Bootstrap Collapse Responsive
Introduction
As you surely identify, Bootstrap automatically develops your website responsive, working with its elements like a reference for positioning, sizing, etc.
Identifying this, if we are to generate a menu working with Bootstrap for front-end, we will ought to comply with a number of the standards and standards set by Bootstrap to make it quickly design the features of the webpage to make responsive properly.
Some of the most helpful opportunities of applying this framework is the development of menus demonstrated as needed, depending on the acts of the users .
A very good treatment with employing menus on tiny display screens is to connect the options in a type of dropdown which only launches when it is activated. That is , generate a button to switch on the menu on demand. It is certainly very simple to perform this by using Bootstrap, the functions is all at the ready.
Bootstrap Collapse Panel plugin allows you to toggle material on your webpages together with a few classes because of certain helpful JavaScript.
Ways to use the Bootstrap Collapse Button:
To create the Bootstrap Collapse Mobile within small displays, just simply put in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you will be able to cause the menu fade away on the smaller display screens.
Inside the navbar-header, exactly lower <a>, make an activation tab. The button is just the message "menu" but it contains the navbar-toggle class. In addition, a couple of other parameters set up their operation using the collapse, as can be noticed in this article:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this feature are going to be delivered in the framework of the menu. Through cutting down the personal computer screen, it packs the inner elements and cover, showing up only by clicking the
<button class = "navbar-toggle"> button to increase the menu.
This way the menu will certainly show up and yet will not do work when clicked on. It is actually as a result of this functionality in Bootstrap is employed with JavaScript. The excellent information is that we do not actually have to write a JS code line anyway, but for every single thing to perform we need to add in Bootstrap JavaScript.
At the end of the web page, prior to closing </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
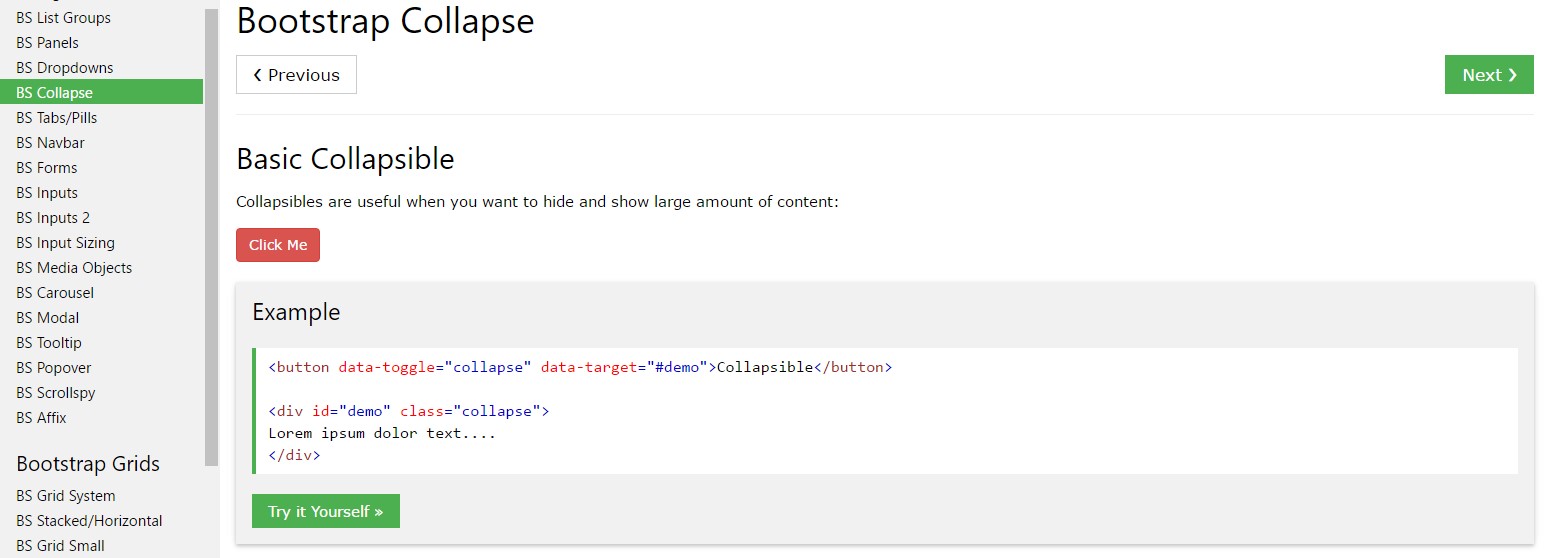
Select the buttons below to demonstrate and cover some other component via class changes:
- .collapse cover up information
- .collapsing is used during changes
- .collapse.show displays material
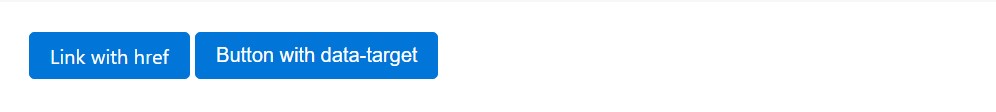
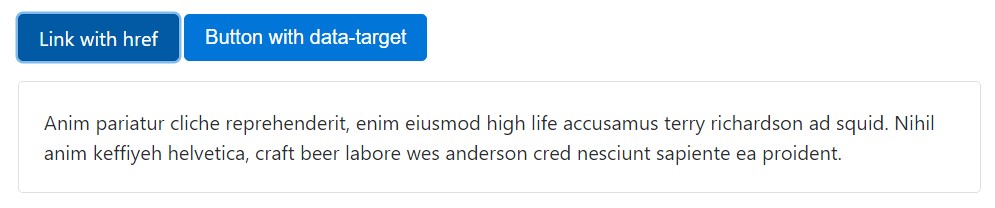
You can utilize a backlink with the href attribute, or even a button with the data-target attribute. In each of the cases, the data-toggle="collapse" is demanded.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion some example
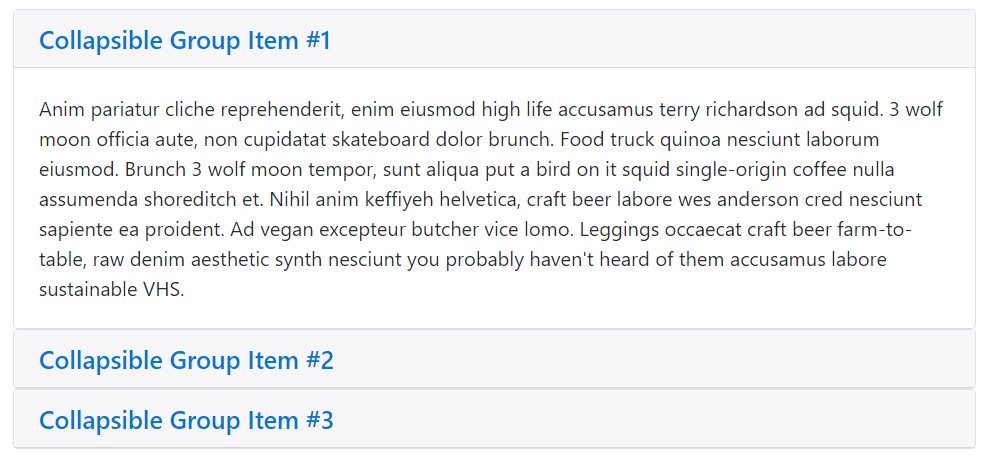
