Bootstrap Grid Example
Intro
Bootstrap involves a helpful mobile-first flexbox grid technique for establishing designs of any shapes and proportions . It is simply formed on a 12 column format and provides multiple tiers, one for each media query range. You can easily employ it with Sass mixins or else of the predefined classes.
Among the most required part of the Bootstrap framework allowing us to generate responsive page interactively changing in order to always provide the width of the display screen they become featured on still looking amazingly is the so called grid structure. The things it normally does is offering us the feature of creating challenging arrangements integrating row plus a certain variety of column components maintained within it. Just imagine that the obvious size of the display is separated in twelve matching elements vertically.
Ways to work with the Bootstrap grid:
Bootstrap Grid System works with a set of rows, columns, and containers to layout plus align material. It's developed using flexbox and is fully responsive. Shown below is an example and an in-depth review ways in which the grid integrates.

The above example produces three equal-width columns on little, normal, big, and extra big devices applying our predefined grid classes. Those columns are centralized in the web page with the parent .container.
Here is actually a way it does work:
- Containers give a methods to centralize your site's contents. Work with .container for fixed width or else .container-fluid for full width.
- Rows are horizontal sets of columns which assure your columns are really arranged effectively. We employ the negative margin method for .row to make sure all your material is lined up appropriately down the left side.
- Web content should be set in columns, also just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns without having a established width will automatically design using same widths. As an example, four instances of
.col-sm will each automatically be 25% wide for small breakpoints.
- Column classes reveal the several columns you need to use removed from the potential 12 per row. { In this way, assuming that you want three equal-width columns, you have the ability to work with .col-sm-4.
- Column widths are specified in percentages, in this way they are actually always fluid and sized relative to their parent component.
- Columns come with horizontal padding to generate the gutters between individual columns, even so, you can take out the margin out of rows and padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small-sized, normal, large, and extra huge.
- Grid tiers are built upon minimal widths, implying they concern that one tier and all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large gadgets).
- You are able to utilize predefined grid classes or Sass mixins for additional semantic markup.
Understand the limits as well as problems about flexbox, like the failure to use several HTML features such as flex containers.
Seems good? Outstanding, why don't we carry on to experiencing everything with an example.
Bootstrap Grid Panel features
Generally the column classes are really something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- typically continues the same.
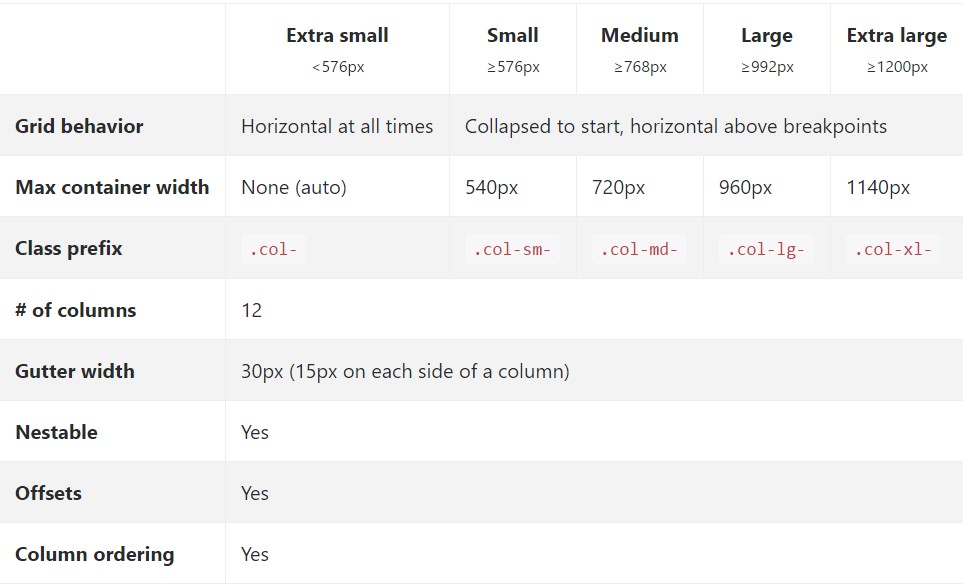
When it comes down to the Bootstrap Grid Tutorial scales-- all of the workable widths of the viewport (or the visual space on the display) have been parted to five ranges just as follows:
Extra small-- widths under 544px or 34em ( that appears to be the default measuring system within Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and whatever wider than it .col-xl-*>
While Bootstrap employs em-s or else rem-s for explaining the majority of sizes, px-s are employed for grid breakpoints and container widths. This is for the reason that the viewport width is in pixels and does not actually alter using the font size.
