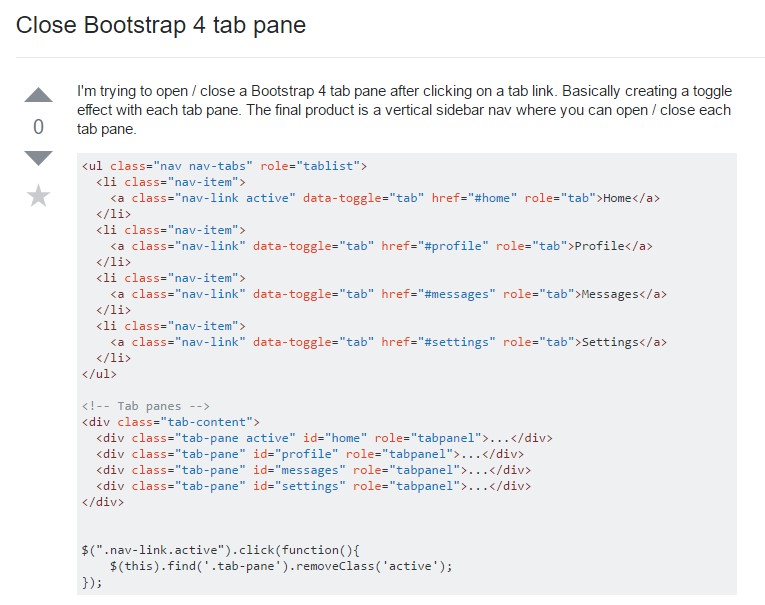
The best ways to close Bootstrap 4 tab pane

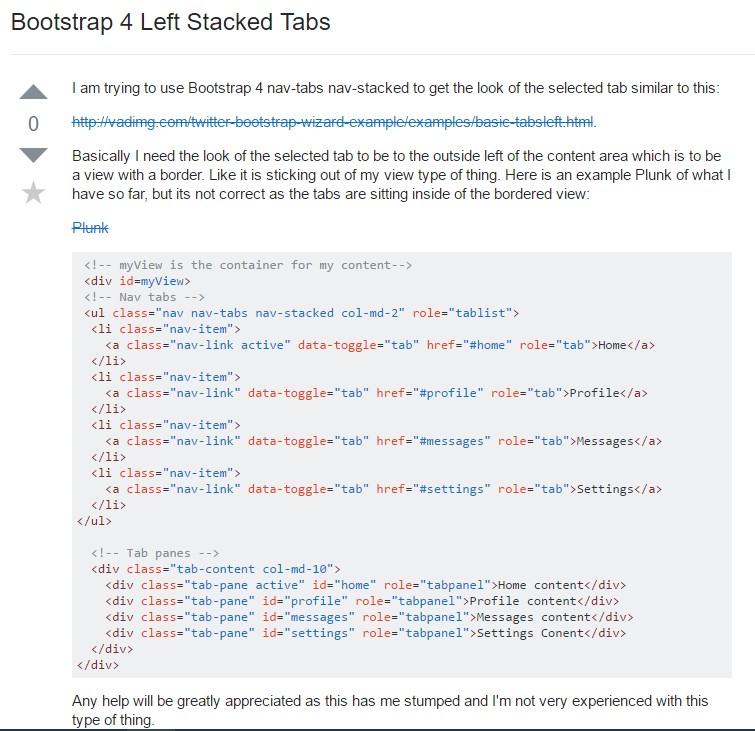
Bootstrap 4 Left Stacked Tabs