Bootstrap Select Dropdown
Overview
Bootstrap is one of the most prominent system for setting up absolutely responsive sites for the numerous handful of years now and it becomes increasingly more effective, user-friendly and well thought with each new version trying to stay up to date with the website design movements and web-site designer's requires. The brand new Bootstrap 4 version is even quicker and more convenient to work with compared to its predecessor which became the absolute favorite as soon as it comes down to mobile friendly. It is although still simply a fantastic idea set of designating bases and classes and not a magical wand efficient in supplying practically anything a web developer could probably think about or else a customer could possibly require-- no framework could ever complete that.
That is certainly the reason why eventually various plugins get produced just to fill in the tiny spaces completing the demand of specific visual aspect and behavior in this rare situations when the main system simply cannot get the job done. This really is a great attitude given that usually we only include the primary framework files for ideal appearance and functionality and the plugins come in and get loaded by browser only if required delivering the optimal server load and speed for our webpages.
Over here we're intending to have a quick look at one of those plugins-- the Bootstrap Select Box. It offers a significant extension to the default <select> component dealing with just about any way you could possibly think of applying it. It also comes with a great documentation, good examples and even a CDN web link so adding and utilizing it is actually a breeze.
The way to utilize the Bootstrap Select Dropdown Plugin:
The webpage you are able to obtain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it simply just a bot you are able to locate the CDN urls just in case you make a decision not to self-host. As soon as you have actually linked it inside your page you can easily obtain use of it designating the class .selectpicker to a <select> element which provides the component a good and great Bootstrap 4 appearace. The possible usefulness is rather extensive and so we'll make an effort covering up a few of the basic features just like:
You can easily separate the attainable opportunities inside of the dropdown menu in a several groups-- just cover the <option> features you require in a <optgroup> and specify an appropriate label= “ “ attribute that will show up as a title of the group;
A couple of options might be chosen additionally-- a thick appears beside the ones you desire in the page-- in the event that you require this kind of behavior simply incorporate the multiple property to the .selectpicker component; To reduce the number of feasible selections likewise include data-max-options = “ ~ number of selections ~ ” property in addition to multiple so once the user goes above the allowed variety of chosen selections a text message prompt will arrive on each and every brand-new select effort.
An additional awesome capability is putting in a helpful search box on the top of the dropdown-- this way in the event of a actually huge listing of options the visitor can simply narrow the list down by simply inputting a number of letters of the name of the desired one-- the listing automatically becomes filtered. In order to get his functionality you must appoint the feature data-live-search=”true” to the .selectpicker. Or else you might actually really want to reduce the search to a predefined listing of keywords for each choice-- to execute that ensure you have certainly additionally added the data-tokens=”keyword1 keyword2 keyword3” attribute to each <option> element you need to.
Final thoughts
These are simply just a handful of basic examples to give you the entire image just how you can easily get things performed-- normally, through just providing a handful of words for custom attributes to the .selectpicker element and leaving the heavy lifting for the plugin in itself. The perfect info is it's actually well documented including a precise listing of the most typical usages and markup instances so it's very convenient and swift to get around.
Check several on-line video guide regarding Bootstrap Select Dropdown plugin:
Linked topics:
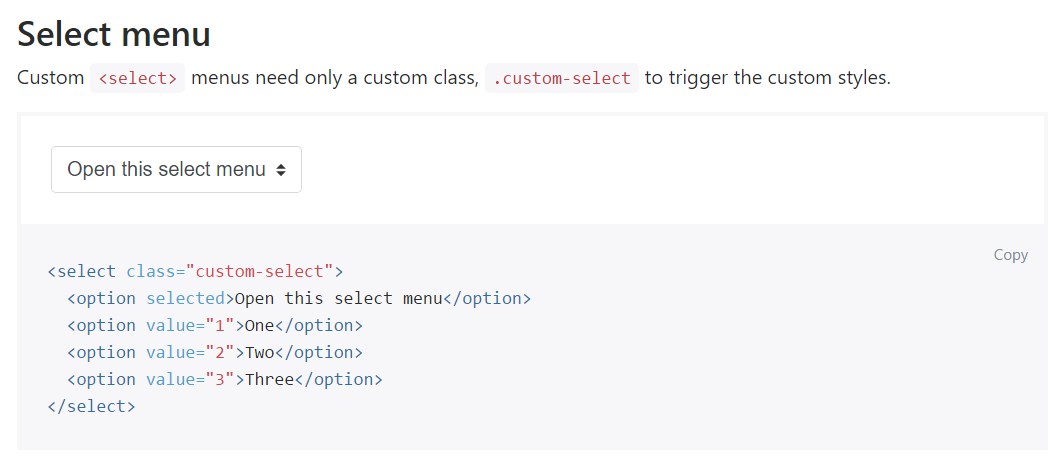
Some example of the select menu

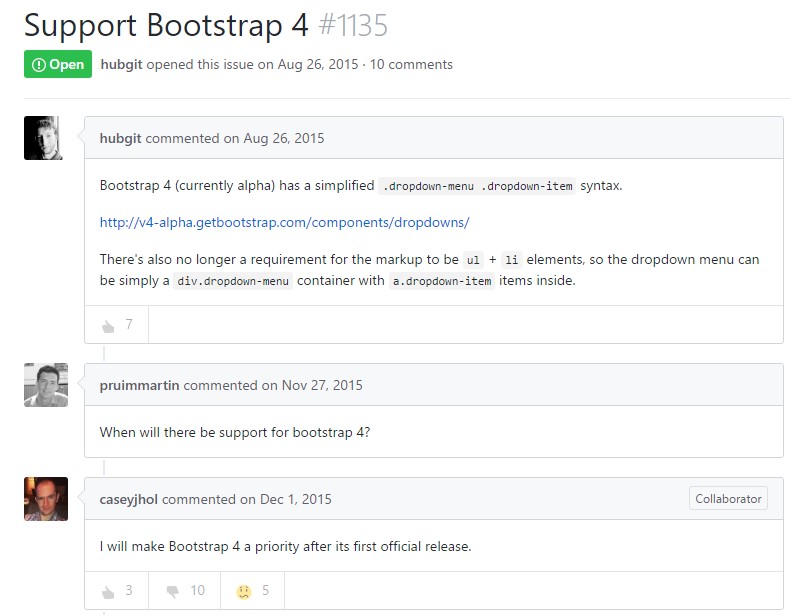
Select plugin trouble

Practical usage of the select plugin