Bootstrap Modal Popup Button
Intro
Commonly, if we develop our webpages there is this kind of web content we do not like to occur on them until it is actually really desired by the guests and once that time comes they should have the capacity to simply take a natural and simple activity and get the required information in a matter of minutes-- quick, handy and on any sort of display size. Whenever this is the situation the HTML5 has simply just the right feature-- the html popup box.
Necessary factors to consider:
Before starting having Bootstrap's modal component, ensure to read the following since Bootstrap menu options have currently switched.
- Modals are developed with HTML, CSS, and JavaScript. They're located above everything else in the document and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking the modal "backdrop" is going to instantly close the modal.
- Bootstrap just holds just one modal window simultaneously. Nested modals usually are not assisted given that we consider them to remain poor user experiences.
- Modals use position:fixed, which can sometimes be a little bit specific regarding to its rendering. Whenever it is achievable, apply your Bootstrap Modal Popup Set HTML in a top-level location to avoid possible interference from other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , because of position: fixed, there are some cautions with applying modals on mobile gadgets.
- In conclusion, the autofocus HTML attribute features no influence within modals. Here is actually the ways you have the ability to create the identical result by having custom made JavaScript.
Continue viewing for demos and usage tips.
- Due to how HTML5 specifies its semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Button. To reach the identical effect, put into action certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to work with the Bootstrap Modal Popup Set:
Modals are fully assisted in the current 4th version of easily the most favored responsive framework-- Bootstrap and has the ability to additionally be styled to reveal in various dimensions according to professional's wishes and sight yet we'll get to this in just a minute. Primary let us discover effective ways to make one-- step by step.
First off we require a container to easily wrap our hidden content-- to create one set up a <div> component and designate the .modal and .fade classes to it. The 2nd one is really not required but recommended since it will add a subtle transition effect to the modal when it { enters and leaves the scene.
You demand to bring in certain attributes too-- such as an unique id=" ~the modal unique name ~ " and tabindex=" -1 " if you want to take the modal element out of the changing concentrated components going to the Tab fundamental game. In a .modal-dialog element ought to materialize and here is simply the location to select assuming that you would definitely desire the modal to become pretty big in size in addition specifying the .modal-lg class or else you like it more compact with the .modal-sm class added. This is really totally optional and you can certainly maintain the modal's default size-- somewhere in between.
Next we demand a wrapper for the real modal content possessing the .modal-content class-- it is actually practically structured just like the card component having a header with the .modal-header class and additionally-- a close <button> together with the class .close and data-dismiss="modal" property selected to it. You should likewise wrap in a <span> within this switch a × element which will be standing for the actual X of the close tab but are going to look a little nicer. As soon as the close switch has indeed all been established alongside it you could easily as well incorporate a heading for your pop-up content wrapped in a <h1>-<h6> tag with the .modal-title class employed.
Soon after changing the header it is really time for creating a wrapper for the modal material -- it needs to take place alongside the header component and take the .modal-body class. Inside of it you could easily just place certain content or else offer your creativity certain freedom with a bit more complicated markup-- as long as you are really employing the Bootstrap framework classes and constructions any web content you install inside of it is going to automatically correct to fit modal's size. In addition you can easily develop a .modal-footer element and insert some more switches inside of it-- such as calls to action or else an additional close tab-- it must carry the data-dismiss="modal" property just as the one from the header.
Now when the modal has been developed it is really time for establishing the element or elements that we are planning to work with to launch it up or to puts it simply-- make the modal come out ahead of the visitors once they decide that they desire the info brought in it. This normally becomes performed with a <button> component possessing these particular two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is truly essential the target attribute to match the ID in the case that the modal we have actually just made otherwise it will not launch upon clicking the button.
Methods
.modal(options)
Turns on your content as a modal. Takes an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Returns to the caller before the modal has in fact been shown or disguised (i.e. before the shown.bs.modal or hidden.bs.modal event takes place).
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Returns to the user right before the modal has really been displayed (i.e. before the shown.bs.modal event happens).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Come back to the user right before the modal has really been concealed (i.e. before the hidden.bs.modal event happens).
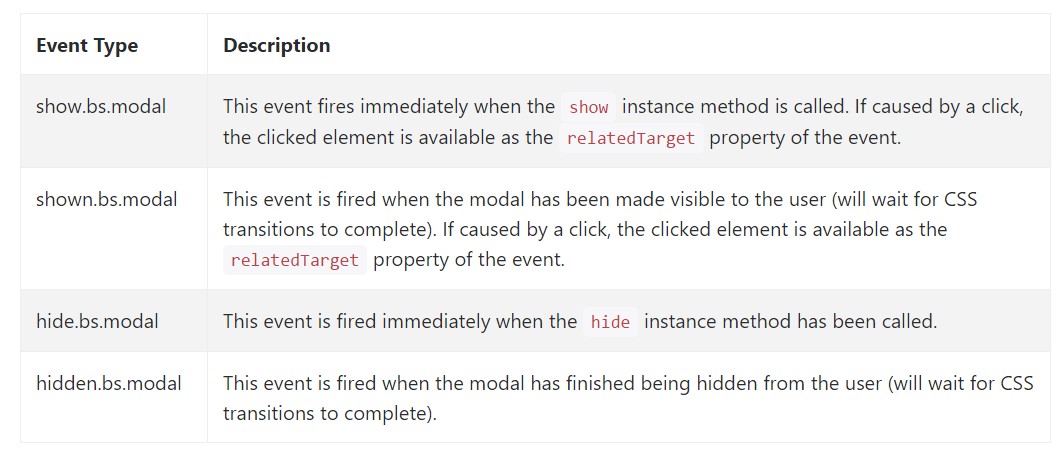
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for entraping in to modal capability. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that is really all the critical points you must take care about anytime establishing your pop-up modal element with the most recent 4th edition of the Bootstrap responsive framework-- right now go get some thing to cover inside it.
Take a look at some video clip tutorials about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: official information

Bootstrap Modal Popup: guide short training

An additional practical content concerning Bootstrap Modal Popup