Bootstrap Alert Styles
Introduction
The alerts are created by all of these components you even don't consider as far as you extremely get to really need them. They are taken for providing quick in time information for the user having interaction with the website hopefully aiming his or hers focus on a specific course or evoking certain actions.
The alerts are most often used as well as forms to give the user a idea if a field has been filled in wrongly, which is the correct format expected or which is the status of the submission as soon as the submit button has been pressed.
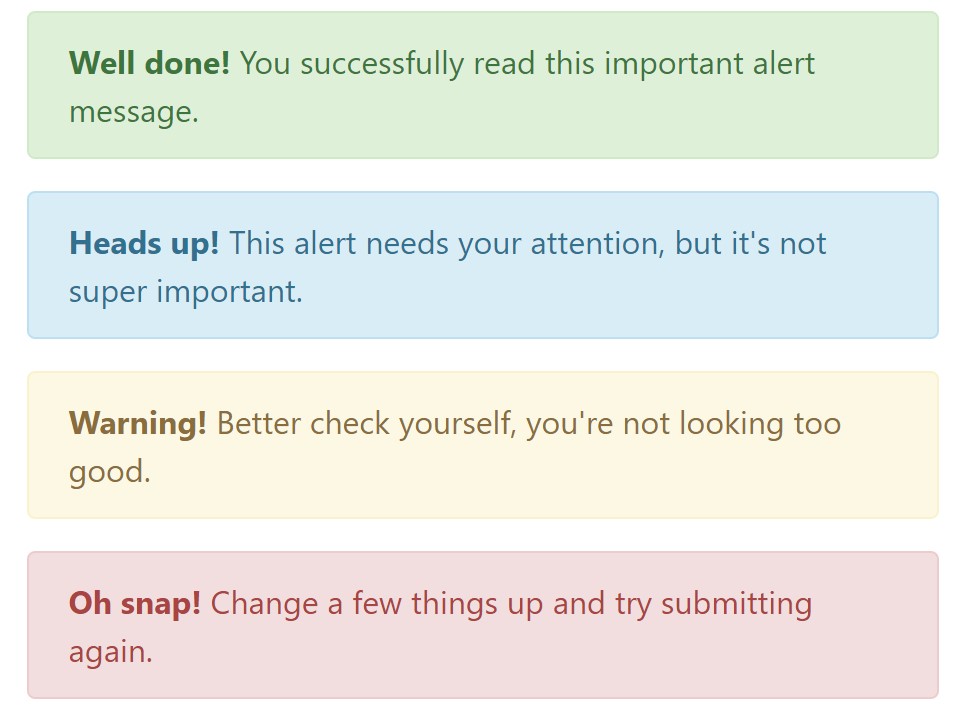
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined look and semantic classes which are used according the particular situation in which the Bootstrap Alert Design has been presented on screen. Considering that it's an alert message it's important to get user's interest but after all leave him in the zone of comfort nevertheless it might even be an error report.
