Bootstrap Multiselect Plugin
Intro
Forms are a notable component of the pages we produce-- a incomparable tactic we are able to get the visitors required inside of whatever we are display and deliver them an simple and handy method directing back several words, files or even set an order in the event we are actually employing the webpage like an online shop. Carefully designing the form's concept we are certainly attempting to visualize just how the site visitor would identify it most straightforward and fun having an activity on it because if it's too easy it might be tough to summarize the submissions and yet in the case that it is actually too complex the user may be in fact get bored and forced away-- so the harmony certainly matters. Let's visualize for instance a fundamental product which may be additionally set up with multiple supplements and the visitors gets inquired to pick which ones should certainly take place. Would not it be actually excellent if this could be done in a single component not developing them endlessly scroll down and going to checkboxes or Yes/No dropdowns?
The so loved and very most prominent Bootstrap framework in its own latest 4th edition ( generally up to alpha 6) has you covered supporting all the original HTML5 form components providing cool designing and format options for a real style freedom however due to the fact that it is definitely not a magic stick solution there are a number of fairly particular and small-sized stuff just like the <select> element with the ability of having a few possible possibilities are not a aspect of the package but there is really quite simple to use and helpful third party plugin to complete the work-- it's named Bootstrap Multiselect Dropdown and you can certainly include it to your projects in several basic steps. The operation is quite plain likewise and you can constantly examine for examples and some motivation on its own page because Bootstrap Multiselect Value is also pretty well documented.
The best ways to apply the Bootstrap Multiselect CDN:
Let's have a short glance how it operates:
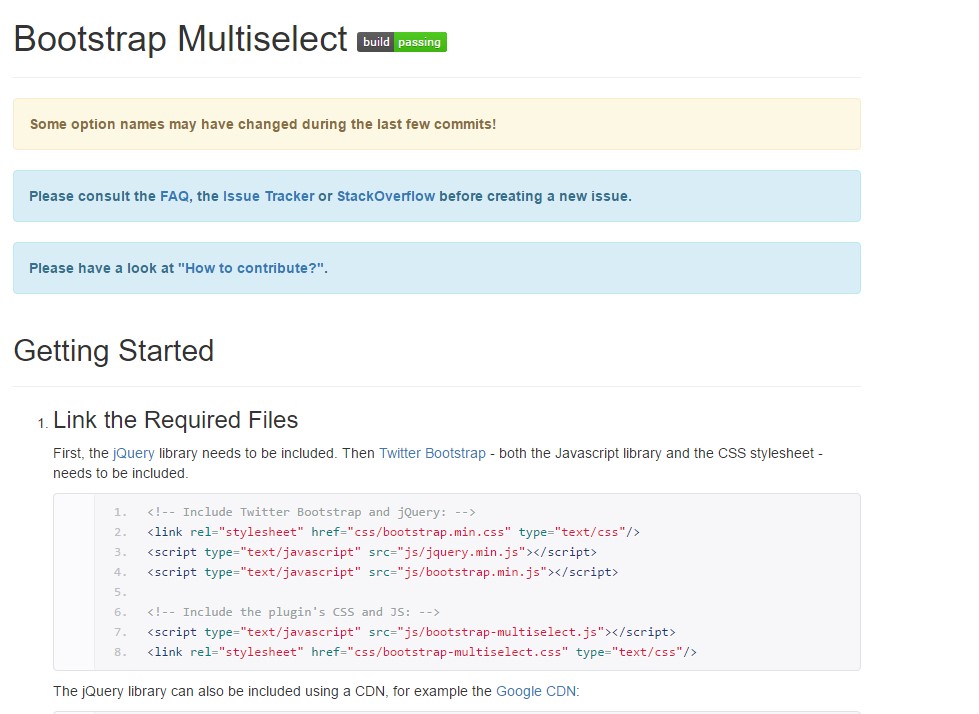
Putting in it: In turn the plugin to perform you need to provide the jQuery Javascript library and do this right before incorporating the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to take place in your <head> you have the ability to either download them from the developer's GitHub webpage over here https://github.com/davidstutz/bootstrap-multiselect or else use them by means of a CDN such as this one https://cdnjs.com/libraries/bootstrap-multiselect by the method the plugin's information can be discovered over here https://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN pages have certain hyperlinks to it too.
