AMP HTML Music Website Template Review
In today’s fast-paced and accelerated world, millions of individuals primarily use their mobile devices to access the internet throughout the day. Whether that is because they are commuting to work, are out and about and need a quick reference point, or because they don’t have access to a full-fledged computer but still want to shop online. This means that web developers are becoming increasingly aware of just how important it is for a website to be beautifully rendered on a mobile device without losing any of its user-friendly functionality or performance.
The mobile experience must be fully supported, be responsive, engaging, intuitive, and lightning fast otherwise businesses run the risk of losing potential consumers. This is where Google and Twitter’s Amp project comes into play. Not only does it use accelerated mobile pages, but it allows web developers to build high-performing websites that load nearly instantly on all types of mobile distribution platforms through open-source software. Let’s take a look at what accelerated pages are and how Mobirise is using them to create stunningly beautiful Amp themes.
What Are Accelerated Mobile Pages And Why Are They Important?
An accelerated mobile page, or AMP for short, is a stripped down version of HTML that uses a streamlined CSS script to optimize the page to load faster readable content.
The open-source initiative has a three-tier structure; Amp HTML, Amp JS, and Amp CDN. The Amp HTML is a subset of regular HTML language that has been stripped down with custom tags and properties, while the Amp JS is a JavaScript framework that handles all of the asynchronous loading and resource management. Finally, the AMP CDN is a content delivery network that caches Amp-enabled pages and automatically renders performance optimization. Since no third-party JavaScript is allowed, images do not load until they are in view and you can use aspects like lazy loading for faster speeds.
