Bootstrap Label Text
Intro
As reviewed before, inside the webpages that we are setting up, we regularly require incorporating easy or else more tricky forms to question the visitor for a position, feedback, some individual information or perhaps preferences. We execute that including the correct controls in our forms cautiously taking into consideration the form construction and also the precise controls which really should be applied relating to the details we need to have and the certain circumstance involved-- just like we simply cannot have an order for a single colored phone case which is both blue and white , an individual just cannot be both male and female in gender or else a product must be accompanied with numerous supplements which do not really exclude each other so clicking each one should incorporate it not excluding the others actually chosen. Often, surely, we do require a precise e mail presented as well as a telephone number which in turn needs the input that has to follow specific format to be correct and obviously at specific circumstances we exactly need site visitor's thought and feelings on a topic the manner they feel it-- in their own words.
For each of these types of instances we utilize the suitable controls-- like radio buttons, checkboxes, input fields, content area aspects and so on still there is definitely an essential component connected to each one of these kinds of sectors which develops our forms comfortable and simply clear for the website visitor to browse through knowing in all times what is certainly required and effortlessly dealing with even the small-sized controls such as radio tabs and checkboxes.Especially nowadays when the internet turns more and more mobile together with pages featured on different small sized screens this element is crucial in offering productiveness and swiftness in filling out our form.This element is a Bootstrap Label Button.
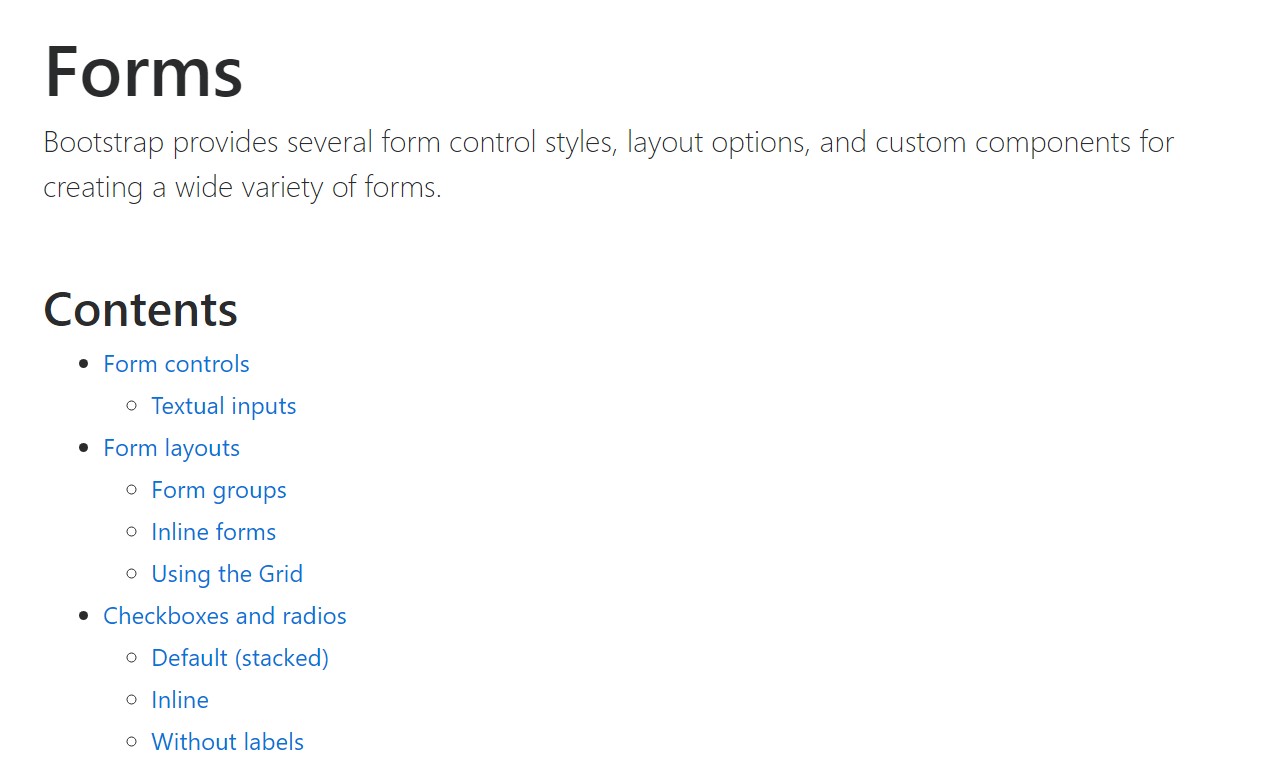
Exactly how to utilize the Bootstrap Label Group:
The things so far has been stated concerns the <label> component that is completely maintained inside of the latest edition of the most popular mobile friendly framework-- Bootstrap 4. The <label> element does not stand out with interesting visual appeal or else several functionalities yet it works the perhaps most critical objective in our forms-- lets the individuals understand precisely what engaging with a particular form control will trigger and adding some clickable area for turning on the control in itself which in cases of little controls like radio or checkboxes and mobile device displays is important.
The system is very practical-- simply just install a <label> element within your markup specifying it the for =" ~ labeled form control ID ~ " attribute and make the proper content you want to be revealed within it. The for="" attribute says to the internet browser what form control to become turned on in case the user clicks the <label> component and is able to be rejected keeping the very same behaviour if you simply just wrap the desired command within the <label> itself.
