Bootstrap Image Resize
Introduction
Choose your pictures in to responsive form (so they never ever transform into bigger than their parent components) and incorporate light-weight formats to all of them-- all by using classes.
It doesn't matter how impressive is the content display inside of our webpages without a doubt we really need a few as powerful images to back it up making the web content truly glow. And since we are truly inside of the mobile phones generation we likewise want those illustrations working out as needed in order to feature absolute best on any screen sizing given that nobody really likes pinching and panning around to be able to certainly see exactly what a Bootstrap Image Responsive stands up to show.
The guys on the side of the Bootstrap framework are nicely informed of that and coming from its opening probably the most well-known responsive framework has been giving uncomplicated and strong instruments for finest appeal and responsive behavior of our image components. Here is how it work out in the latest edition.
Differences and changes
As opposed to its forerunner Bootstrap 3 the fourth version employs the class .img-fluid as an alternative to .img-responsive like it used to be. Just what this class implies is the Bootstrap Image Template will fill the whole width of its own container sizing upward or else downward correctly to protect its proportions. So for beginners-- make sure you include .img-fluid to your <div class="img"><img></div> components whenever providing all of them right into Bootstrap 4 powered site pages.
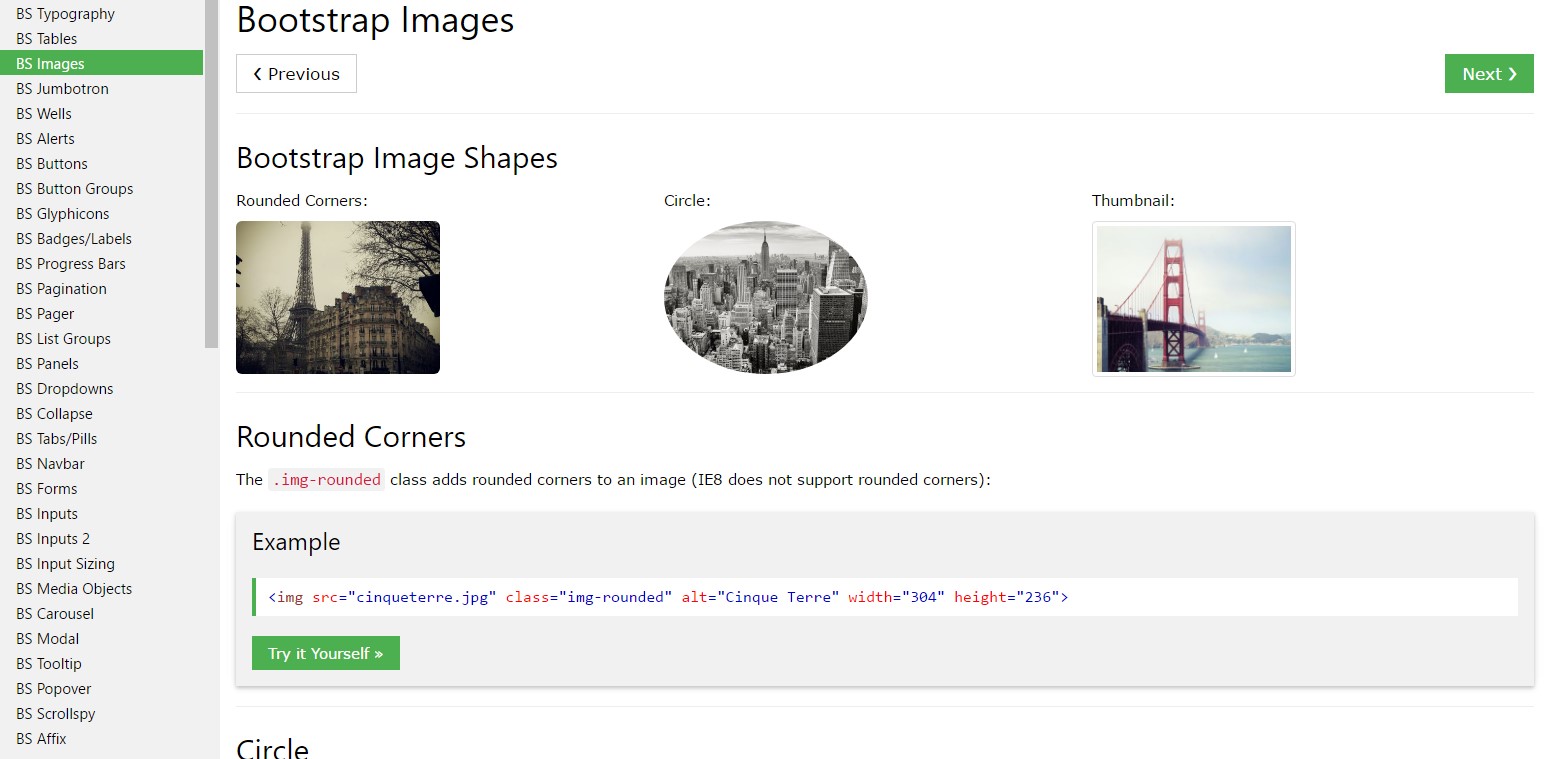
{ You have the ability to also exploit the predefined styling classes establishing a certain pic oval utilizing the .img-cicrle class, display with a refined round edge including a slim offset offered by the real content utilizing the .img-thumbnail class or else just slightly round the sharp edges with the .img-rounded class to gain a little bit friendlier appeal.
Responsive images
Pictures in Bootstrap are actually generated responsive using .img-fluid. max-width: 100%; and height: auto; are applied to the illustration to ensure it sizes with the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images using .img-fluid are really overmuch sized. To correct this, bring in width: 100% \ 9; where required. This solution wrongly sizes other image forms, so Bootstrap does not apply it instantly .
Image thumbnails
In addition to our border-radius utilities , you are able to apply .img-thumbnail to offer an image a rounded 1px borderline visual appeal.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
The moment it goes to alignment you can certainly make use of a couple of really strong techniques just like the responsive float assistants, message positioning utilities and the .m-x. auto class as follows :
The responsive float tools could be chosen to put an responsive picture floating right or left and alter this placement according to the proportions of the existing viewport.
This specific classes have taken a number of transformations-- from .pull-left plus .pull-right in the prior Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right at Bootstrap 4 up to alpha 5 and lastly at the sixth alpha-- to .float-left as well as .float-right switching out the .float-xs-left plus .float-xs-right classes using the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Focusing the illustrations within Bootstrap 3 used to happen utilizing the .center-block class. In the most recent edition of the framework this stuff right now proceeds by using the .m-x. auto class as well as .d-block for you to establish the pic to promote as a block.
Coordinate illustrations having the helper float classes as well as text message placement classes. block -level images may possibly be focused using the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text placement utilities might be taken applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent component where the actual <div class="img"><img></div> component has been wrapped. A brand new option in recent alpha 6 build of the Bootstrap 4 again is connected with the dropping of the -xs- infix-- and so supposing that you desire to for example center an illustration globally-- for all of the sizes together with the text utilities simply just apply the .text-center class.
Conclusions
Commonly that's the way you may add in just a couple of easy classes in order to get from usual images a responsive ones with current build of the most favored framework for generating mobile friendly website page. Now all that's left for you is finding the right ones.
Look at several video short training about Bootstrap Images:
Linked topics:
Bootstrap images official records

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.