Mobirise As An Amp Website Builder
Mobirise, an offline drag-and-drop website builder from the Netherlands, has seen an increase in popularity among web developers as it now has amp-enabled themes. This means that web developers can still create fully-fledged amp-enabled websites with ready-made templates that require no coding at all.
The only thing that should be noted is that amp-enabled pages are a bit limited in what you can do with them in comparison to the standard HTML pages that run on Bootstrap 4 technology. This means that you won’t be able to have aspects like forms since these aren’t compatible with amp technology.
Mobirise’s Amp Themes
For those looking to build an amp-enabled website, Mobirise has several paid themes available. These include the: BeautyAMP, HandmanAMP, SoundAMP, StartupAMP, SpaceAMP, LightAMP, EventAMP, and BlackAMP themes. All of these themes are completely customizable, can be mix and matched with other AMP themes, and come with a large variety of gradient colors, block options, and layouts. Read on to see an in-depth look at SoundAmp, an AMP HTML Music Website Template built specifically for the music industry by Mobirise.
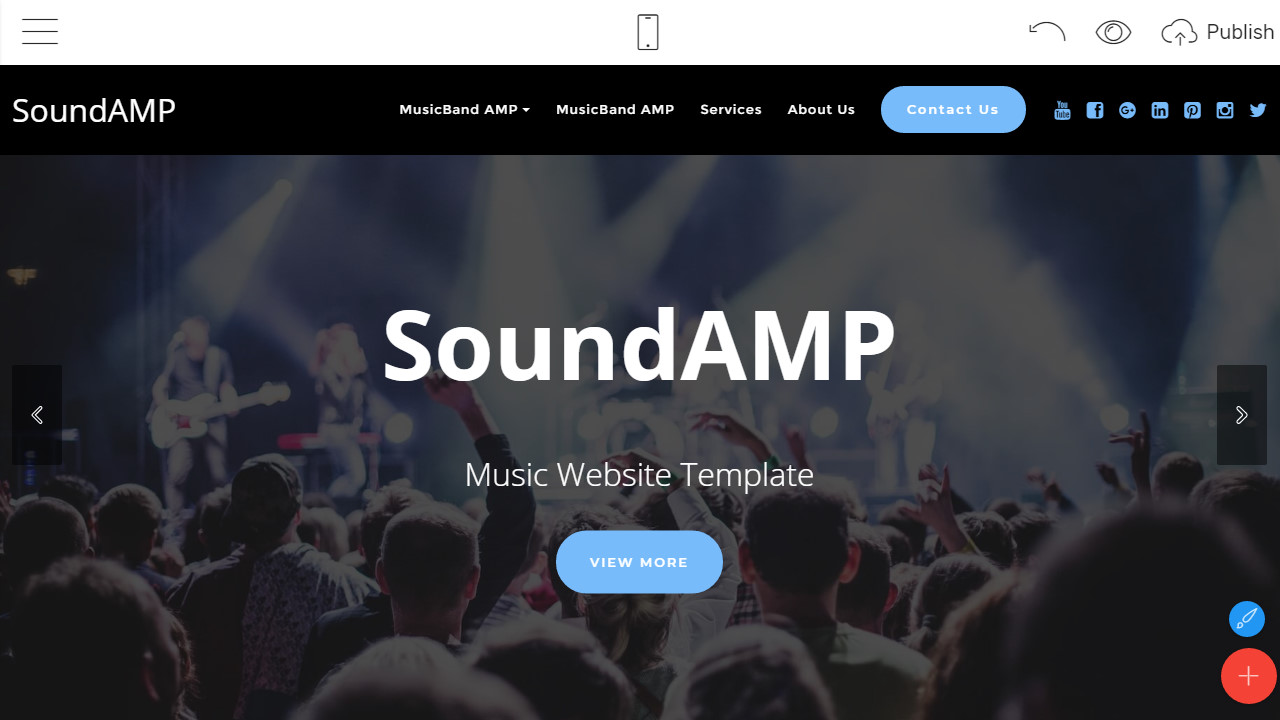
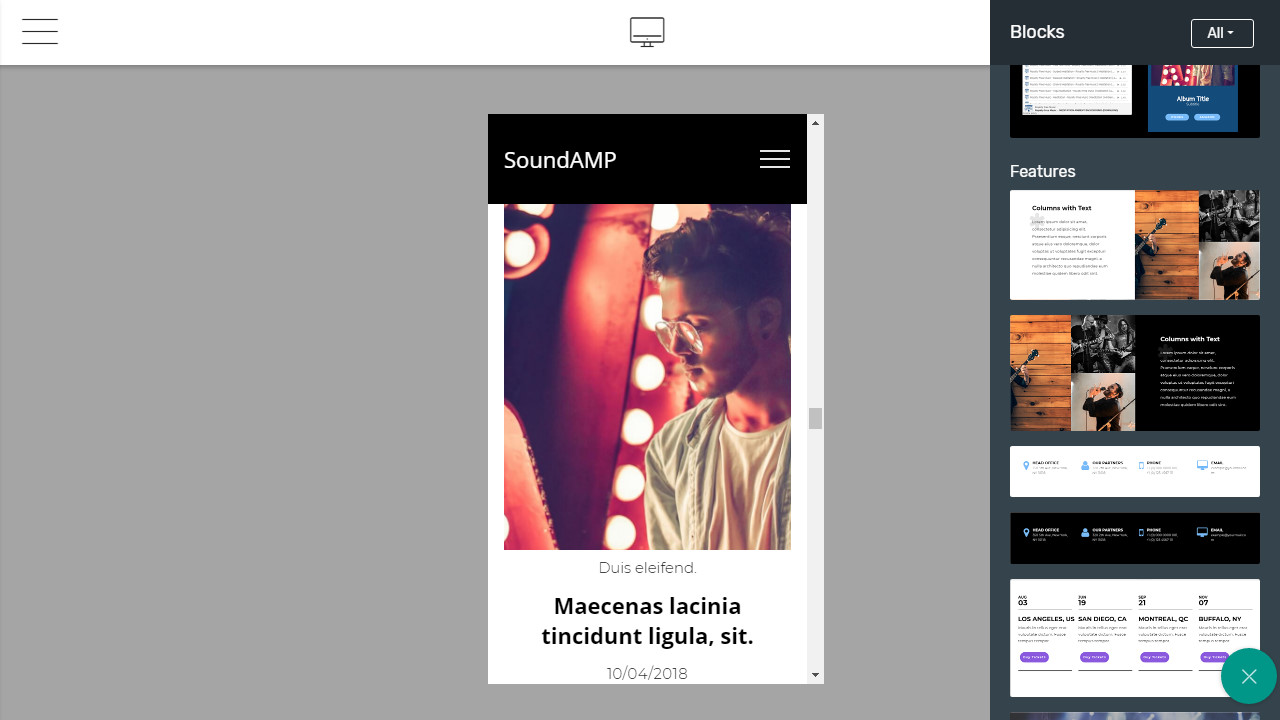
An In-Depth Look at Mobirise’s SoundAmp Theme
The SoundAMPAMP HTML Music Website Template by Mobirise comes with similar block options to the regular themes that you see in Mobirise’s theme gallery, but all of these are amp-enabled.
