Bootstrap Checkbox Button
Overview
In some instances the easiest items might just get really required-- especially each time you come to need them. For example precisely how do your site visitors interact with the pages you make specifying a basic Boolean action-- simply just yes or no concerning a couple of the questions you should request, just how they do accept the terms or maybe line up a few of the feasible choices they might have. We in most cases surpass this with no paying enough of an care to the feature liable for these types of activities yet the Bootstrap Checkbox HTML is actually a pretty critical feature-- one our forms can not really complete without.
Located in the current fourth edition of the Bootstrap platform we are provided with the .form-check and also .form-check-label classes to show the good old default checkbox feature and in case you would likely need to have them piled just ensure you have actually wrapped them inside an additional <div> with the .form-check class specified to it. In order your checkboxes to display appropriately in Bootstrap 4 you should also assign the .form-check-label class to the <label> component and the <input> tag itself ought to carry the .form-check-input class.
Efficient ways to apply the Bootstrap checkbox:
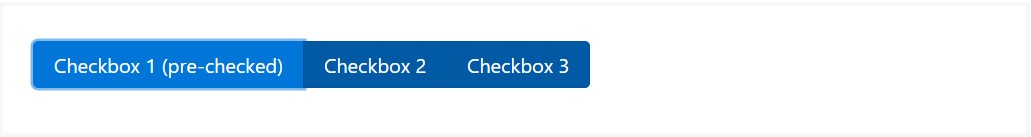
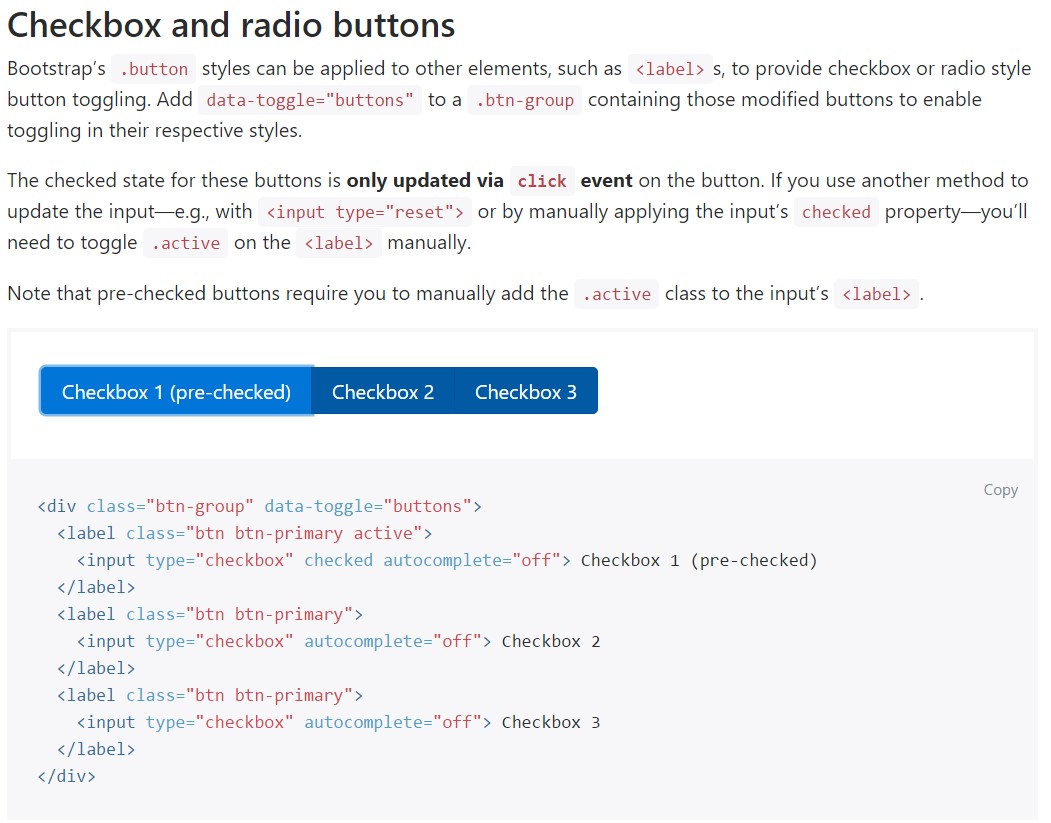
The inspected status for these types of buttons is only updated via click event on the button. If you work with one more method to improve the input-- e.g., with <input type="reset"> or through manually applying the input's reviewed property-- you'll must toggle .active on the <label> manually.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we want to have the checkboxes to arrive inside our forms without the user actually having the opportunity to get any type of action selecting them-- that is really where the disabled option arrives in.