However wrapping form controls within labels is rather complicating the code and it's more desirable to leave out it-- additionally with the for ="" attribute you achieve some freedom in producing your form's layout and so it is actually the much better approach to go for.
Additionally plain text within the <label> you can easily likewise install some simple HTML tags like a heading or else a small section maybe-- that is definitely not a usual situation yet is feasible and undoubtedly all of it relies on the special objective of the form you're treating.
Good example of form with no label
Should you obtain no content just within the <label>, the input is arranged just as you would definitely want. Currently only works on non-inline checkboxes and radios. Don't forget to still provide some form of Bootstrap Label Text for assistive modern technologies ( for example, applying aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting item to consider
Useful factor to note concerning labels inside Bootstrap 4 if that in the brand new version of the framework this sort of element's styling has been actually modified a little bit. The <label> elements now are not presented just as inline-block which acquires much better adaptability inside arrangement letting several margins to be set.
Conclusions
And so now you figure out exactly what the # elements are for and precisely how they act in Bootstrap 4-- the only thing that's left is considering the appropriate form areas you need to attach them to.
Examine several video clip information about Bootstrap label
Related topics:
Handling of the label inside in Bootstrap Forms: formal documents

Bootstrap label training

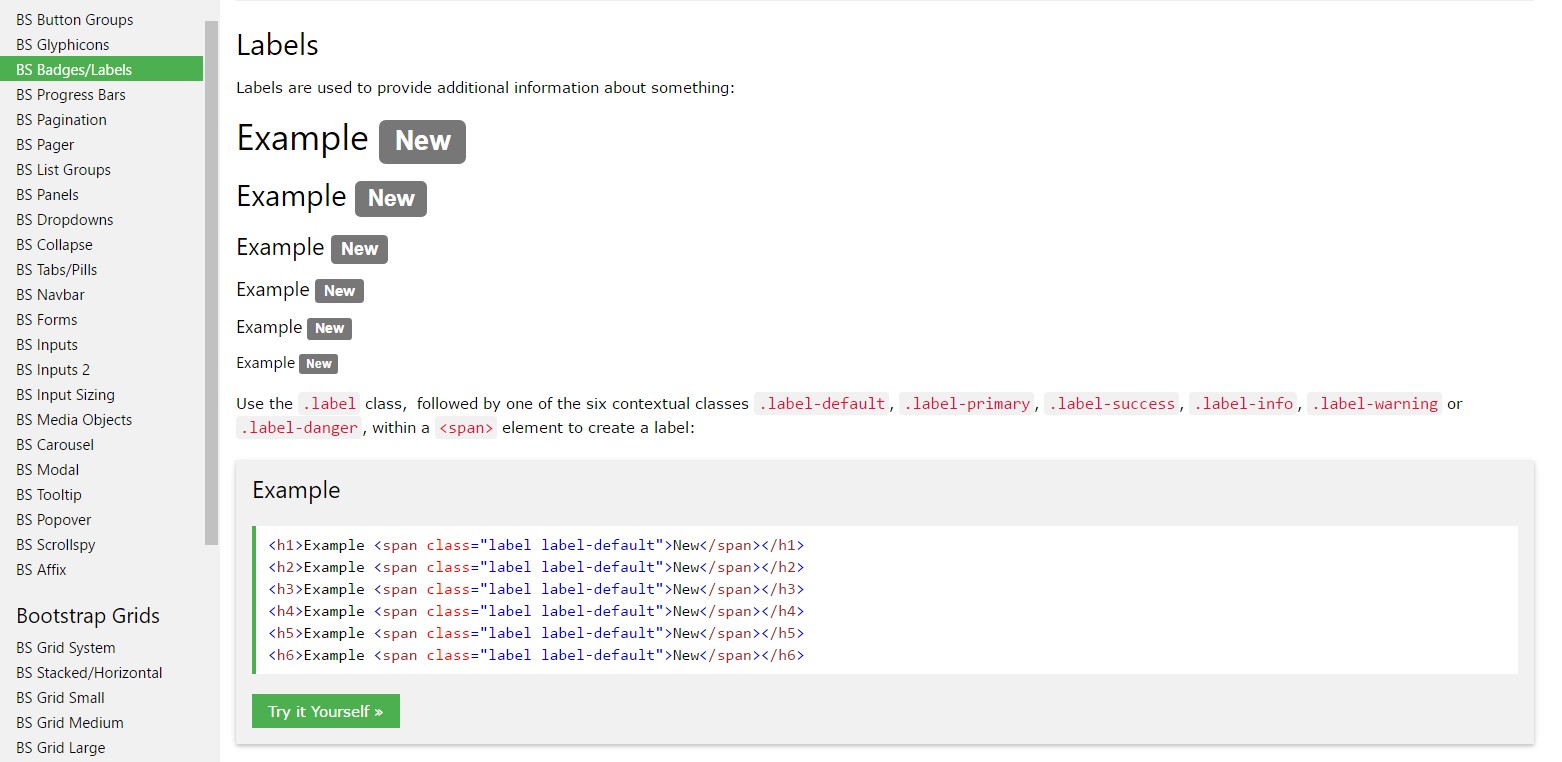
Taking out label in Bootstrap 4