Increase the default collapse activity to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Ensure to add aria-expanded to the control element. This particular attribute clearly specifies the present status of the collapsible element to screen readers together with the same assistive techniques . Assuming that the collapsible element is turned off by default, it needs to have a value of aria-expanded="false". In case that you have certainly set up the collapsible element to become open from default applying the show class, set aria-expanded="true" on the control as an alternative. The plugin will instantly toggle this attribute based on regardless if the collapsible feature has been started or shut down.
Additionally, if your control component is targeting a one collapsible element-- such as the data-target attribute is pointing to an id selector-- you may include an additional
aria-controls attribute into the control element, containing the id of the collapsible component . Modern screen readers and identical assistive innovations utilise this specific attribute to give users with supplementary quick ways to find your way straight to the collapsible feature itself.
Application
The collapse plugin employs a handful of classes to manage the hefty lifting:
- .collapse disguise content
- .collapse.show displays content
- .collapsing is incorporated whenever the transition launches , and cleared away as soon as it ends up
These classes may be seen in _transitions.scss.
Using data attributes
Simply provide data-toggle="collapse" along with a data-target to the element to instantly assign control of a collapsible feature. The data-target attribute accepts a CSS selector to apply the collapse to. Make sure to provide the class collapse to the collapsible feature. In the event that you 'd like it to default open, include the additional class show.
To provide accordion-like group management to a collapsible control, include the data attribute data-parent="#selector". Refer to the demo to observe this in action.
By using JavaScript
Enable manually using:
$('.collapse').collapse()Options
Options can be pass on via data attributes as well as JavaScript. For data attributes, add the feature name to data-, as in data-parent="".
Ways
.collapse(options)
Activates your material as a collapsible feature. Accepts an extra opportunities object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible element to shown or else hidden.
.collapse('show')
Reveals a collapsible feature.
.collapse('hide')
Hides a collapsible feature.
Events
Bootstrap's collapse class presents a several events for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a convenient and fast result, without any perfect programming attempt we will certainly have a awesome end result.
However, it is not actually only valuable when it comes to generating menus, but at the same time another features for revealing or covering up on-screen components, depending on the decisions and requirements of users.
As a whole these types of features are at the same time practical for concealing or revealing massive amounts of data, equipping additional dynamism to the internet site as well as leaving behind the layout cleaner.
Inspect some video clip short training regarding Bootstrap collapse
Linked topics:
Bootstrap collapse approved information

Bootstrap collapse training

Bootstrap collapse issue