Incredible Professional jQuery Carousel Slider Designs
In order to make a website look like astonishingly interactive and tremendously innovative, web professionals can rely on tricks like a photo or video carousel. But that's a demanding task for the majority of people to produce one themselves. That's the reason numerous developers make use of a pre-developed jQuery carousel slider layout in order to enhance and also enrich their web pages. This particular article is actually right here for you in order to help you get out of problems concerning developing your personal web page by having a mobile jQuery carousel slider.
In this article you are going to discover the most interesting Bootstrap slider layouts presented to you on a silver platter and expecting you to simply implement them on your web page with no problem .
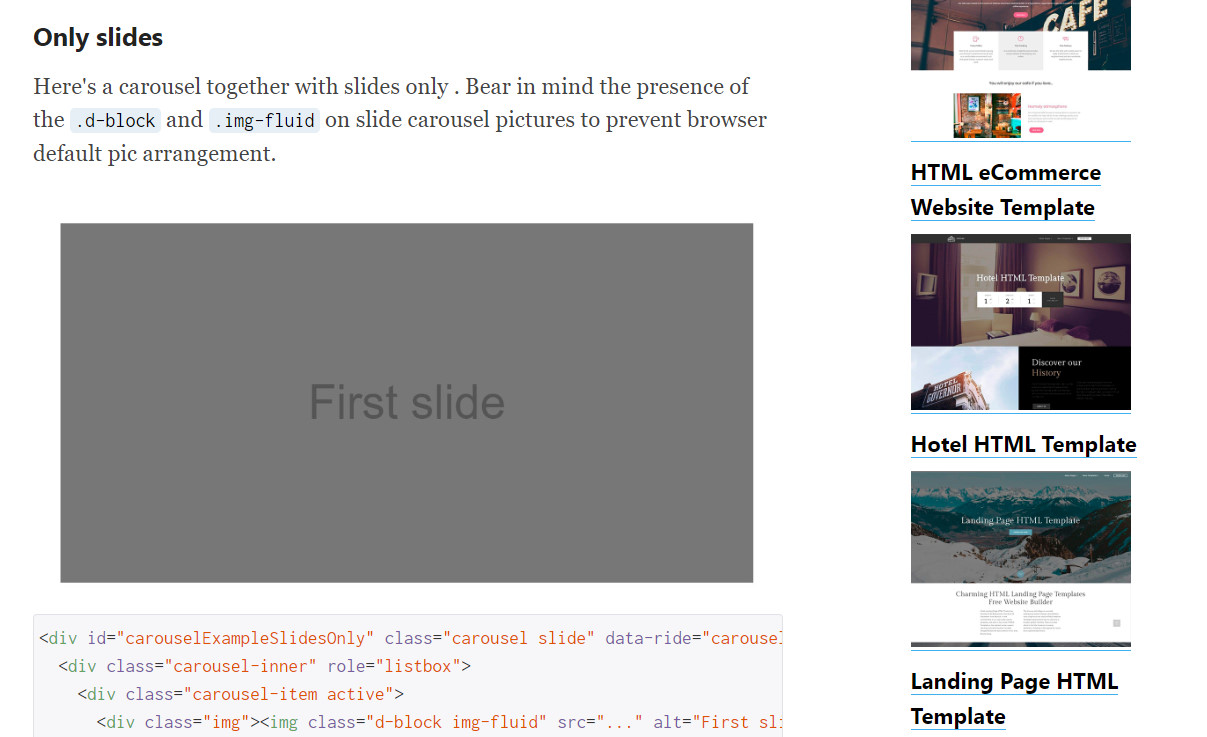
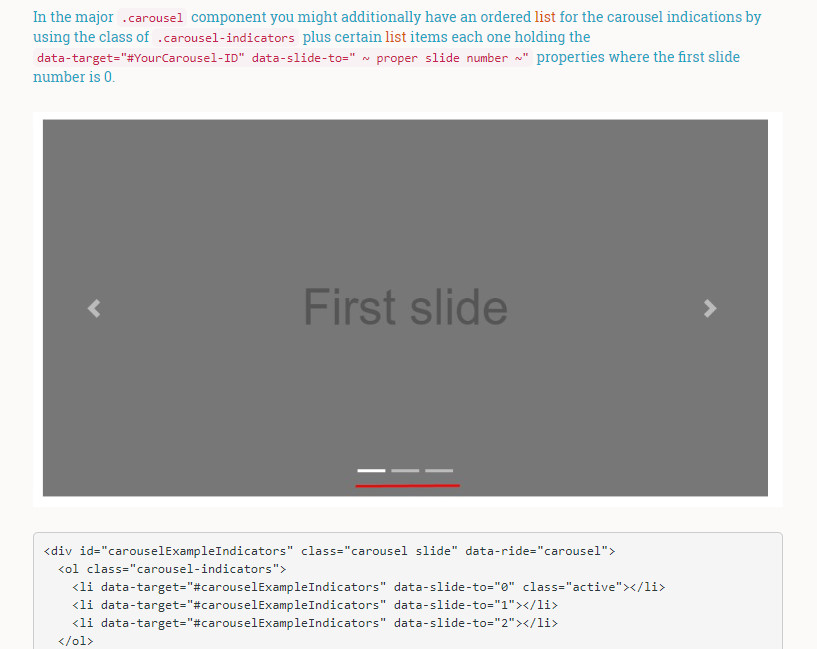
Mobile Bootstrap Image Slider Design
When it's essential not only to come across a trusted fine-looking Bootstrap image slider, but also to learn the best ways to handle this easily, this specific web page is undoubtedly a complete must for you. That provides an innovative slider alongside several guides and tutorials on exactly how to use slider in Bootstrap on your webpage.