Watch how features of the Bootstrap grid system perform across multiple devices with a helpful table.

The various and brand-new from Bootstrap 3 here is one extra width range-- 34em-- 48em being assigned to the xs size changing all of the widths one range down. This way the sizes of 75em and over get free from a specified size so in Bootstrap 4 the Extra Big size becomes proposed to cover it.
All of the features styled having a certain viewport width and columns keep its overall size in width with regard to this viewport plus all above it. Anytime the width of the screen gets less than the determined viewport size the components stack over each other filling up the whole width of the view .
You have the ability to as well specify an offset to an element with a specified variety of columns in a certain screen size and in excess of this is performed with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of identifying the offsets is new for Bootstrap 4-- the former version used the .col- ~ size ~-offset- ~ columns ~ syntax.
A handful of details to consider anytime putting up the markup-- the grids having rows and columns should be positioned within a .container features. There are actually two sorts of containers provided -- the set .container element which size remains intact up until the following viewport size breakpoint is hit and .container-fluid which spans the entire width of the viewport.
Primary kins of the containers are the .row elements which in turn become stuffed in with columns. In case you happen to put features with more than just 12 columns in width within a single row the last components which width goes above the 12 columns boundary are going to wrap to a new line. Various classes can possibly be utilized for a single element to format its appearance in other viewports likewise.
Auto configuration columns
Employ breakpoint-specific column classes for equal-width columns. Add in any number of unit-less classes for each breakpoint you need and each and every column will definitely be the equivalent width.
Identical size
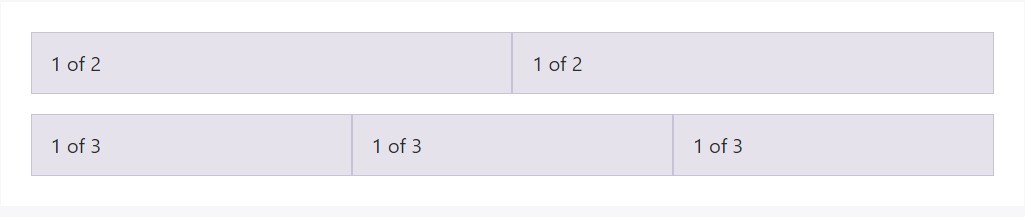
For instance, listed below are two grid layouts that used on every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
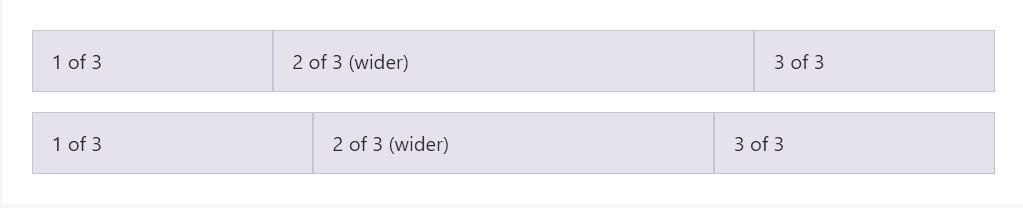
Auto-layout for the flexbox grid columns additionally indicates you are able to set up the width of one column and the others are going to quickly resize about it. You may apply predefined grid classes (as demonstrated below), grid mixins, or else inline widths. Notice that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size material
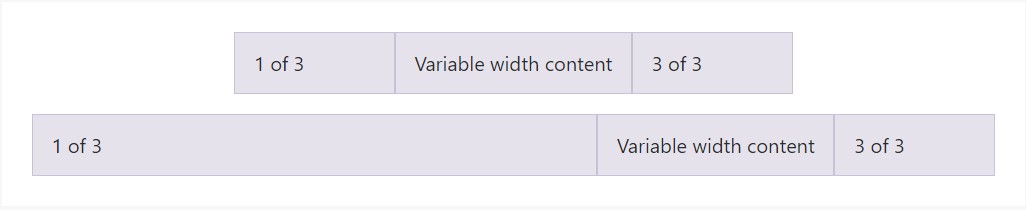
Applying the col- breakpoint -auto classes, columns may size itself built upon the typical size of its material. This is very convenient together with single line web content like inputs, numbers, and the like. This specific, with a horizontal alignment classes, is very effective for focusing formats along with unequal column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
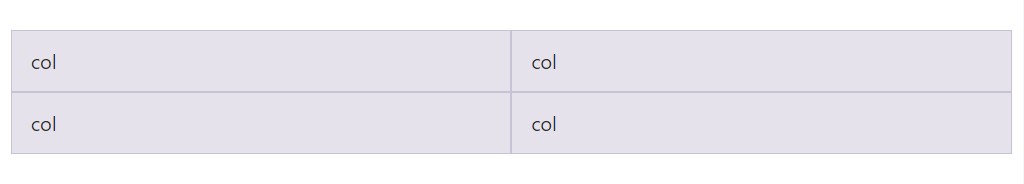
Build equal-width columns which extend multiple rows by simply adding a .w-100 just where you really want the columns to break to a new line. Create the breaks responsive by mixing the .w-100 using some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes for building complex responsive layouts. Individualize the size of your columns on extra small, small, medium, large, or extra large gadgets however you please.
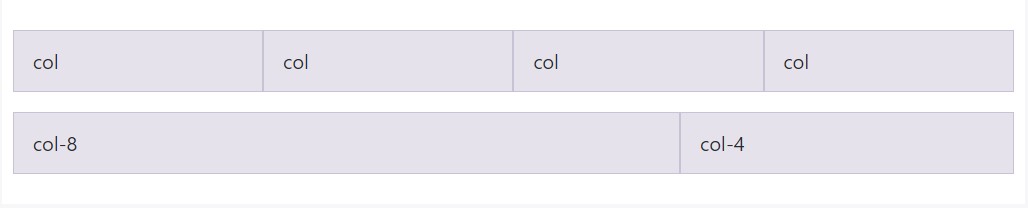
All of the breakpoints
For grids which are the similar from the smallest of gadgets to the greatest, employ the .col and .col-* classes. Determine a numbered class anytime you require a specifically sized column; on the other hand, do not hesitate to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Loaded to horizontal
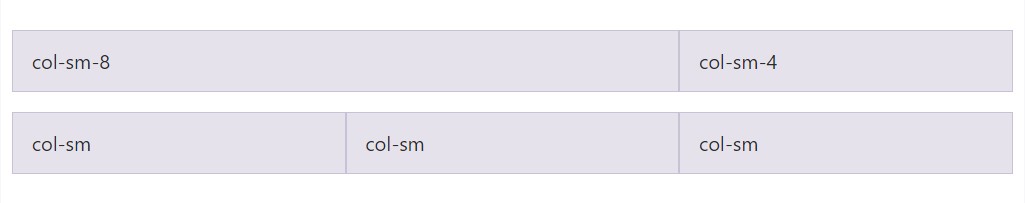
Applying a single package of .col-sm-* classes, you can absolutely make a basic grid program which getting starts piled in extra small equipments prior to getting horizontal on desktop computer ( common) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix up and fit
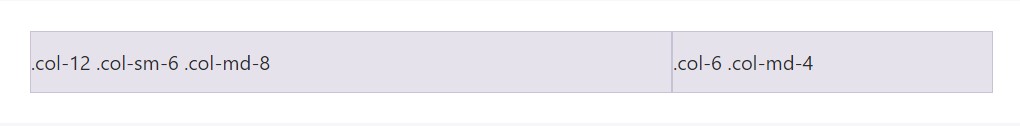
Really don't prefer your columns to just pile in a number of grid tiers? Work with a mix of separate classes for each tier as required. Discover the example here for a more effective strategy of how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Take flexbox positioning utilities to vertically and horizontally line up columns.
