Bootstrap Header Styles
Intro
Like inside of set files the header is just one of the most essential elements of the website pages we get and design to utilize every single day. It tightly keeps the most crucial related information relating to the identity of the establishment or person behind the page itself and the essence of the entire web site-- its navigating construction which in turn in addition to the Bootstrap Header Class itself should be thought and made in this kind of technique that a site visitor in a rush or certainly not actually having an idea what way to see just take a peek at plus identify the needed info. This is the optimal situation-- in the real world obtaining as near as achievable to this appeal and activity additionally goes on since we almost every moment have some project special restrictions to think about. Furthermore in contrast to the written documentations all over the world of internet we ought to always keep in mind the range of attainable gadgets on which our pages could potentially get exposed-- we should make sure their responsive behavior or in other words-- ensure they will demonstrate top at any display screen size achievable.
And so let us look and check out ways in which a navbar gets generated in Bootstrap 4.
How you can apply the Bootstrap Header Form:
First off to generate a webpage header or else as it gets pertained to in the framework-- a navbar-- we require to wrap the whole item in a <nav> element along with the .navbar plus .navbar-toggleable- ~ screen size ~ supposing that you would undoubtedly want it to collapse in a mobile style where the display screen dimension is one of the predefined Bootstrap 4 screen scales at the reach of which the exact collapse will come. And also this is actually the location to add several of the new for this edition background colour .bg-* and color design classes-- such as .navbar-light and also .navbar-light
Inside of this parent feature we should certainly start by putting a tab feature which in turn shall be employed to present the collapsed content on a smaller sized screen dimensions-- to execute that develop a <button> along with the class .navbar-toggler and also additionally - .navbar-toggler-left or .navbar-toggler-right classes which will regulate the toggle button's setting in the collapsed Bootstrap Header Class. This element should also possess several attributes such as type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall specify in simply a few procedures further .