If you want to disable properly a checkbox in Bootstrap 4 working with the basic HTML attribute disabled attribute along with simply providing it you might also style the pointer in cases where the site visitor hovers over the disabled component changing it to a "not permitted " icon ensuring your forms much more natural and very easy to use.
On the occasion that you enjoy the idea and actually would like to do this you really should appoint the .disabled class to the parent .form-check component in order the result to present finest while the whole element has been hovered-- this will make things considerably even more obvious
An additional example
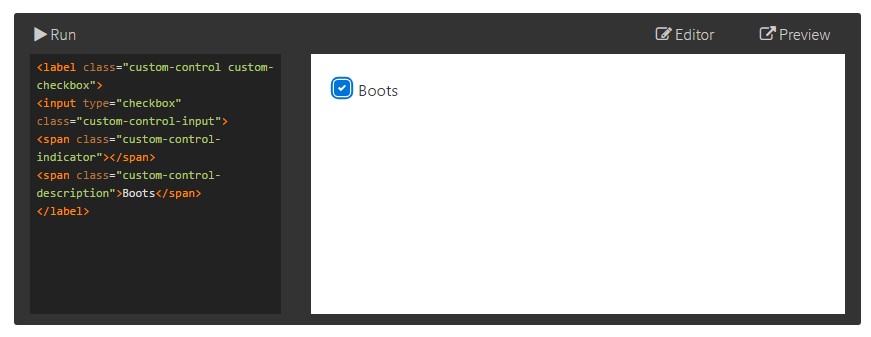
Any time you are working with checkboxes, wrap them in a <label> element through the Bootstrap 4 .custom-control as well as .custom-checkbox classes added.
Apply .custom-control-input on the concrete <input> element.
As well use two <span> elements: one with the .custom-control-indicator class employed, and the other with .custom-control-description ( and also put the concrete label inside this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Position forms
Default checkboxes and radios are enhanced upon with the support of .form-check, a singular class for both input types that improves the layout and action of their HTML elements. Checkboxes are for picking one or else a couple of selections inside a list, when radios are for choosing just one option from many.
The disabled class will at the same time make lighter the text message colour to help reveal the input's state.
A fresh stuff for the Bootstrap version 4 framework is the integrating of the so called customized form elements. These are the same elements we are familiar with in practicality although designated far more desirable and also with the Bootstrap method. By having them you can certainly incorporate some spice and personality to your web content by simply assigning a few extra classes to the controls you feature in your forms.
In order to operate customized checkboxes wrap them in a <label> element assigning to it the .custom-control and .custom-checkbox classes. Whenever generating the <input> element make certain you have actually additionally provided the .custom-control-input to it. You have to as well apply two <span> elements - one using .custom-control-indicator class applied and another possessing the .custom-control-description class together with the actual explanation you would undoubtedly need to have to appoint to the label your Bootstrap Checkbox Switch.
Final thoughts
That's mostly all you require to perform in order to set a checkbox element within your Bootstrap 4 powered site and add in a number of custom made flavor to it adding it a tasteful appearances. Currently everything you have to do is repeat the drill before you have actually examined every one of the checkboxes needed are currently on the page.