This gets achieved due to the use of gentle pastel colours each being intuitively been connected to the semantic of the message content like green for Success, Light Blue for basic info, Light yellow aiming for user's interest and Mild red identifying there is actually something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the link
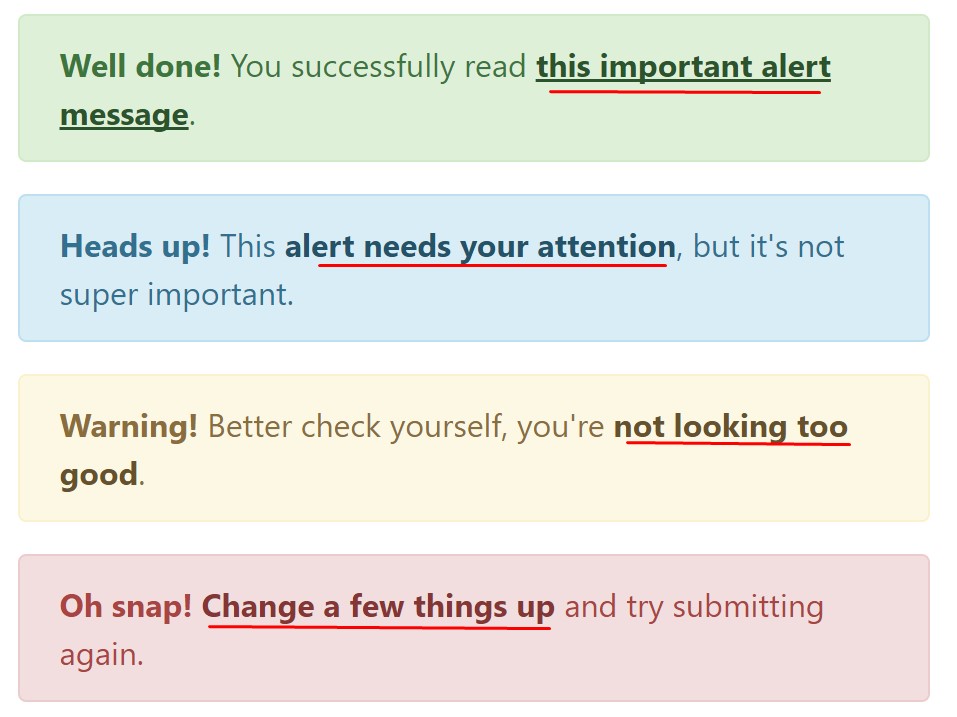
This might not be seen at a look but the font color also is in fact following this colour scheme as well-- just the colors are much much darker so get subconsciously seen as dark however it's not exactly so.
Exact same runs not only for the alert text message itself but even for the web links incorporated in it-- there are link classes taking away the outline and colouring the anchor elements in the appropriate colour so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special important information for alerts
A factor to consider-- the color tones bringing their obvious meaning only for those who actually get to see them. And so it's a good thing to as well ensure that the visible message itself offers the meaning of the alert well enough or to eventually bring in certain extra descriptions to only be seen by screen readers if you want to grant the page's accessibility .
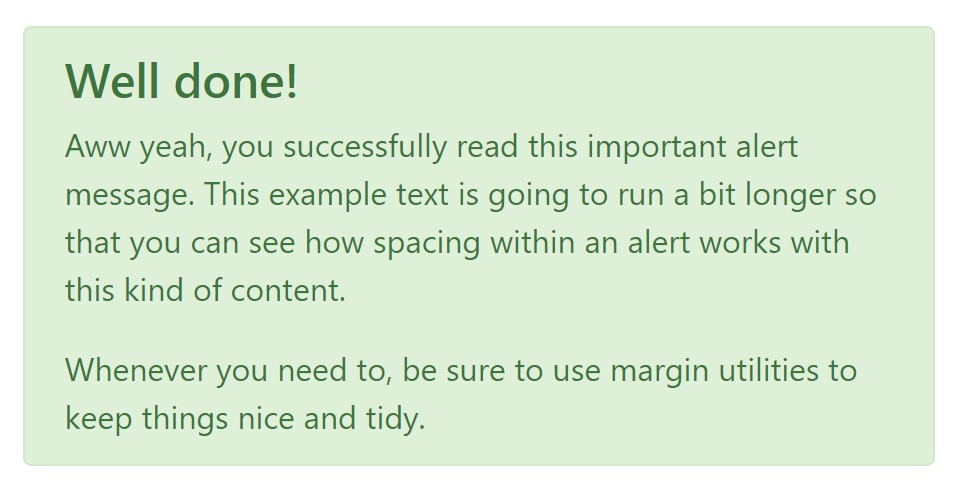
Together with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you wish to display a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can at the same time include an X icon to dismiss the alert and bring in a cool transition to it to once again assure the visual pleasure of the Bootstrap Alert Window visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't let however their titles to narrow down the way you're using them-- all of these are just some color schemes and the way they will be really performed in your web site is definitely up to you and totally depends on the certain case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are nothing but some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Popup
Triggers
Enable termination of an alert using JavaScript
$(".alert").alert()
Enable dismissal of an alert through JavaScript
Alternatively with data features on a button located in the alert, as shown mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting an alert will take it out from the DOM.
