Bootstrap Radio Style
Introduction
Occasionally the tiny things come to be definitely the very most critical considering that the whole image is in reality a entirely containing numerous tiny information polished and compiled for look and display as a well-oiled bright machine. These kinds of straight phrases might possibly look a little too much once it comes to make controls yet if you just consider about it for a bit there is actually only a single feature helping the site visitor to get one amongst a several obtainable opportunities. And so in the event that you're featuring several forms using this sort of selections controls over your various web sites does this mean they will all look alike?And most significantly-- would you agree to that?
Luckily for us the latest version of ultimate well-known mobile friendly framework - Bootstrap 4 arrives completely stacked having a brilliant brand new method to the responsive attitude of the Bootstrap Radio Button controls and what exactly is bright new for this version-- the so called customized form regulations-- a combination of predefined visual appeals you are able to simply take and employ for you to include the so wanted in today times range in the visual demonstrations of basically uninteresting form components. And so let's check it out just how the radio switches are planned to be defined and styled in Bootstrap 4.
Ways to put into action the Bootstrap radio button:
If you want to make a radio switch we first need to have a <div> element to cover it into by having the .form-check or else .form-check-inline utilized. The 1st class will appoint the Bootstrap Radio Using a block appearance and the second will straighten the element inline together with eventually a few more others similar to it. These are truly brand-new classes for Bootstrap 4-- in the past editions they used to get identified as .radio and .radio-inline. Supposing that you want the radio button to take place on web page yet to become disabled for clicking on-- make certain you have certainly likewise added the .disabled class here.
In the .form-check element we ought to primarily add a <label> with the .form-check-label class assigned and in it an <input> with the .form-check-input class and a few attributes used such as type = “radio”, name = “ ~ same name for all the options ~ ” assuming that you possess a several radio buttons defining a few methods a visitor should get from they ought to possess the similar name however different special id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. Lastly if you are actually targeting to disable the control -- also bring in the disabled attribute to the <input> element.
This is also the place to determine in the event that you want the radio control to at first load like checked when the webpage gets loaded. In the event that this is certainly what you're after-- as opposed to disabled provide the checked attribute to the <input>. Assuming that you turn out to purposely or else by mistake incorporate a few radio buttons with the checked attribute-- the last one read will definitely be as well the one displaying as reviewed webpage load.
Checkbox plus Bootstrap Radio Css examples
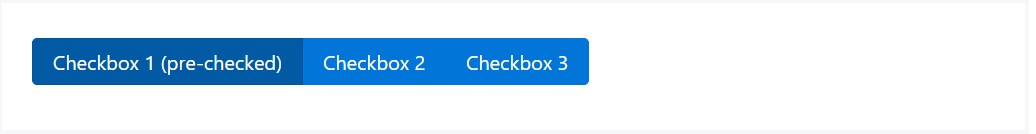
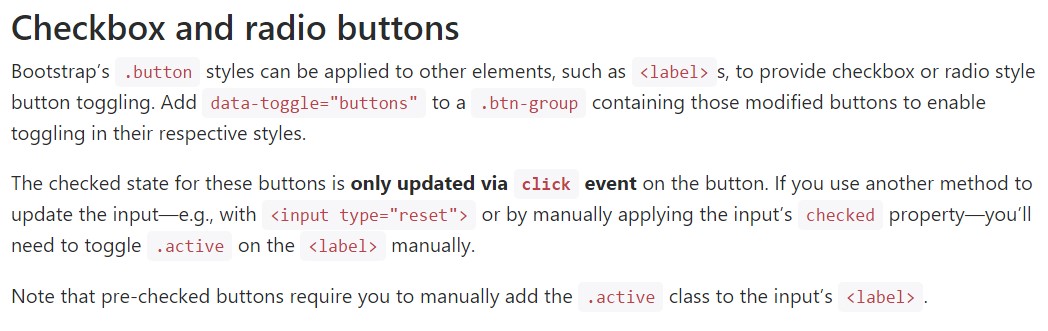
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons require you to manually bring in the .active class to the input's <label>.
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
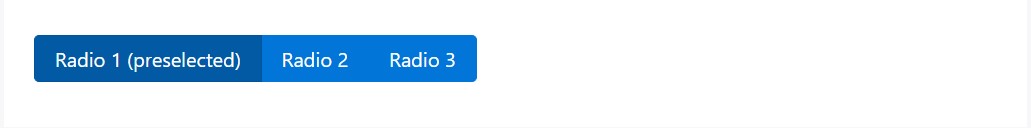
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
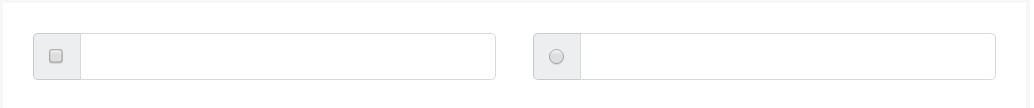
If we require the site visitor to go for a single of a set of opportunities, we may put into action input components of the radio type.
Just one can surely be selected while there is more than one particular element of this style along with the equivalent value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the way the default radio buttons get specified and perform throughout within Bootstrap 4-- now all you need are several possibilities for the site visitors to choose from.
Take a look at a number of youtube video tutorials regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved information

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling