Bootstrap Offset Tutorial
Introduction
It is undoubtedly awesome when the material of our pages simply fluently expands over the whole width accessible and easily modify size and also ordination when the width of the display screen changes though in certain cases we require permitting the features some field around to breath without added features around them due to the fact that the balance is the solution of purchasing light and responsive visual appeal easily delivering our web content to the ones browsing through the page. This free living space along with the responsive activity of our webpages is an essential feature of the style of our webpages .
In the most current version of the absolute most popular mobile phone friendly system-- Bootstrap 4 there is a exclusive group of methods dedicated to situating our elements precisely wherever we need them and improving this placing and visual appeal baseding upon the width of the screen page gets presented.
These are the so called Bootstrap Offset Usage and push / pull classes. They work absolutely convenient and in instinctive manner being simply integrated with the grid tier infixes like -sm-, -md- and so on.
Tips on how to put into action the Bootstrap Offset Class:
The fundamental syntax of these is very basic-- you have the action you require to be brought-- such as .offset for example, the smallest grid dimension you need to have it to add from and above-- like -md as well as a value for the required action in amount of columns-- such as -3 for instance.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This whole factor set up results .offset-md-3 which in turn will offset the preferred column feature along with 3 columns to the right starting with its default position on standard screen sizes and above. .offset classes usually removes its own material to the right.
Example
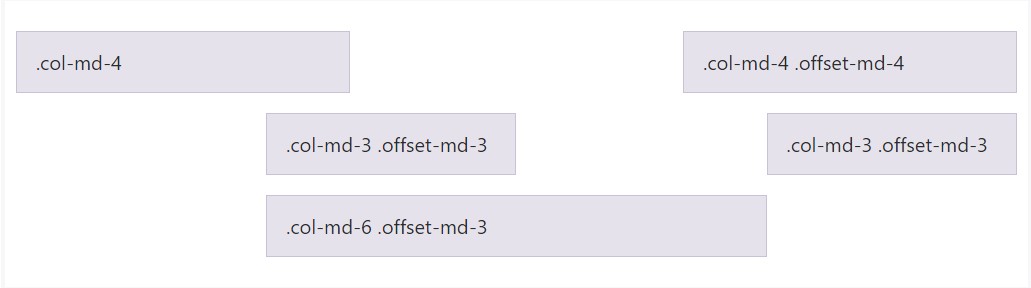
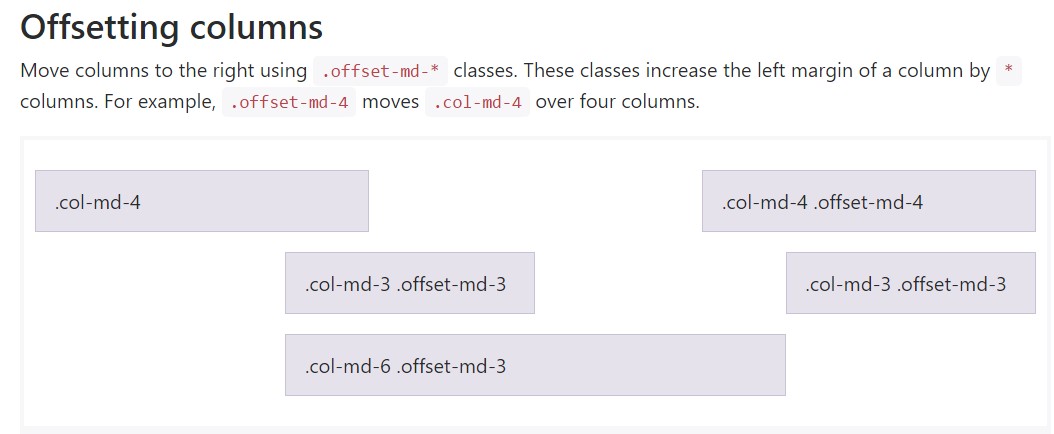
Push columns to the right using .offset-md-* classes. Such classes raise the left margin of a column by * columns. For instance,.offset-md-4 push .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious fact
Important thing to keep in mind here is up directly from Bootstrap 4 alpha 6 the -xs infix has been simply terminated and so for the most compact screen dimensions-- under 34em as well as 554 px the grid sizing infix is passed over-- the offsetting tools classes get followed with intended quantity of columns. And so the instance from just above is going to come to be something such as .offset-3 and will deal with all display screen scales unless a standard for a wider viewport is determined-- you can surely do that by simply assigning the appropriate .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the very same feature.
This treatment does the job in scenario when you need to format a single feature. Assuming that you however for some kind of cause want to displace en element according to the ones neighboring it you are able to apply the .push - as well as .pull classes that generally complete the exact same thing yet packing the free area abandoned with the next element possibly. And so for example supposing that you possess two column parts-- the first one 4 columns large and the next one-- 8 columns large (they simultaneously fill the entire row) applying .push-sm-8 to the 1st element and .pull-md-4 to the second will really turn around the order in what they get presented on small viewports and above. Dropping the –xs- infix for the smallest display dimensions counts here as well.
And lastly-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for placing content you can in addition employ these for reordering your material adding classes like .flex-first and .flex-last to place an element in the beginning or at the end of its row.
Final thoughts
So generally that is actually the solution the most fundamental elements of the Bootstrap 4's grid structure-- the columns become specified the desired Bootstrap Offset Class and ordered precisely like you want them despite the way they arrive in code. Nevertheless the reordering utilities are really powerful, what must be presented first should really at the same time be identified first-- this are going to also make it a lot easier for the guys reviewing your code to get around. But obviously everything depends on the particular case and the targets you're aiming to reach.
Take a look at a number of online video information relating to Bootstrap Offset:
Linked topics:
Bootstrap offset authoritative records

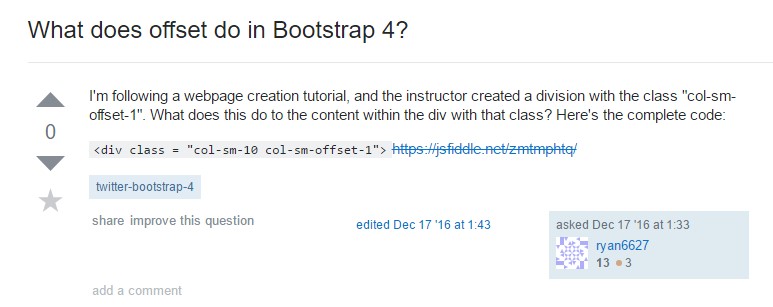
What does offset do in Bootstrap 4?

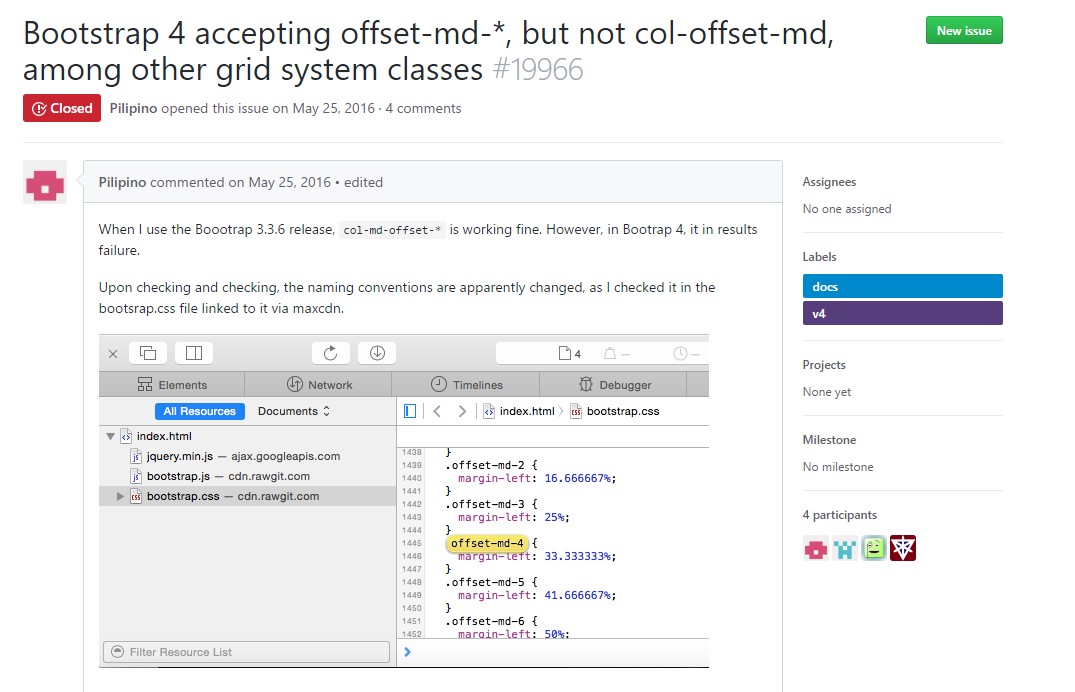
Bootstrap Offset:question on GitHub