Employing it: As been said-- quite straightforward-- set up a <select> element making certain you have specified and unique id="my-multiselect-1" attribute to it. You must in addition determine the attribute multiple="multiple". value="some-value". Certainly considering that it's a selection of possibilities we are really talking about you ought to wrap within this feature several <option> components including them the necessary value="some-value" attributes and placing special brief purposeful content to get displayed in the select inside.
Then all you have to perform is calling the plugin in a single line <script> tag pointing it to the just set up <select> similar to this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
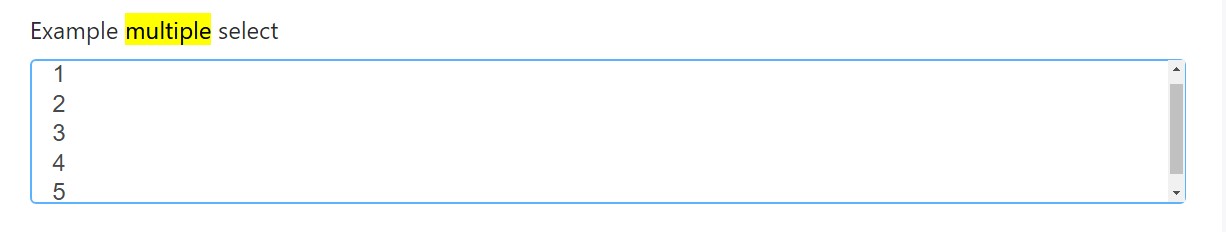
An example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
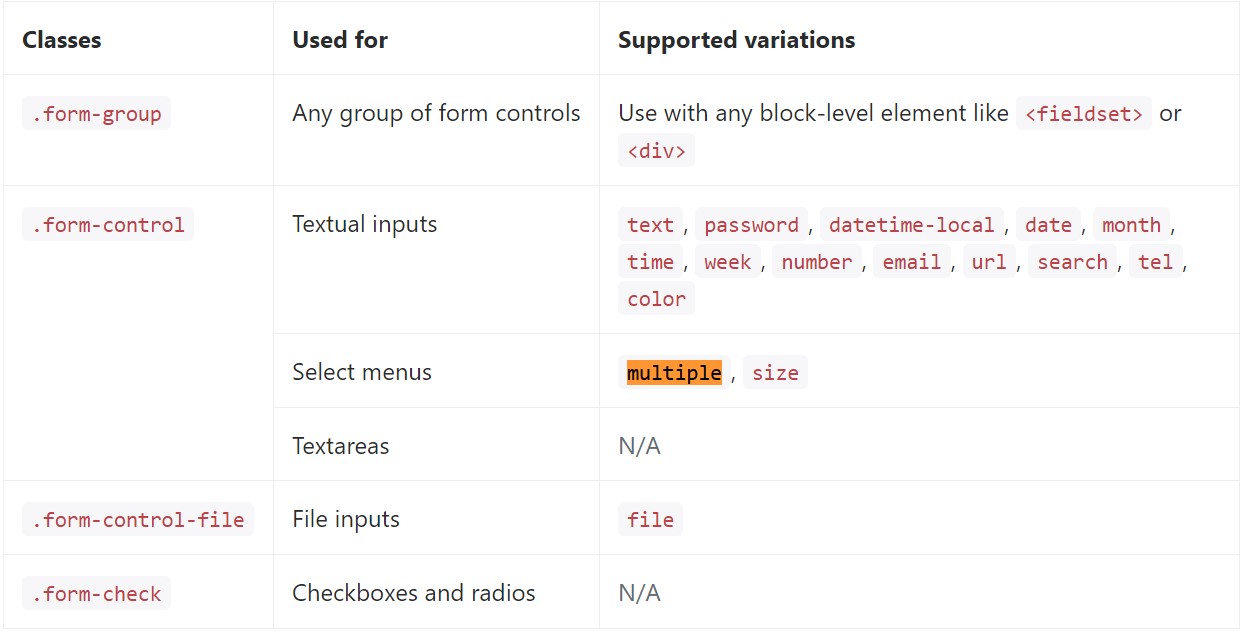
</div>Listed below is a total listing of the specific form controls assisted by means of Bootstrap and also the classes that personalize them. Additional information is attainable for each and every group.

Conclusions
And that's it-- you possess a functioning and quite great looking dropdown with a checkbox in front of each and every selection-- all the visitors need to do right now is clicking the ones they need. Supposing that you want to ensure things even more fascinating-- check out the plugin's docs to observe precisely how adding several simple parameters can surely spice the things up even further.
Take a look at a couple of video guide about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not function using Bootstrap V4 alpha