Bootstrap Login forms Code
Intro
Sometimes we require to take care of our precious material in order to give access to only certain people to it or dynamically customize a part of our sites according to the certain viewer that has been simply viewing it. But just how could we actually know each separate site visitor's personality due to the fact that there are a lot of of them-- we need to look for an simple and efficient solution learning about who is who.
This is exactly where the customer accessibility management arrives initially communicating with the website visitor with the so knowledgeable login form element. Inside of current 4th version of one of the most well-known mobile friendly web page design framework-- the Bootstrap 4 we have a lots of features for setting up this type of forms and so what we are certainly going to do right here is taking a look at a detailed example just how can a simple login form be created utilizing the handy tools like form makerthe latest version comes with.
Efficient ways to use the Bootstrap Login forms Layout:
For beginners we need to have a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements have to be included -- at least two of them actually-- one for the username or email address and one-- for the particular user's password.
Ordinarily it's easier to work with visitor's mail as opposed to making them discover a username to confirm to you due to the fact that normally anyone realises his email and you can always ask your visitors another time to specifically give you the approach they would certainly like you to address them. So inside of the first .form-group we'll first insert a <label> element with the .col-form-label class employed, a for = " ~ the email input which comes next ID here ~ " attribute and certain meaningful recommendation for the visitors-- like " E-mail", "Username" or something.
After that we need an <input> element together with a type = "email" in case we need the e-mail or type="text" when a username is wanted, a special id=" ~ some short ID here ~ " attribute as well as a .form-control class placeded on the feature. This will create the field where the visitors will deliver us with their e-mails or