Bootstrap Button groups form
Intro
Throughout the webpages we build we commonly have a several attainable options to introduce or a number of actions that can be eventually taken worrying a certain product or a topic so it would undoubtedly be rather beneficial supposing that they had an easy and convenient approach styling the controls behind the user having one route or a different inside a small group with commonly used appearance and designing.
To take care of such cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has complete help to the so knowned as Bootstrap Button groups form which typically are just what the label explain-- groups of buttons covered like a one element with all of the components inside seeming practically the exact same and so it is really easy for the site visitor to pick out the right one and it's less worrieding for the eye given that there is actually no free space in between the particular features in the group-- it seems like a one button bar using multiple possibilities.
Exactly how to work with the Bootstrap Button groups label:
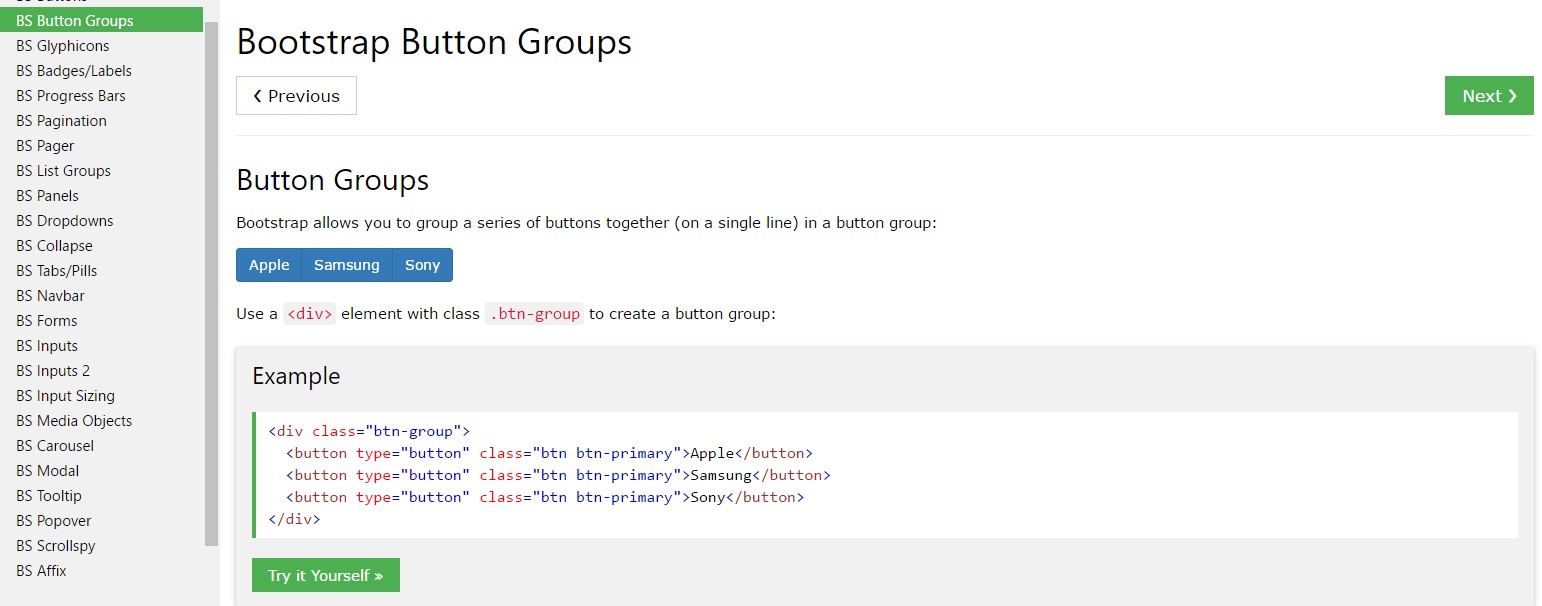
Building a button group is certainly really easy-- everything you need is simply an element having the class .btn-group to wrap in your buttons. This particular produces a horizontally straightened group of buttons-- in the event you want a vertically stacked group employ the .btn-group-vertical class in its place.
The size of the buttons within a group can be widely regulated so with appointing a single class to the whole group you can surely receive either small or large buttons within it-- simply just bring in .btn-group-sm for small or else .btn-group-lg class to the .btn-group component and all of the buttons inside will obtain the defined size. Unlike the former version you can not tell the buttons in the group to reveal extra small because the .btn-group-xs class in no more sustained by the Bootstrap 4 framework. You have the ability to ultimately combine a few button groups in a toolbar simply wrapping them within a .btn-toolbar element or nest a group within another to put in a dropdown element into the child button group.