Solutions
$().alert() -Makes an alert listen for click events on descendant elements which in turn have the data-dismiss=" alert" attribute. (Not important while working with the data-api's auto-initialization.).
$().alert('close') - Shuts off an alert simply by removing it from the DOM. If the.fade and.show classes are present on the element, the alert will fade out just before it is taken out.
Events
Bootstrap's alert plugin introduces a couple of events for fastening into alert features.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- This event is fired anytime the alert has been closed (will wait for CSS transitions to.
Examine some on-line video training about Bootstrap alerts
Related topics:
Bootstrap alerts formal documentation

W3schools:Bootstrap alert tutorial

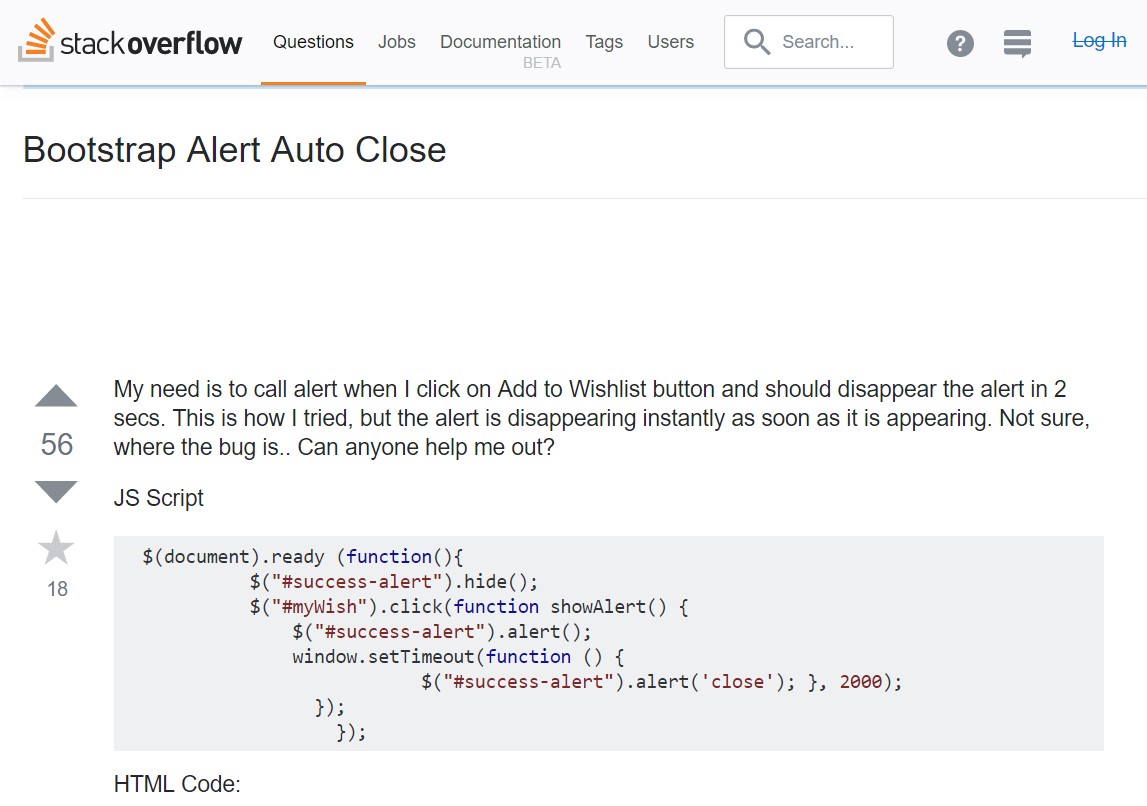
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue