Bootstrap Button Browse
Intro
The button features along with the web links covered inside them are maybe some of the most important features helping the users to interact with the web pages and move and take various actions from one web page to some other. Especially nowadays in the mobile first community when a minimum of half of the webpages are being watched from small touch screen gadgets the large convenient rectangle-shaped zones on display screen simple to locate with your eyes and touch with your finger are even more important than ever. That's why the brand-new Bootstrap 4 framework progressed providing extra pleasant experience canceling the extra small button size and providing some more free space around the button's captions making them even more legible and easy to apply. A small touch adding a lot to the friendlier looks of the new Bootstrap Buttons Switch are additionally just a little bit more rounded corners that coupled with the more free space around making the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Buttons In
For this version that have the same amount of very simple and cool to use semantic styles giving us the capability to relay explanation to the buttons we use with just incorporating a particular class.
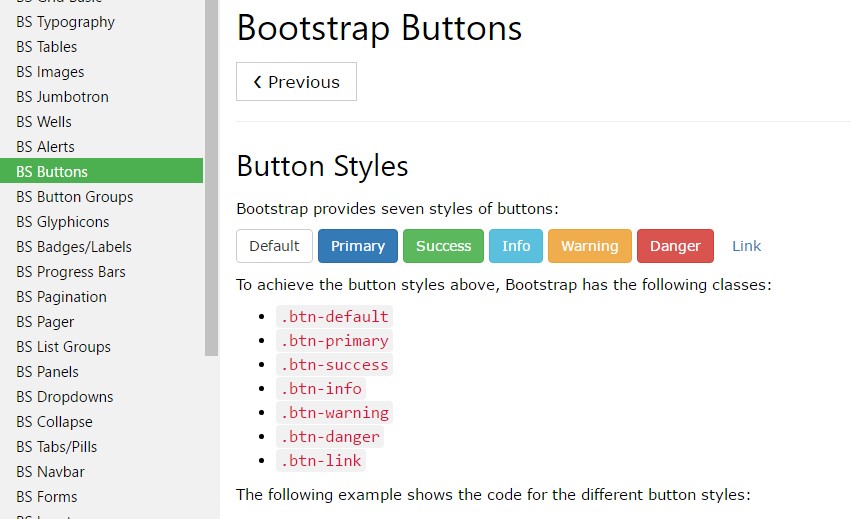
The semantic classes are the same in number just as in the latest version however, with some renovations-- the hardly used default Bootstrap Button Disabled usually coming with no meaning has been dropped in order to get removed and replace by the far more keen and natural secondary button styling so in a moment the semantic classes are:
Primary .btn-primary - colored in soft blue;
Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which comes to be red;
And Link .btn-link that comes to style the button as the default link component;
Just make sure you first add the main .btn class before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
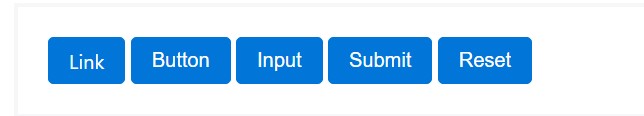
When using button classes on <a> elements which are used to provide in-page functionality ( such as collapsing content), rather than connecting to new pages or parts inside the current web page, these web links should be given a role="button" to effectively convey their purpose to assistive technologies such as screen readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the achievable visual aspects you can put into your buttons in Bootstrap 4 due to the fact that the updated version of the framework also brings us a brand-new subtle and beautiful way to style our buttons helping keep the semantic we currently have-- the outline mode.
The outline procedure
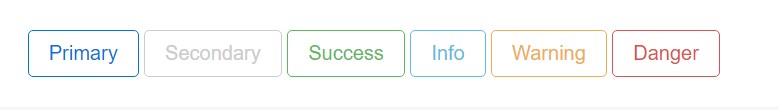
The pure background with no border gets changed by an outline with some text with the corresponding coloring. Refining the classes is totally quick and easy-- simply just add outline right before assigning the right semantics like:
Outlined Primary button comes to be .btn-outline-primary
Outlined Additional - .btn-outline-secondary and so on.
Significant fact to note here is there is no such thing as outlined link button in such manner the outlined buttons are in fact six, not seven .
Change the default modifier classes with the .btn-outline-* ones to remove all of the background pictures and color tones on any type of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so actually anybody might get the impression you seek.
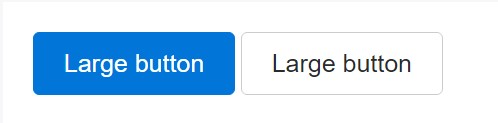
Buttons proportions

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons can seem pressed ( by having a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to <button>-s as they apply a pseudo-class. However, you can still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons seem inactive by simply bring in the disabled boolean attribute to any <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the <a> element behave a bit different:
- <a>-s don't support the disabled characteristic, in this degree you have to put in the .disabled class to get it visually appear disabled.
- Some future-friendly styles are involved to turn off every one of pointer-events on anchor buttons. In internet browsers which assist that property, you won't find the disabled cursor at all.
- Disabled buttons really should include the aria-disabled="true" attribute to indicate the condition of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component
Bring in data-toggle=" button" to toggle a button's active form. If you're pre-toggling a button, you need to by hand bring in the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
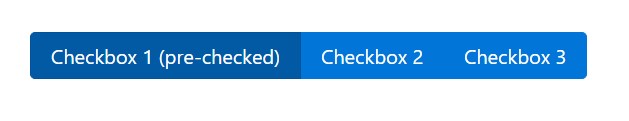
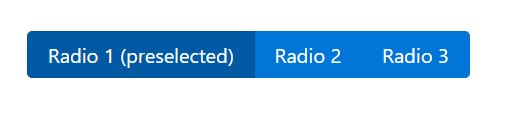
Bootstrap's .button styles may possibly be put on some other elements, for example, <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group having those reshaped buttons to allow toggling in their various styles. The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons require you to manually provide the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle') - toggles push status. Grants the button the looks that it has been switched on.
Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check a number of video tutorials regarding Bootstrap buttons
Related topics:
Bootstrap buttons formal information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button