What is actually bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you really should additionally wrap a <span> component with the .navbar-toggler-icon that is introduced for developing the flexibility in editing and enhancing the appeal of the toggler switch in itself keeping it mix much better to the general webpage's appeal. Alongside the toggle button we should now place the elements providing our label -- to accomplish this provide an <a> element along with the .navbar-brand class and wrap your logo as an <div class="img"><img></div> tag and brand in it or else if you want-- include just the company logo or even omit the component entirely-- it is definitely not a necessary but in case you want it present right before the internet site navigation-- this is the most common location it should take.
Now-- the necessary part-- establishing the collapsible container for the fundamental web site navigating-- to do it produce an element utilizing the .collapse and .navbar-collapse classes applied to wrap the entire navigation structure up. It is necessary for you to additionally designate an original id =" ~ same as navbar toggler data-target ~ " property to this element. Coming up-- this is one of the most usual approach-- within this .collapse component set up an <ul> with the .navbar-nav class selected for it. Within this <ul> arrange some <li> elements with the .nav-item class appointed and within them-- the definite navigation web links - <a> elements holding the .nav-link class. This complete classes structure is brand new for Bootstrap 4 due to the fact that the last edition did not actually apply the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
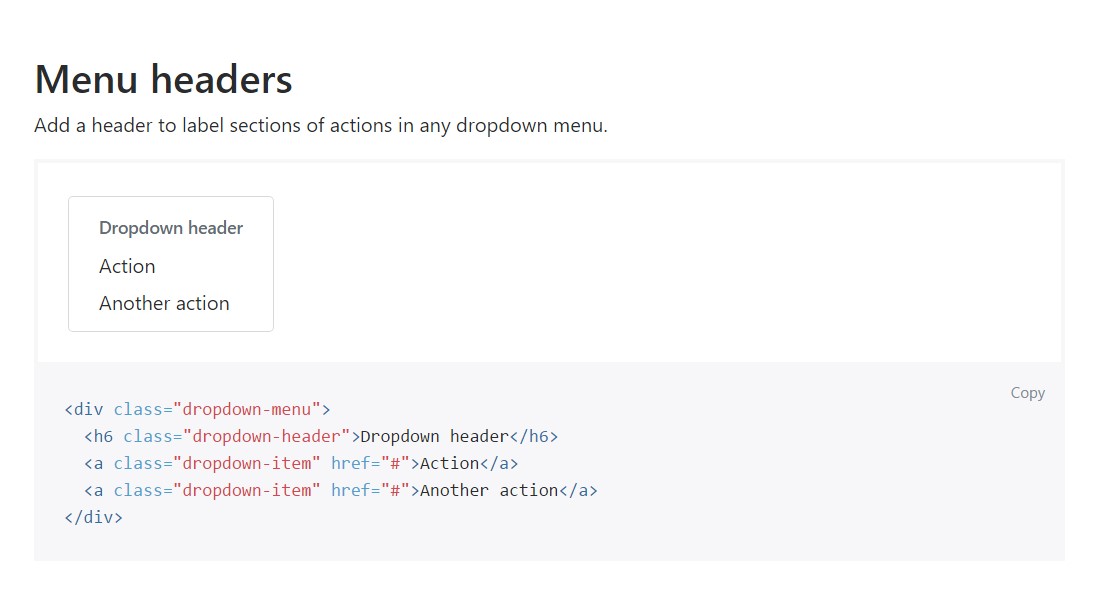
Representation of menu headers
Include a header to label sections of activities in any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra possibilities
Yet another new thing for this particular version is the option to place an inline forms in your .navbar using the .form-inline class or some content working with a <span> with the .navbar-text assigned to it.
Conclusions
As soon as it approaches the header components in newest Bootstrap 4 edition this is being dealt with with the installed Collapse plugin and a number of navigation special information classes-- a few of them designed especially for maintaining your brand's uniqueness and various other-- to make certain the real page navigating system will show best collapsing in a mobile design menu when a specificed viewport size is accomplished.
Take a look at several video training regarding Bootstrap Header
Connected topics:
Bootstrap Header: authoritative documentation

Bootstrap Header tutorial

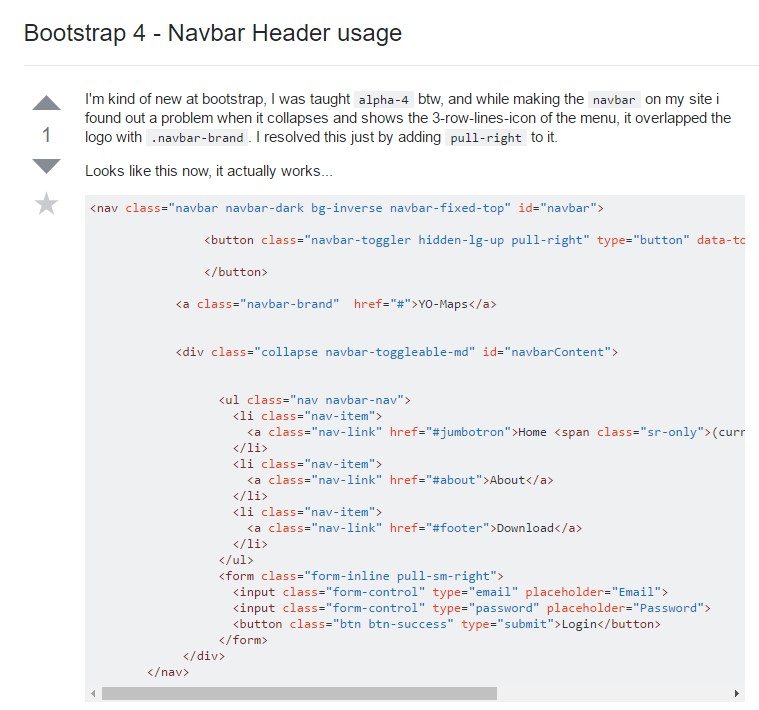
Bootstrap 4 - Navbar Header application