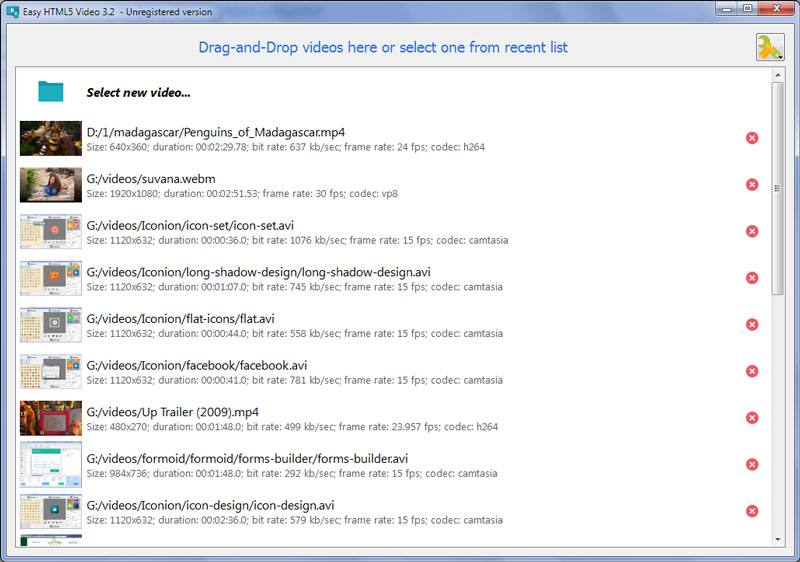
Press "Select new video" button to choose a video for conversion. You can also 'Drag & Drop' the video to the Easy Html5 Video window or select a video from recent list.

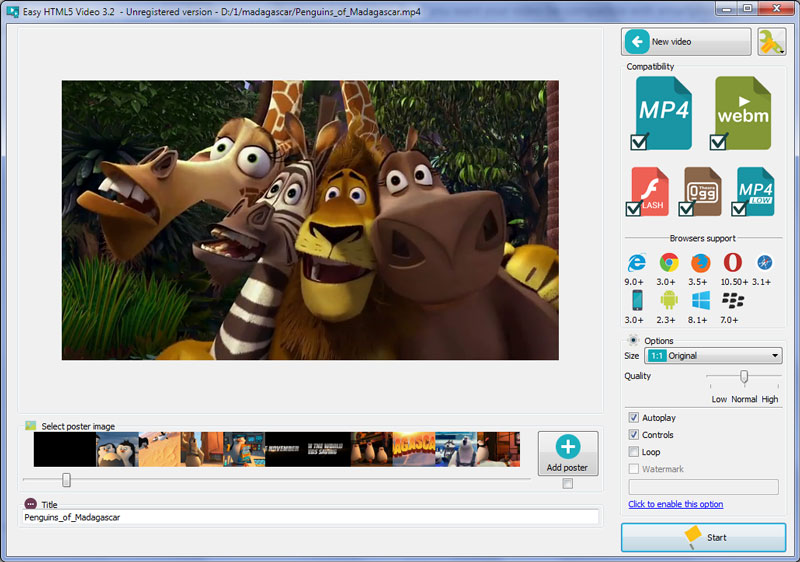
In the next window you can specify settings for the final video: select poster image, change video title, enable/disable 'Auto play', "Controls", "Loop" options. You can also set video resolution, resize method, video quality, select support for desired browsers and change the watermark.

After you have all the settings defined, press the 'Start' button.
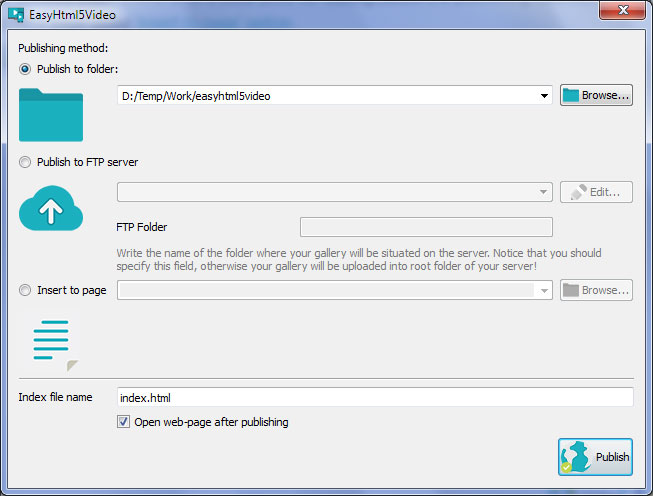
Now you are ready to publish your website video online or to a local drive for testing.Select the publishing method: publish to folder or publish to FTP server.

