Bootstrap Icons Button
Overview
In the websites people develop one way or another takes place the time when we desire to declare at some point a whole topic with the very least symbols obtainable or by using a individual appealing symbol eventually. So, the symbols we can't free from are the icon elements - light in weight these vector symbols resize easily to display similarly in small and even full display sizes and a lot of these icons are so thoughtful so a singular symbol can definitely be put to use for presenting an entire idea. And to make things even better - there are many free collections with thousands of these valuable things around the web for free.
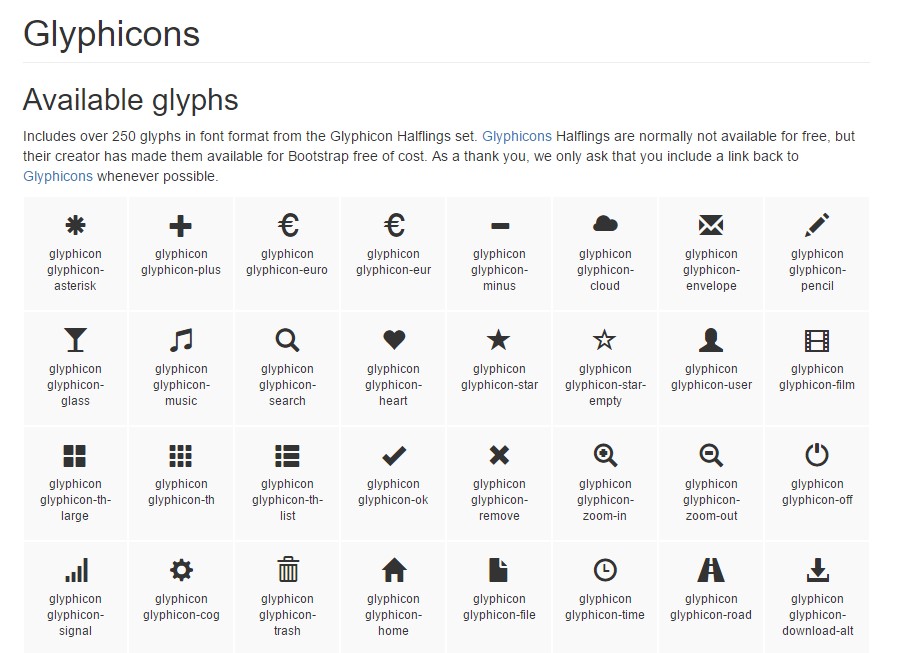
Even Bootstrap used to come with about 250 icons offered and for a while they can be found in actually every third internet site around but this is no more. Along with the rising acceptance of different free of cost icon archives , the dev group has made the decision there is no need for a restricted icon font when we could essentially have the infinite amount of different symbols and add just the ones we certainly require for our projects. Thus with the new 4th version the Bootstrap framework went down the utilized in the previous Bootstrap 3 icons (also named Glyphicons) and not involving one or many of the obtaining fame icon fonts just had constructed in a way to operate along smoothly with some of them allowing the web designers the ability to employ whatever they choose still keeping modest the server load - only the icon fonts demanded are loaded and even nicer many of them have own CDNs.
Another effective thing
Whenever it refers to external icon fonts , another benefit is that in addition to the CDN links the majority of them (or at least the most popular ones) come along well packed with detailed paperwork, good examples, and the best component is many very useful tables, or Cheat Sheets, showing all the accessible Bootstrap Icons Font along with the related classes, or in some cases - complete snippets to be simply copy/ pasted at the appropriate location in your sites.
While we took a detailed look at the most well-liked icons in the Glyphicons selection, with the approaches of adding them and including a number of the icons in our sites, here we're going to take a brief look at them, along with the links to the sites you may get them from.
Precisely what do we offer to deal with
Font Awesome - the absolute favorite with many symbols and a tailor made CDN option - one could locate it over here - https://fontawesome.io
Material Design - over 900 icons with a CDN from Google -
https://material.io
Basically, all these icons get used by means of a wrap into a <span> tag along with the needed symbol class used and through the cheatsheets people don't have to be troubled holding in mind anything but just copy and paste some parts. Thus, Bootstrap 4 possibly simplifies the icons installation free from narrowing people by a predefined list of signs to select from.
Mobirise Bootstrap Icons Class are actually yet another icons collection added by the staff which develops the Mobirise Web site Builder. This pack contains 124 beautiful, pixel-perfect vector symbols. Made available as web icon font as well as SVG files, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Check out a number of video clip tutorials regarding Bootstrap Icons
:Linked topics:
Bootstrap Icons authoritative documents