CSS Bootstrap Full Width Slider Demo
In case that you need to establish your web presense properly and draw as much attention of web surfers as possible, you should check out this full screen jQuery carousel slider. The point is you can manage the entire look of your slider with just a few simple parameters. Not to mention, the slider looks actually modern and appealing.
HTML Bootstrap Carousel Autoplay Design
This particular slider with a bootstrap slider css autoplay characteristic is intended to make your web page customers stay on your web page for even longer. The full width slider captivates with innovative photographes and easy transitions presenting your website an outstanding feel and look. User friendly and SE-friendly - it is all you need to get.
Responsive Bootstrap Carousel Slider with Thumbnails Example
That example demonstrates us how a Bootstrap carousel slider with thumbnails or tags is going to function on your page. This type of jQuery carousel slider would make it more convenient for people to navigate thoughout your image slideshow as well as identify something they are seeking effortlessly.
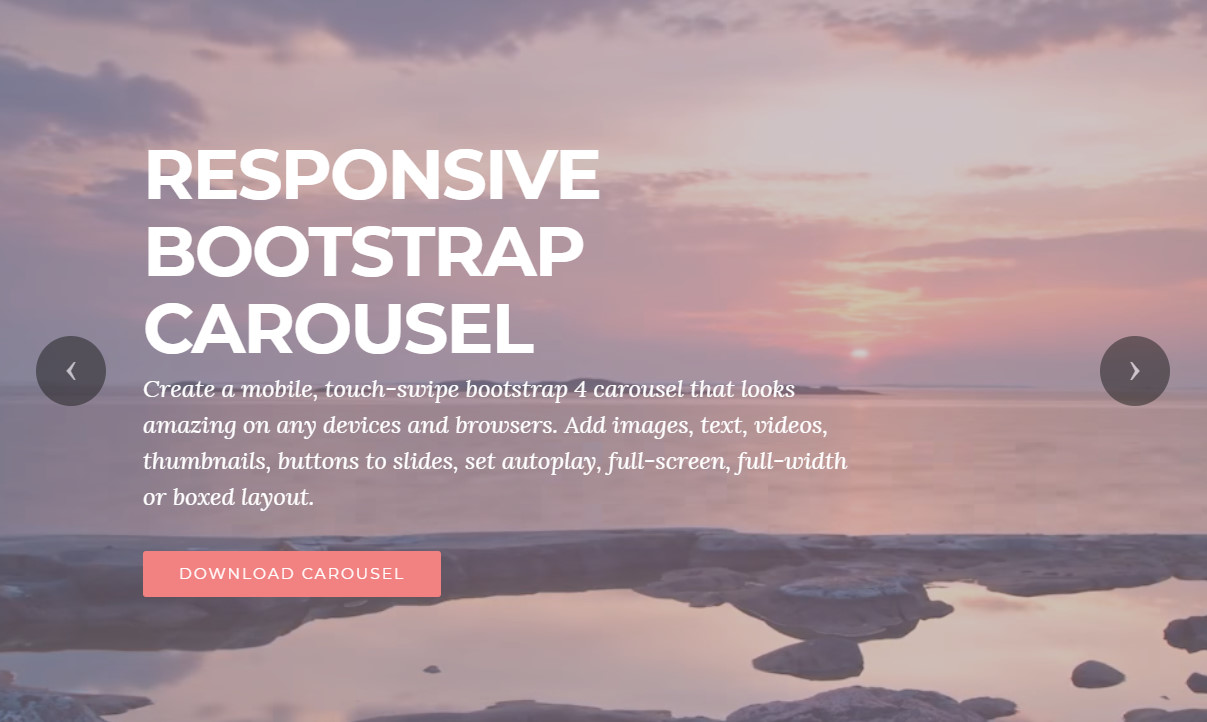
Free Bootstrap Full Screen Slider Template
That carousel might get positioned to the top of your web page as a main header. The full screen slider is actually perfect when it's about presenting several large background drawings to individuals, setting a lot more special offers to the top of the site. What's more, slider switches make your website look lively, thus that is an amazing technique to advertise or offer your products or services.