- publish to folder. To select a folder on your hard drive, just click the Browse button and choose a location.
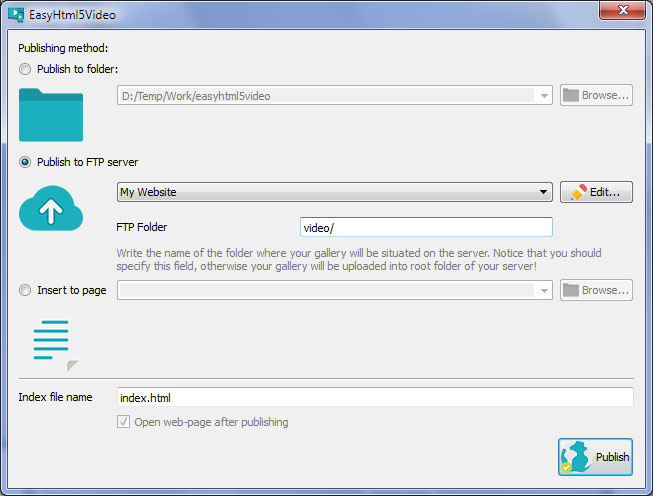
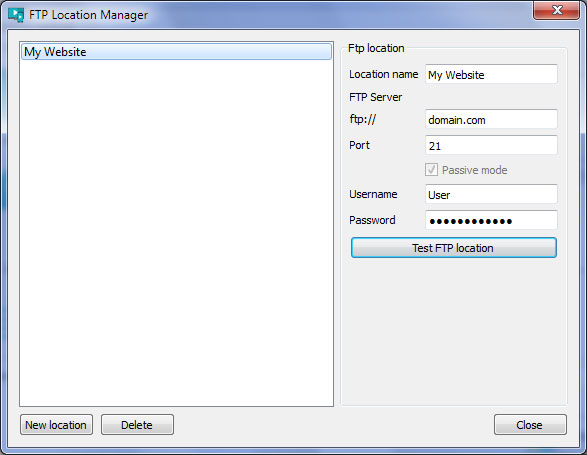
- publish to FTP server. You are able to add a new FTP site by clicking 'Edit' to the right of the 'Publish to FTP server' drop down list. Type in the necessary information for the connection.


Don't forget to set the FTP folder.
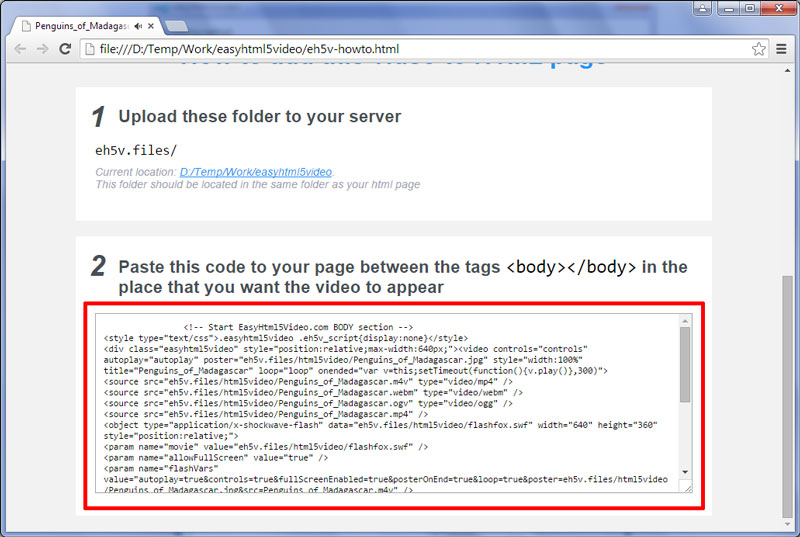
Click the 'Publish' button and open the generated eh5v-howto.html file.
Then copy all code and paste it on your page in the the place where you want to have a video (inside the BODY tag).

* Notice, you should copy the generated folder with all files into the same folder with your own webpage.
For troubleshooting, feature requests and general help contact us at  . Make sure to include details on your browser, operating system, Easy Html5 Video version, link to your page. In most cases you'll get a reply within 1 business day.
. Make sure to include details on your browser, operating system, Easy Html5 Video version, link to your page. In most cases you'll get a reply within 1 business day.