Bootstrap Clearfix Css
Introduction
Power in our look means and much better flexibleness-- that is definitely what's certainly never enough the moment we're laying out the very next style for our brand-new project considering that there regularly is a strong appearance idea and even two of them we keep behind to try out incorporating next time. And yet the thought something isn't very complete still remains till we look for a solution really executing this fantastic thought we had even though the project was however being actually sketched on a notepad.That is simply the way in which several clever workarounds such as the Bootstrap Clearfix Example get to life in order to generate possibly not the best at all times but still functioning approaches and really help us execute what we primarily were desired.
Effective ways to put into action the Bootstrap Clearfix Class:
Ordinarily what Clearfix performs is resisting the zero height container issue as soon as it relates to containing floated elements-- as an example-- in case you have just two elements within a container one floated left and the other one - right and you wish to design the element containing them with a specific background colour without the help of the clearfix plugin the whole workaround will end up with a thin line in the required background color occurring over the floated components nonetheless the background colored element is really the parent of a couple of floated ones.
To take care of this the Bootstrap framework has the clearfix plugin incorporated so to attain the required result coming from the earlier instance all you really need is just adding the class .clearfix to the parent element getting spread behind its floated web content as it instinctive seems it should be-- as easy as that-- the Bootstrap Clearfix Using does not come with any kind of adjustable opportunities or extra classes for several behavior-- it does a single thing however accomplishes it properly every time.
As an examples
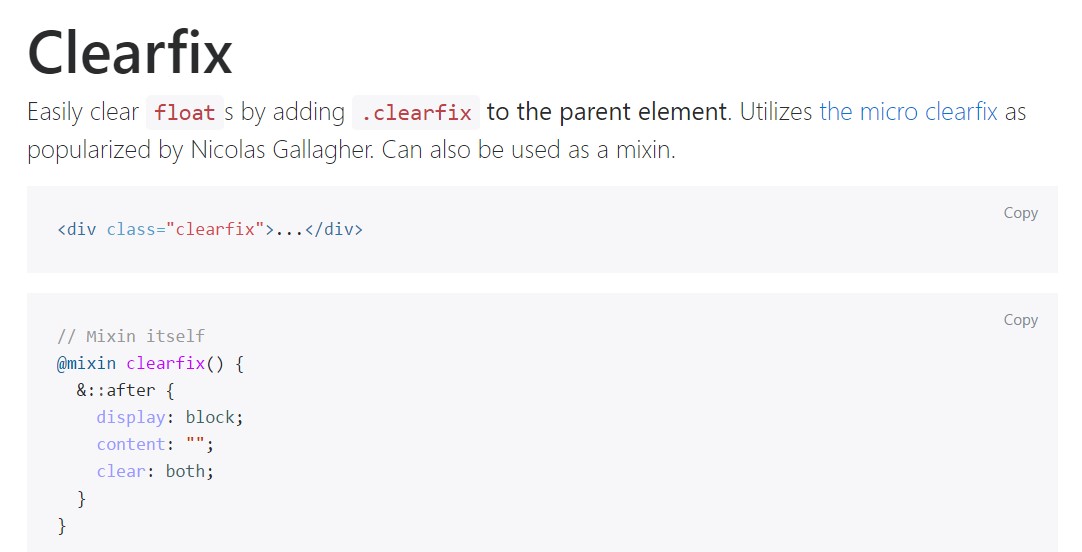
Efficiently clear float- s by bring in .clearfix to the parent component. Uses the micro clearfix as spread by means of Nicolas Gallagher. Can also be employed as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
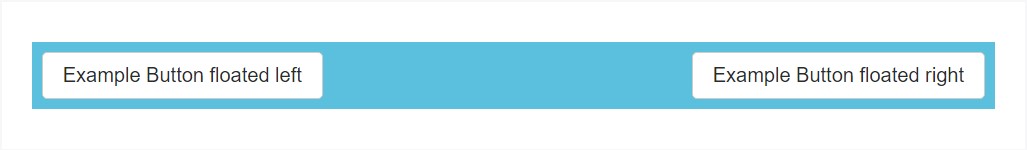
@include clearfix;The following situation shows just how the clearfix can be utilized. Without having the clearfix the wrapping div would not really span around the buttons which in turn would create a broken layout.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Options
In the latest edition of the absolute most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported but sooner or later will most likely get less and much less employed and possibly -- even left behind due to the fact that the dev team has decided dealing with the flexbox layout for a number of the common web page elements-- it's a more highly effective and current method for sizing, positioning and allocating a specific element's children free from the need of floats and therefore-- the .clearfix class applied for helping make the parent elements behave.
This technique is bright new for the most recent alpha 6 of Bootstrap 4 and could be looked at fairly a strong procedure since it additionally signifies releasing the IE9 support for and greatest appearance of the web pages generated on modern browsers only however as the technology development goes this doesn't appear like a hidden complication in any way. Of course there still be various circumstances when we will still need the excellent classic float strategies so the moment we accomplish that-- we also have the .clearfix class to assist us develop our elements display best.
Final thoughts
So now you understand just what the # inside Bootstrap 4 represent-- do have it in head whenever you come across unplanned appeal of certain wrappers consisting of floated elements however the greatest thing to execute is really paying com time having a glance at the way the new star in town-- flexbox creates the things handled since it offers a selection of pretty neat and easy layout sollutions to get our web pages to the very next level.
Look at a few video information regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix formal records

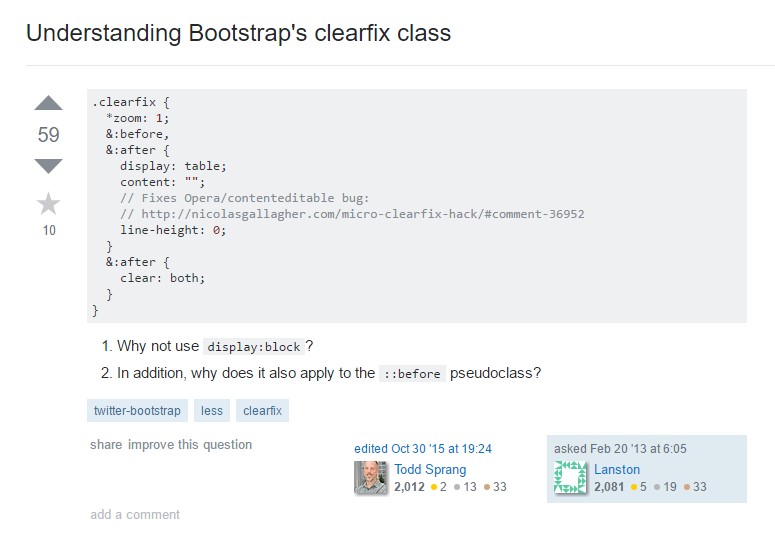
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes