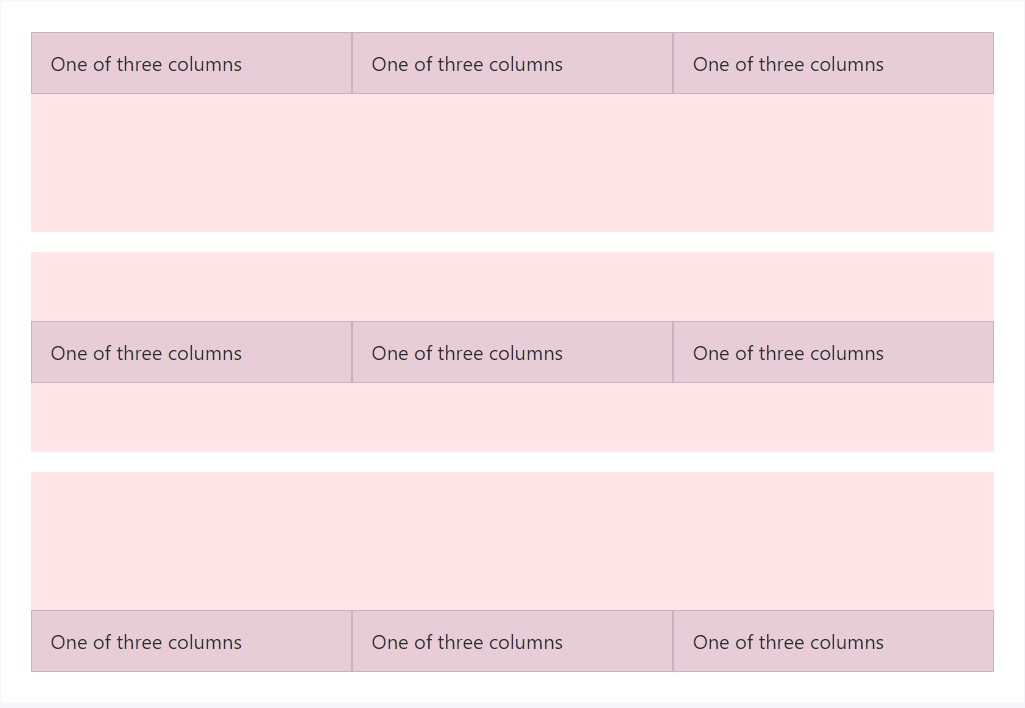
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
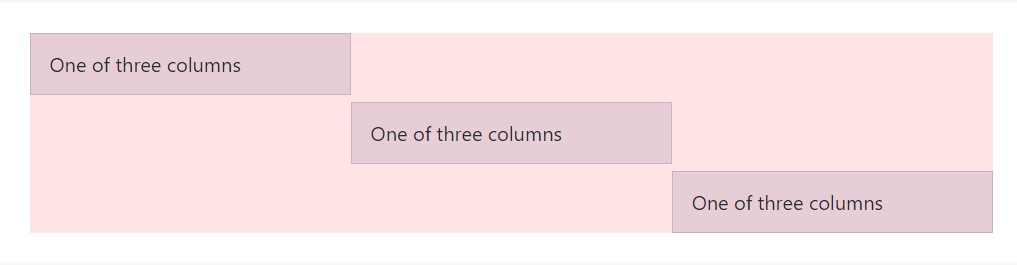
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
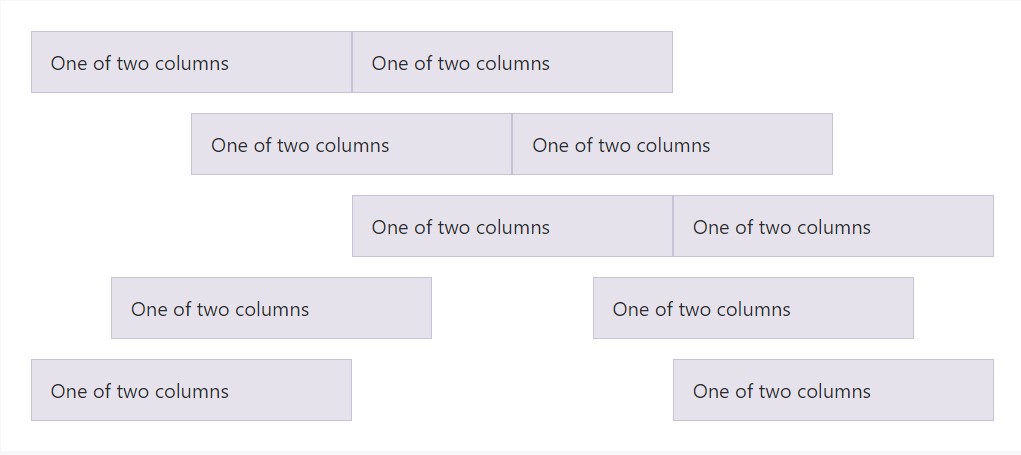
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters in between columns within our predefined grid classes can be cleared away with .no-gutters. This gets rid of the negative margin-s from .row as well as the horizontal padding from every one of nearby children columns.