usernames and in the event that it is actually emails we're talking about the web browser will also check of it's a legitimate mail entered because of the type property we have determined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next goes the .form-group through which the password needs to be delivered. As usual it must primarily have some form of <label> prompting what is really needed here carrying the .col-form-label class, certain useful message just like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute leading to the ID of the <input> element we'll create below.
Next we must set an <input> with the class .form-control and a type="password" attribute so we get the well-known thick dots appeal of the characters entered inside this area and of course-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
Lastly we want a <button> element in order the website visitors to get allowed providing the accreditations they have simply just provided-- ensure you appoint the type="submit" property to it.
Example of login form
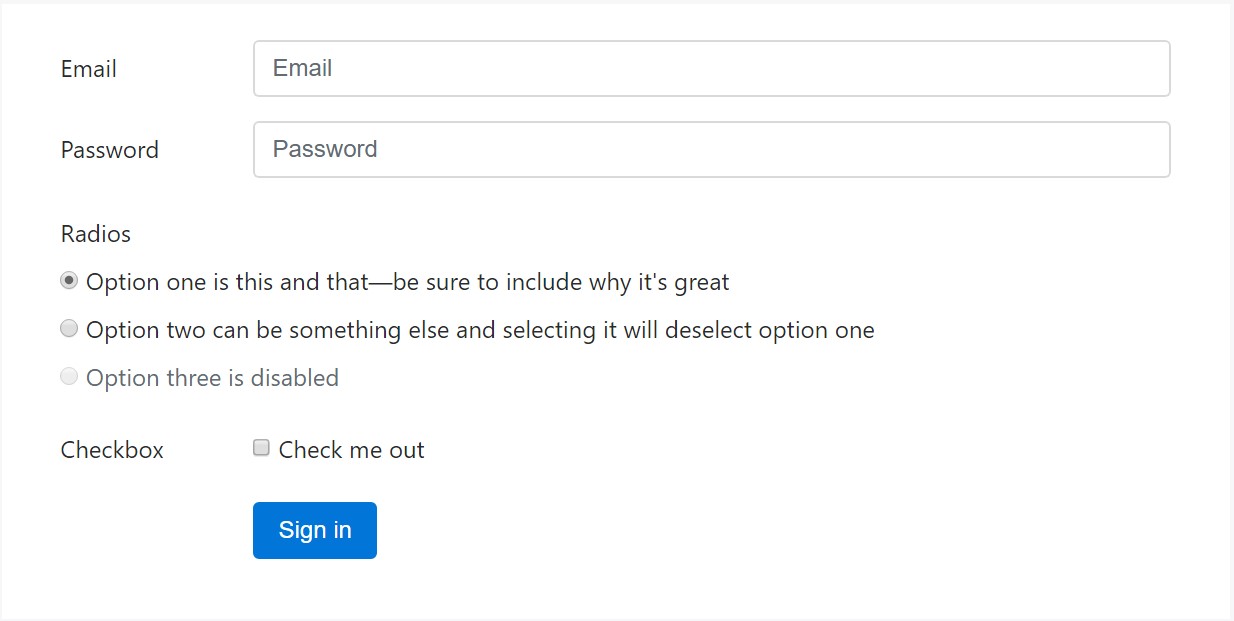
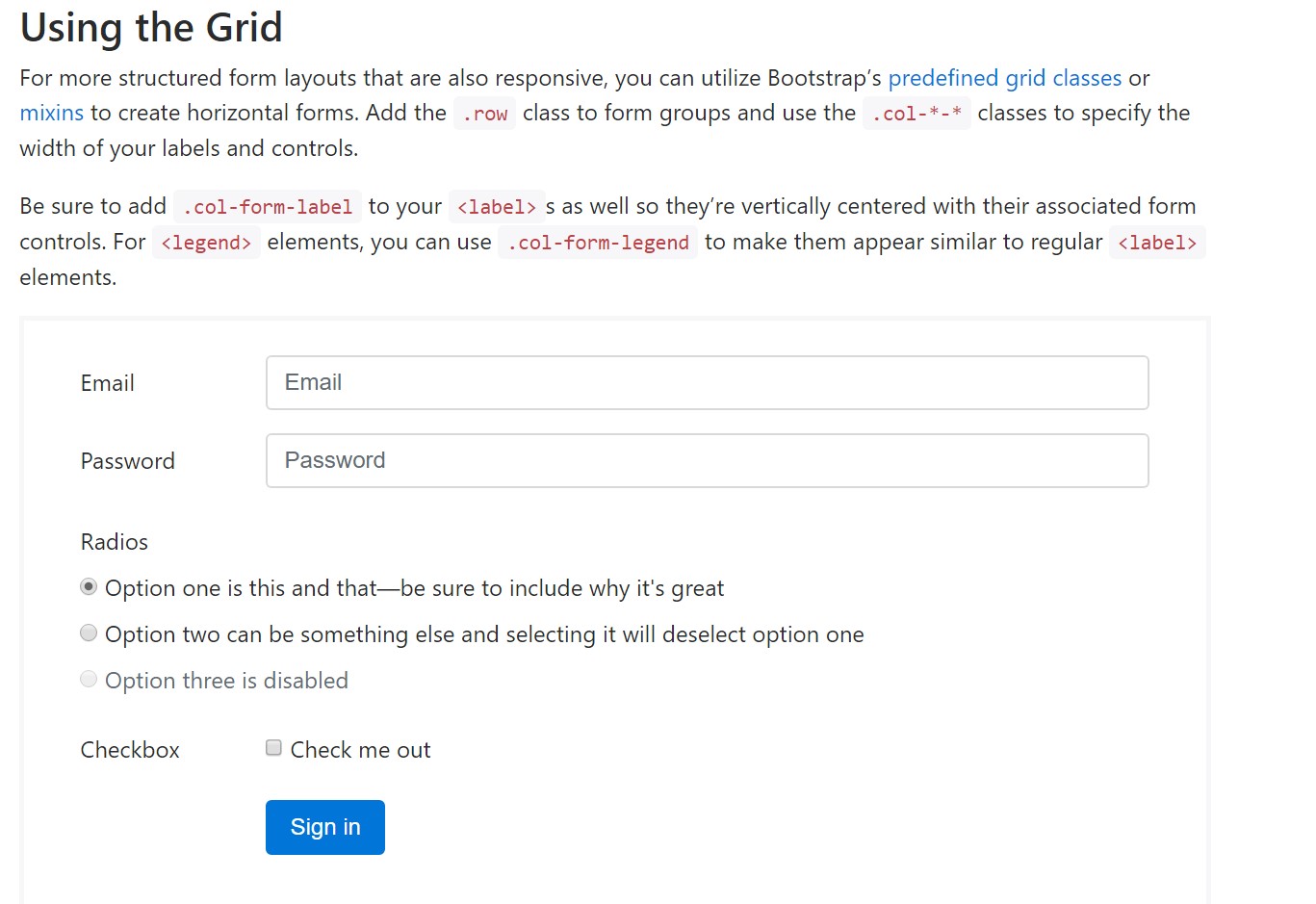
For more designed form layouts which are as well responsive, you can use Bootstrap's predefined grid classes or mixins to create horizontal forms. Add in the . row class to form groups and employ the .col-*-* classes to define the width of your controls and labels.
Be sure to provide .col-form-label to your <label>-s as well and so they're vertically focused with their attached form controls. For <legend> components, you can employ .col-form-legend to make them show up much like regular <label> features.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the fundamental features you'll want to create a simple Bootstrap Login forms Layout through the Bootstrap 4 framework. If you want some extra complicated looks you are actually free to have a full advantage of the framework's grid system setting up the components basically any way you would believe they should occur.
Check out several youtube video training regarding Bootstrap Login forms Code:
Linked topics:
Bootstrap Login Form formal records

Short training:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form