Examine a few on-line video information relating to Bootstrap checkbox
Linked topics:
Bootstrap checkbox approved documents

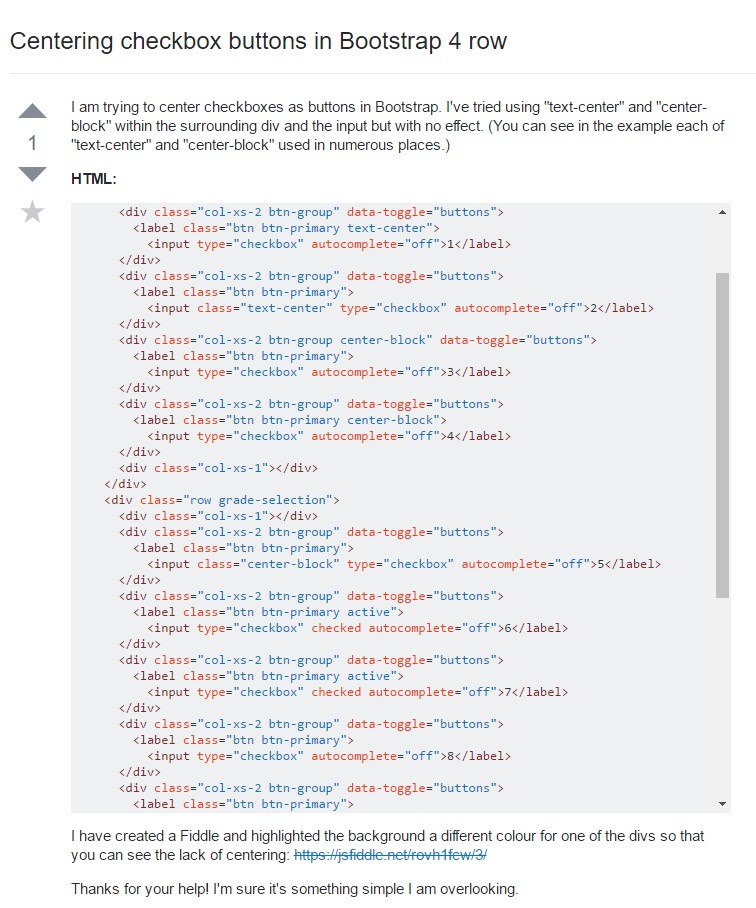
Centering checkbox buttons in Bootstrap 4 row

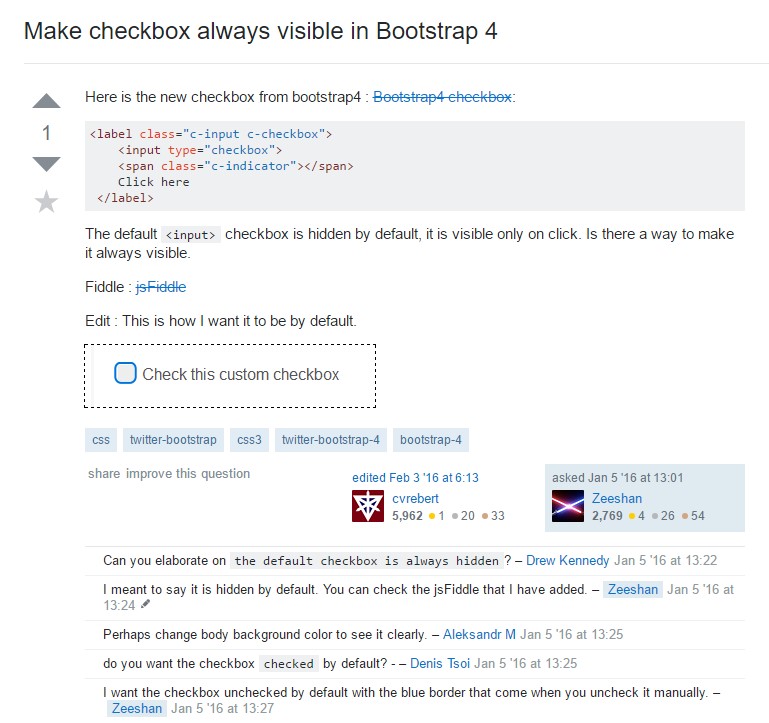
Make checkbox always visible in Bootstrap 4