Here is actually the source code for developing such varieties. Take note that column overrides are scoped to simply the primary children columns and are focused via attribute selector. Even though this produces a much more specific selector, column padding are able to still be further customised along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it displays. Note you can certainly continuously make use of this along with all of the other predefined grid classes (including column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>Column wrap
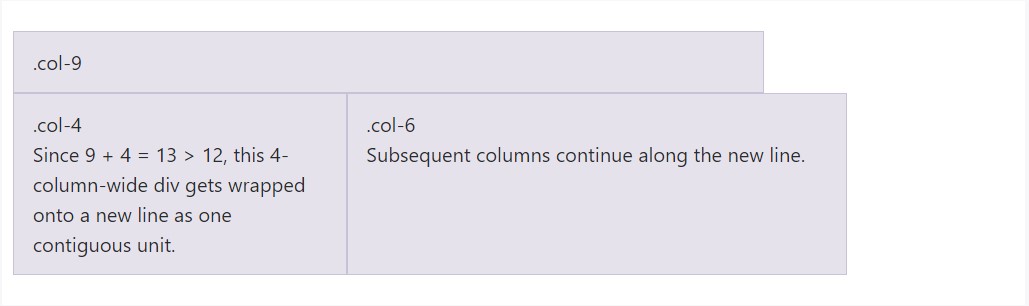
On the occasion that more than 12 columns are inserted inside a single row, every group of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>Reseting of the columns
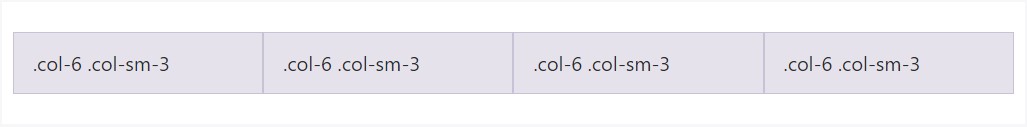
With the variety of grid tiers available, you're expecteded to face issues where, at particular breakpoints, your columns really don't clear quite suitable as one is taller compared to the other. To correct that, utilize a combo of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
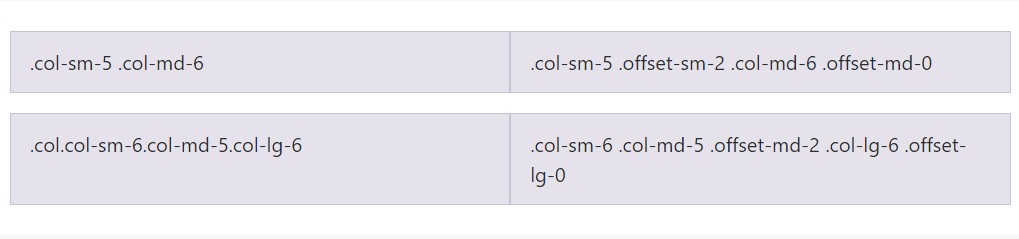
</div>Apart from column cleaning at responsive breakpoints, you may perhaps ought to reset offsets, pushes, and pulls. Discover this at work in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
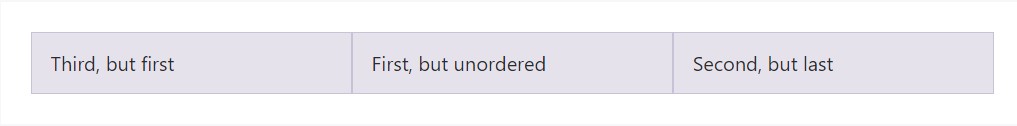
Flex purchase
Use flexbox utilities for controlling the visible ordination of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
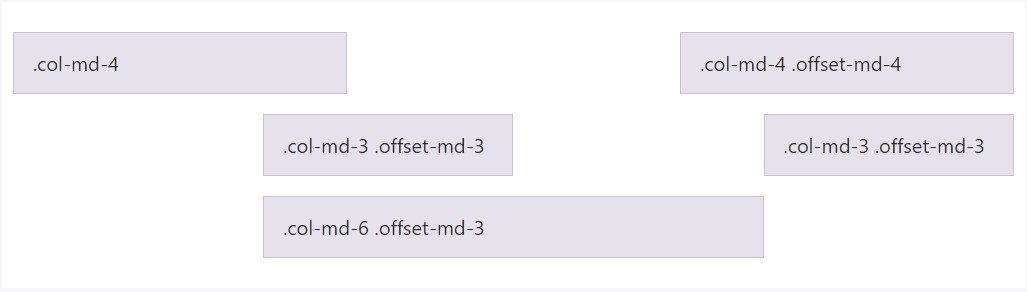
</div>Offsetting columns
Shift columns to the right using .offset-md-* classes. These particular classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
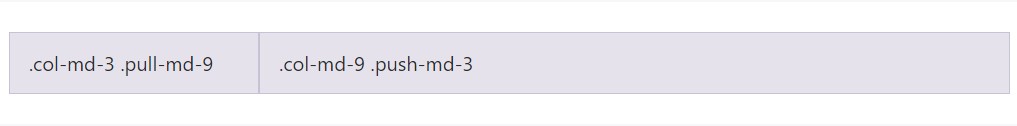
</div>Pushing and pulling
Effectively alter the ordination of our built-in grid columns together with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
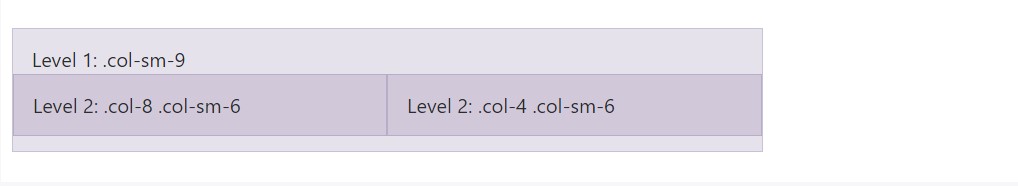
</div>Content placement
To den your material with the default grid, add a brand new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Embedded rows should certainly involve a group of columns that amount to 12 or less (it is not needed that you use all 12 attainable columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's resource Sass documents
Once working with Bootstrap's source Sass data, you have the alternative of using Sass mixins and variables to make custom-made, semantic, and responsive web page layouts. Our predefined grid classes operate these identical variables and mixins to provide a whole set of ready-to-use classes for fast responsive arrangements .