You can expect to work with headers, news and media blocks, images and videos, testimonial blocks, subscription forms, footers and maps, galleries, pricing tables, and even social features like social media buttons and a SoundCloud extension. In addition to this, the AMP HTML Music Website Template pack comes with a nightclub template, a recording studio template, and a music band template for a fast-start build.
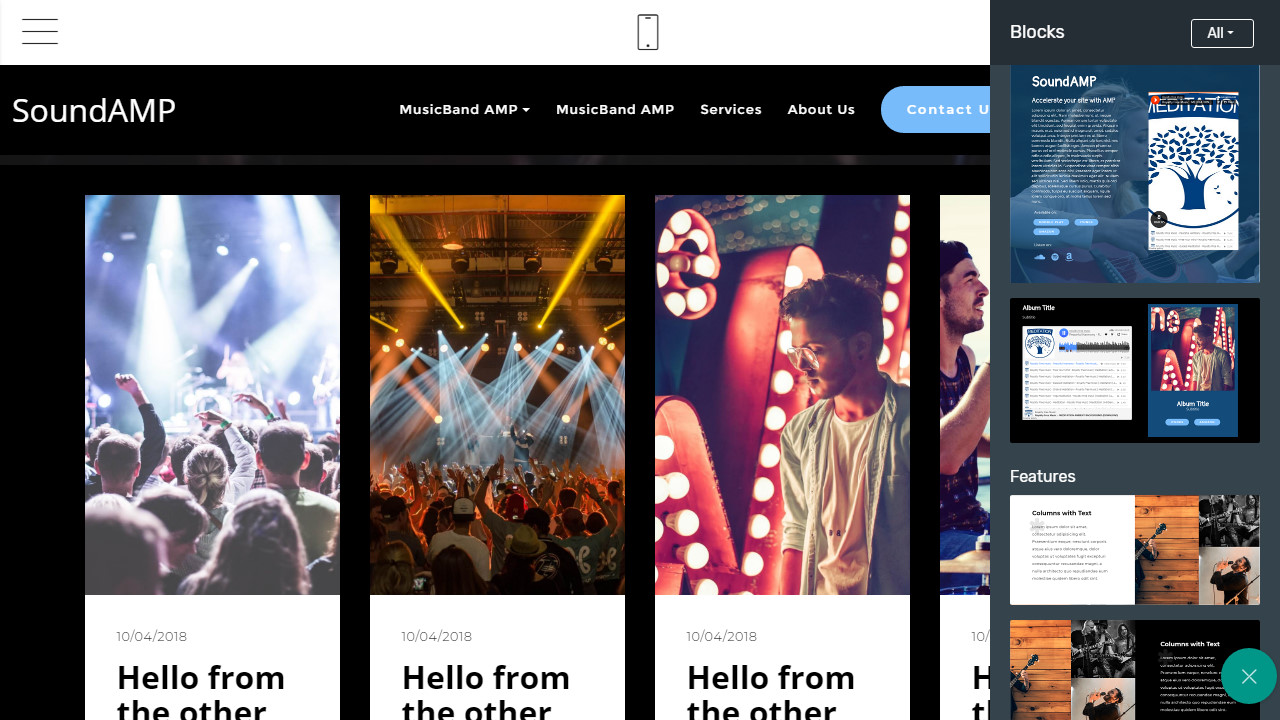
Website Blocks
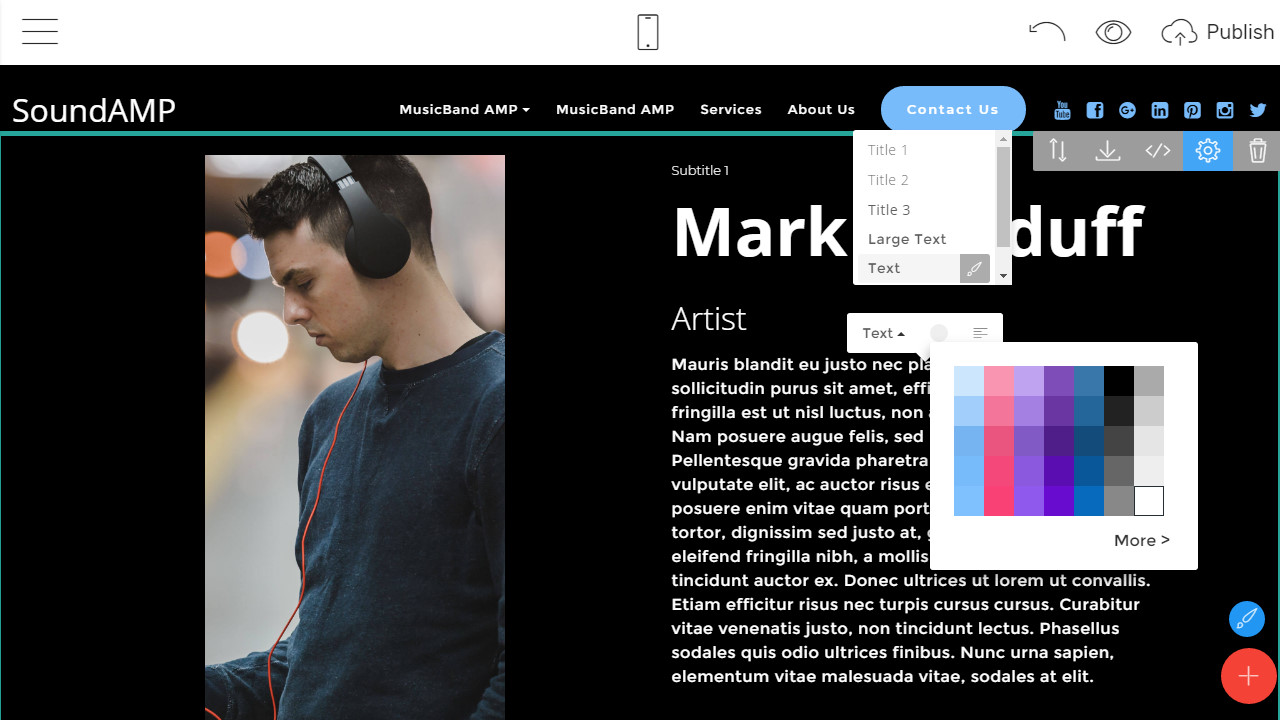
Just like all other themes by Mobirise Best Website Builder for Musicians, the SoundAmp website blocks are clean, intuitive, and come with in-depth customization options. The blocks are engaging, easy-to-read, and are quite interactive in that you can add in a whole host of galleries, news options, album sections, tour dates, artist biographies, testimonials, and pricing tables. All of the blocks will come with various color gradients, mouse over effects, slider options, call to action buttons, and adjustable block dimensions.