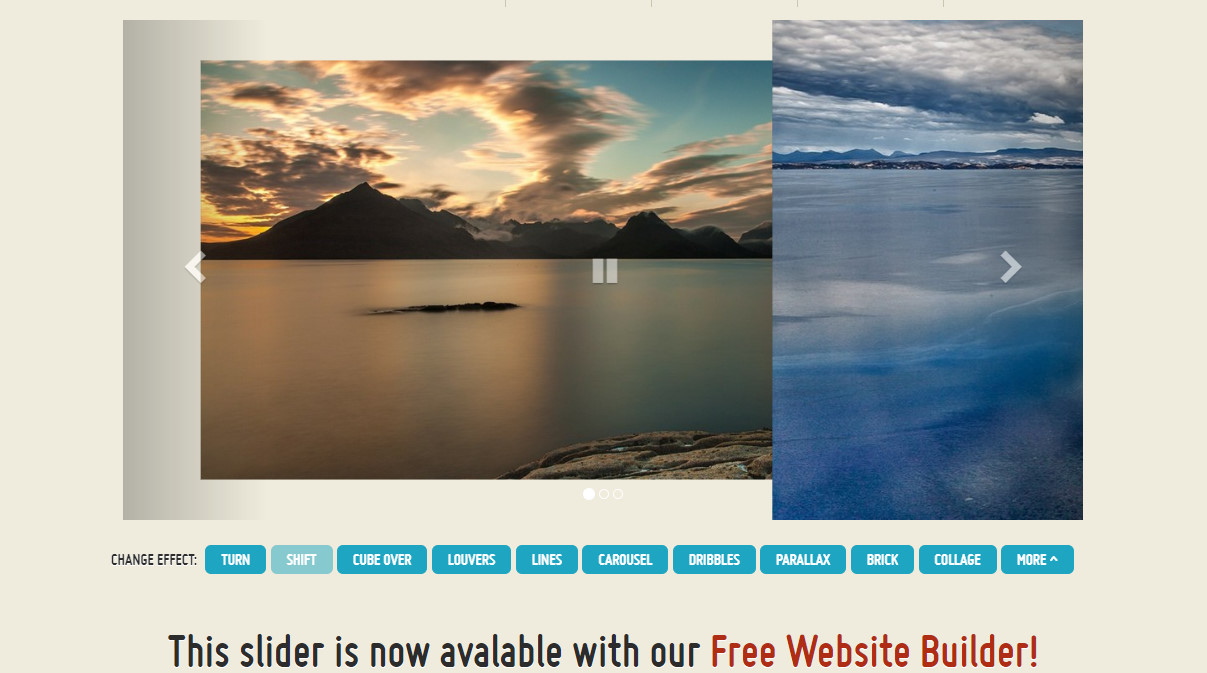
Mobile Bootstrap Slider Design
It is actually a soft and smooth Bootstrap slider along with fantastic shift effects. You will easily browse through it utilizing bullets and arrows and on top of that that supports the touch-swipe technology once your website audience looks at it on their mobile devices. Concerning mobile phones, that changes to match the screen of every gadget. Moreover the most vital detail - this responsive carousel slider design is offered for free!
Javascript Bootstrap Carousel Multiple Items Template
This is a different no-coding carousel which might be used as a jQuery carousel slider with multiple items. You can use as many graphics in there as you want. This slideshow design enables you to set a horizontal image and an affiliates carousels on your web page. Make this slider in a convenient Bootstrap design program: change illustrations, show/hide bullets and arrows, add buttons and headlines.
Mobile Bootstrap Carousel Slider Responsive Design
Choose this rich Bootstrap carousel slider. Responsive, incredible and fashionable. That slider is actually quite easy to deal with: adjust jQuery carousel slider height effortlessly, put your titles right in your slideshow and post it in order to make an impact on your web site viewers. Moreover, this is the most ideal solution intended for freelance photographers and creators.