Possibilities
Variables and maps control the amount of columns, the gutter width, as well as the media query aspect. We apply these to produce the predefined grid classes detailed just above, as well as for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized in conjunction with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example application
You can modify the variables to your very own customized values, or simply just utilize the mixins with their default values. Here is actually an illustration of utilizing the default settings to develop a two-column format having a space between.
View it in action within this provided example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Utilizing our integral grid Sass variables and maps , it is definitely feasible to fully customise the predefined grid classes. Change the number of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The amount of grid columns and their horizontal padding (aka, gutters) may possibly be customized by means of Sass variables. $grid-columns is used to develop the widths (in percent) of each and every individual column while $grid-gutter-widths enables breakpoint-specific widths that are separated evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Moving beyond the columns themselves, you can likewise customize the number of grid tiers. Assuming that you desired simply three grid tiers, you 'd modify the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While creating any kind of changes to the Sass variables or maps , you'll need to save your updates and recompile. Accomplishing this will certainly out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will additionally be upgraded to apply the custom breakpoints.
Final thoughts
These are basically the primitive column grids in the framework. Operating special classes we can tell the specific elements to span a established amount of columns baseding upon the actual width in pixels of the viewable place where the page becomes presented. And due to the fact that there are a plenty of classes specifying the column width of the features as opposed to exploring everyone it is actually better to try to learn just how they in fact get created-- it is actually truly simple to remember knowning simply a couple of things in mind.
Look at a few video information regarding Bootstrap grid
Related topics:
Bootstrap grid formal records

W3schools:Bootstrap grid training

Bootstrap Grid column