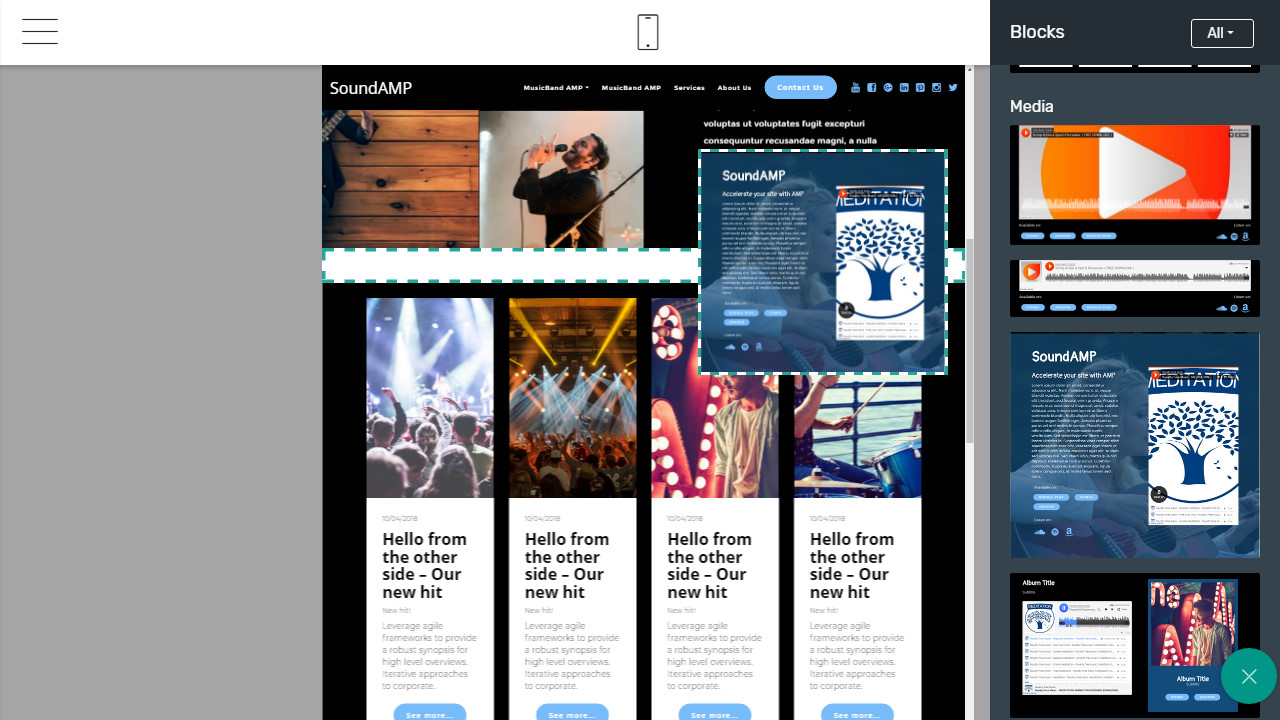
Available Features
One of the major features of the Sound AMP HTML Music Website Template is that it comes with pre-assembled CSS templates for all of its components. This means that the video and image templates, news and media, and headers are all coded for you with amp-enabled features.
This also means that these templates or website blocks can be used with other amp-enabled themes. Other than this, the SoundAmp theme comes with a large variety of blocks that work well with the music industry, specifically: SoundCloud plugin integration, album integration, news updates, and even a fan-club subscription form.
Pros and Cons
In all honesty, there are very little cons to be found when using the AMP HTML Music Website Template. It has all of the regular modules that you would expect from a Mobirise theme, come with cool feature integrations, and are just as customizable in color, text, image, video, and button options as the regular templates. From a design standpoint, the HTML AMP theme may be a little plain for some companies who wish to have a flashier overall design, but it’s important to remember that amp-enabled web pages are designed to put content readability first, flashy aesthetics second.
Conclusion
The SoundAmp theme is an excellent option for both small-time businesses, music artists, DJs, producers, music labels, and record studios, who want to build their websites using accelerated mobile pages.
The Mobirise SoundAmp theme comes with an affordable price tag, has little to no maintenance fees, and no coding required. It offers a large number of website blocks and design options to ensure that your website is not only unique but is beautiful across all mobile devices.