Mobile-friendly Bootstrap Carousel Fade Demo
In the case that you like to get a Bootstrap carousel fade effect intended for your slider, just take a look at this right here. It empowers people to set unrestricted images in there and you don't need to code anything. By having this simple and inspiring jQuery carousel slider you would delight every person who exactly visit your web page.
Mobile Vertical Slider Bootstrap Example
Vertical sliders are actually probably the most correct solution of showing as well as exhibiting your images, photographes and additional productions on the mobile phones. Work with that in order to display various mobile screenshots, vertical pics and phone-shot pics. The major benefit of the slideshow is truly that you can easily generate it yourself with no programming knowledge.
jQuery Bootstrap Image Center Template
This is a small or medium carousel which may possibly be set in the center of the webpage. There is no necessity to build this slideshow from scratch: bootstrap slider css makes you make your slider simply with swapping photos, typing your captions and associating buttons. You receive a constant control of the way your slider looks regardless of what device you use.
Mobile Video Slider Bootstrap Example
All of us are aware of image slideshows and galleries, still what about video carousels? That template displays the best way to utilize a video slider on your website page effectively. A suitably built Bootstrap video carousel will have an incredibly wonderful impact on your web site visitors, grow your sales since people won't wish to go away any longer.
CSS3 Bootstrap Responsive Slider Example
A captivating and also simple slideshow which is really a necessity when creating a web page for cell phone owners. That Bootstrap responsive slider offers a touch-swipe feature assuming that your clients should access this via phones what is important at present. Nevertheless the carousel is based on Javascript, it is loading as fast as possible.
CSS3 Bootstrap Slider Example
That mobile carousel slider design can amaze anyone with the number of transition effects changing your web site's visitation into a journey. That carousel comes with a simple-to-use editor which helps you create a mobile easily accessible carousel with no programming all by yourself. Read a few easy-to-follow tutorials in the jQuery carousel slider webpage to be able to generate a slider fast.
Responsive Bootstrap Carousel Generator Template
It is a beautiful carousel slider generator which helps you to establish any form of Bootstrap slider carousel in moments. Select from tons of transition effects, slider styles, arrows and bullets layouts and more. It's quick and easy to find a style you really want your slider to have using that user-friendly and no charge tool.
HTML Bootstrap Image Slider Template
By having this slide show you can easily let your website seem not only a lot more attractive and eye-catching, but also far more powerful and vivid. That's not going to be tough for you to read a detailed guide and launch an innovative and attractive bootstrap slider css with ease. This design is absolutely mobile-friendly and responsive and that is why this delivers a terrific mobile phone user-experience.
CSS Bootstrap Carousel Responsive Example
To set up this slideshow, you don't ever have to work with a website designer or even some other web experts. This slideshow comes along with a convenient carousel builder created especially for amateurs and people who don't have coding expertise. Everything you need to have are excellent images and some text for captions and your carousel is ready to be online.
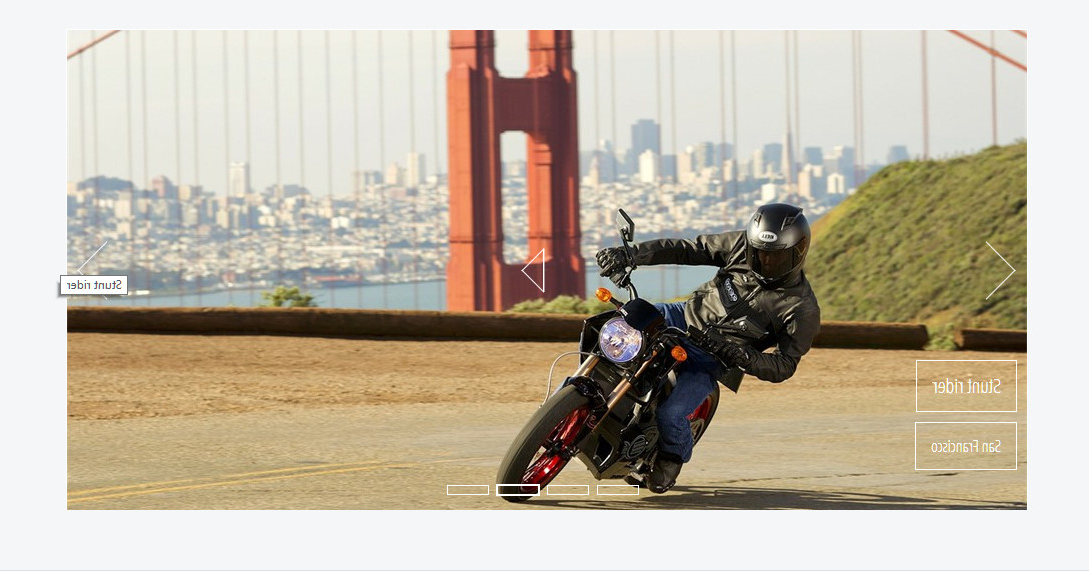
Mobile-friendly Bootstrap Carousel Slider Example Demo
That slider could be utilized by coders and web novices as a typical Bootstrap slider. It allows for you easily to place illustrations and descriptions and add a straightforward yet outstanding transition. You can surely insert it any place on your site, despite which idea you have: in the article, in your e-shop web-site, in your firm page and even more.