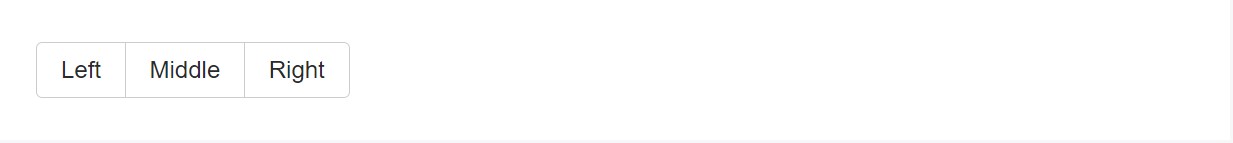
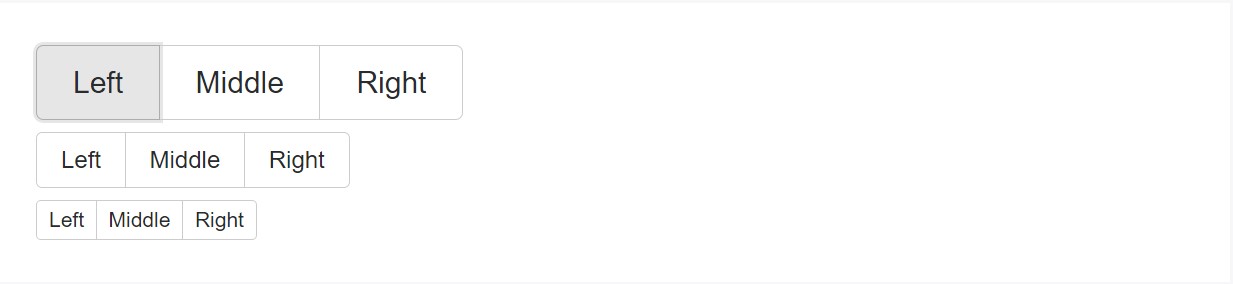
Typical example
Cover a variety of buttons by having .btn inside
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
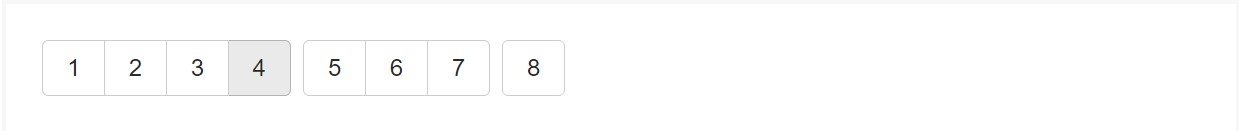
</div>Illustration of the Button Toolbar
Incorporate packages of Bootstrap Button groups toogle right into button toolbars for additional complicated elements. Use utility classes like needed to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
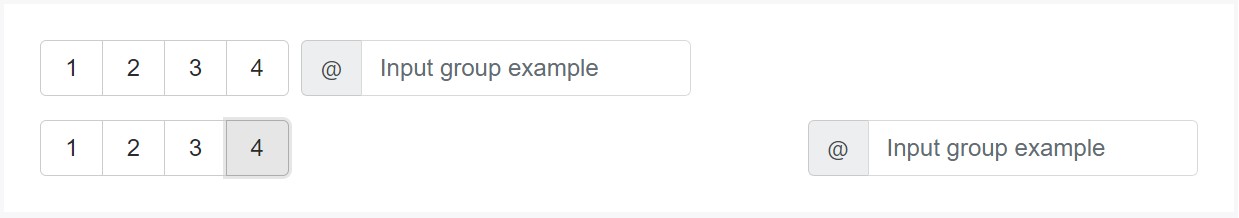
</div>Don't hesitate to merge input groups with button groups within your toolbars. Much like the good example just above, you'll very likely demand certain utilities though to space features properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of employing button sizing classes to each and every button in a group, just provide .btn-group-* to every .btn-group, incorporating every one whenever nesting numerous groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
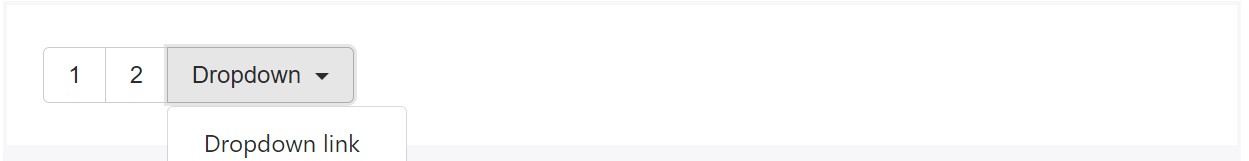
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Install a .btn-group inside one more .btn-group whenever you desire dropdown menus merged with a set of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
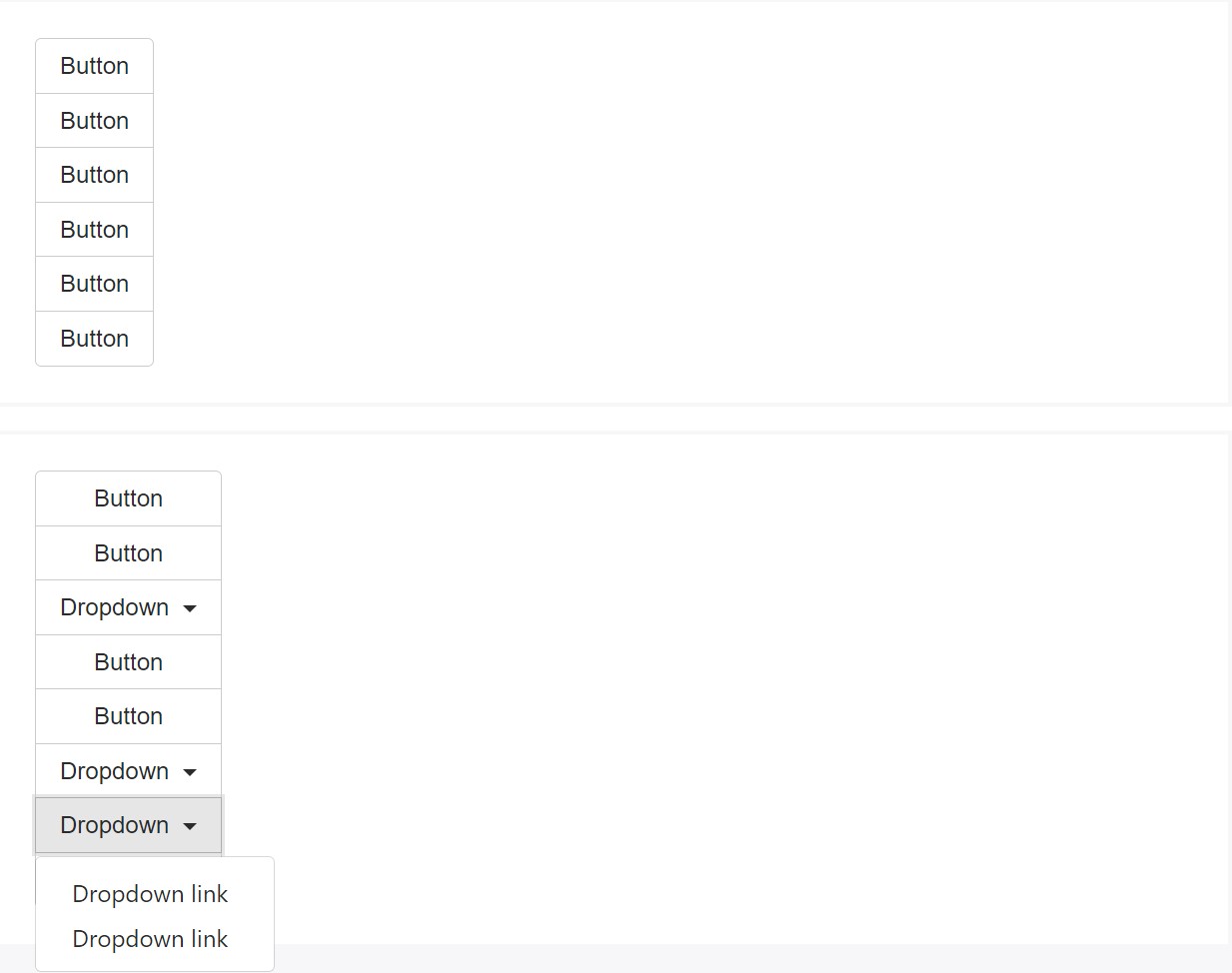
</div>Upright version
Make a package of buttons appear like up and down loaded instead of horizontally. Split button dropdowns are not really supported here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the particular setup ( plus other elements), a piece of significant casing is required for tooltips and popovers in button groups. You'll ought to point out the option container: 'body' to prevent unwanted lesser effects ( for instance, the component increasing larger and/or missing its own rounded edges when the tooltip or popover is activated).
One other issue to bear in mind
To get a dropdown button inside a .btn-group produce one more component coming with the same class within it and wrap it around a <button> with the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next along with this <button> place a <div> with the class .dropdown-menu and set up the web links of your dropdown within it being sure you have indeed assigned the .dropdown-item class to each one of them. That is really the fast and easy approach creating a dropdown inside a button group. Optionally you can certainly create a split dropdown following the very same routine just putting one more ordinary button right before the .dropdown-toggle component and getting rid of the text message in it so simply the small triangle arrow remains.
Final thoughts
Generally that is simply the technique the buttons groups get designed by using one of the most popular mobile friendly framework in its recent version-- Bootstrap 4. These may possibly be pretty practical not only exhibit a handful of attainable options or a paths to take but additionally like a secondary navigation items coming about at specific locations of your webpage featuring consistent visual appeal and easing up the navigating and overall user appearance.
Examine several youtube video guide regarding Bootstrap button groups:
Related topics:
Bootstrap button group formal documents

Bootstrap button group guide

Support buttons by Bootstrap v4