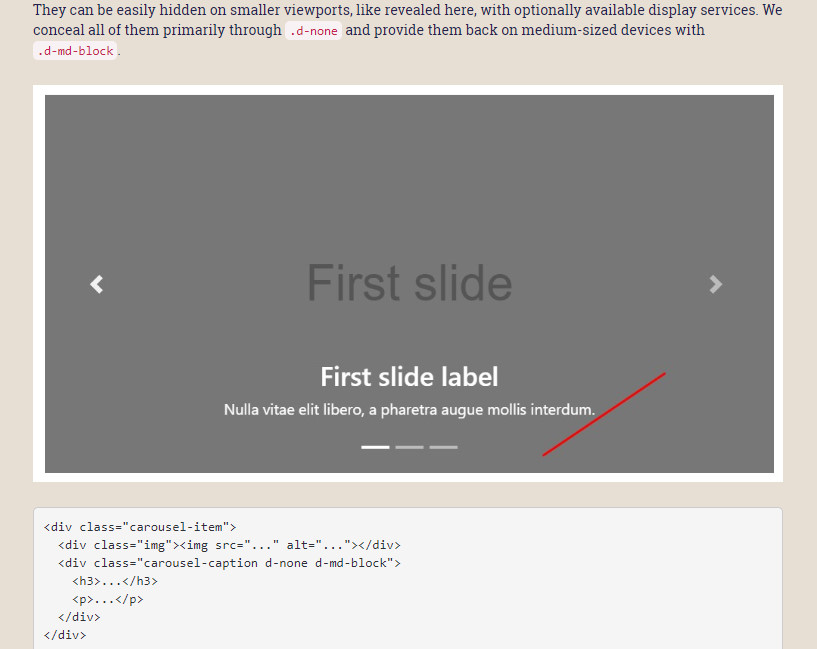
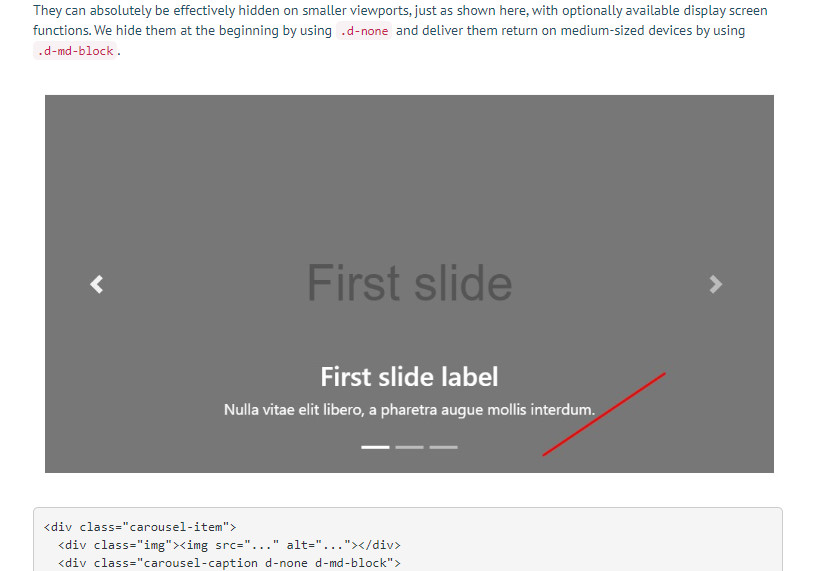
Mobile Bootstrap Carousel Autoplay Demo
An uncomplicated and also practical jQuery carousel slider with thumbnails, bullets, back and forth arrows, a play button and descriptions. The layout is designed in Bootstrap 4 and that makes things thoroughly mobile-optimized. Indeed, the Bootstrap slide show development is restricted solely by your creative thinking.
Mobile-friendly Bootstrap Carousel Example
So as to motivate and enthuse your site customers, you undoubtedly need to get this jQuery carousel slider example. This is truly free to set up and work with. Include additional images, replace photos, add information to pictures and videos, pick a fitting style - that all with no coding at all. Once you add it on your web site, you will certainly discover this renovation is worth it.