Bootstrap Menu Using
Introduction
Even the easiest, not stating the more difficult webpages do need certain form of an index for the site visitors to easily get around and find what they are actually seeking in the early couple of seconds avter their arrival over the webpage. We need to always think a customer might be rushing, exploring several pages quickly scrolling over them looking for something or else make a selection. In these scenarios the understandable and properly revealed navigational selection might actually create the difference amongst one latest customer and the web page being clicked away. So the structure and behavior of the page navigation are necessary definitely. On top of that our websites get increasingly more viewed from mobiles in this way not possessing a page and a navigation in certain acting on smaller sreens basically matches not possessing a web page in any way or even much worse.
Fortunately the new fourth edition of the Bootstrap system supplies us with a efficient instrument to manage the issue-- the so called navbar element or the selection bar people got used noticing on the peak of most webpages. It is certainly a practical yet effective tool for wrapping our brand's status relevant information, the webpages structure and even a search form or else a handful of call to action buttons. Why don't we see precisely how this whole entire thing gets done inside Bootstrap 4.
Exactly how to work with the Bootstrap Menu Responsive:
Initially we desire a <nav> element to cover things up. It must also possess the .navbar class and additionally some designing classes appointing it one of the predefined in Bootstrap 4 appearances-- just like .navbar-light incorporated with .bg-faded or else bg-inverse with .navbar-inverse.
You can easily also apply some of the contextual classes just like .bg-primary, .bg-warning and so on which in turn all incorporated the brand-new version of the framework.
Another bright new element presented in the alpha 6 of Bootstrap 4 framework is you must additionally assign the breakpoint at which the navbar should collapse to get displayed once the menu button gets pressed. To do this add a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Second action
Next we ought to build the so called Menu tab which will appear in the location of the collapsed Bootstrap Menu Design and the users will utilize to take it back on. To work on this design a <button> component along with the .navbar-toggler class and certain attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle button is left, so if you desire it right straightened-- likewise utilize the .navbar-toggler-right class-- as well a bright fresh Bootstrap 4 component.
Assisted information
Navbars shown up with incorporated help for a number of sub-components. Pick from the following as wanted :
.navbar-brand for your project, product, or company brand.
.navbar-nav for a lightweight and full-height site navigation ( providing assistance for dropdowns).
.navbar-toggler usage together with Bootstrap collapse plugin as well as some other site navigation toggling activities.
.form-inline for any form regulations and acts.
.navbar-text for incorporating vertically centered strings of text.
.collapse.navbar-collapse for grouping and covering navbar items by means of a parent breakpoint.
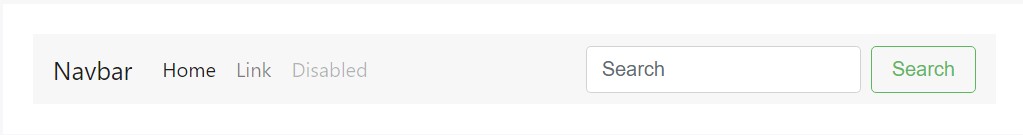
Here's an instance of each of the sub-components featured in a responsive light-themed navbar that immediately collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
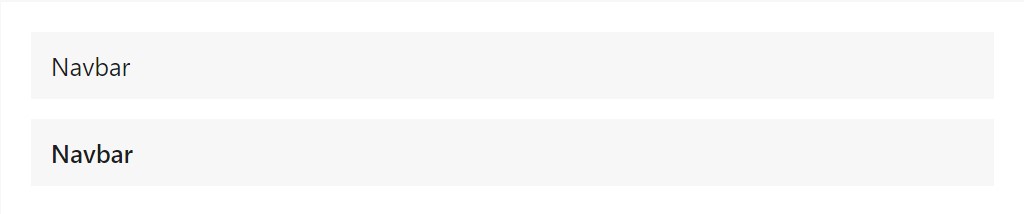
The .navbar-brand may be employed to almost all elements, but an anchor functions best considering that a number of components might possibly call for utility classes as well as customized formats.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
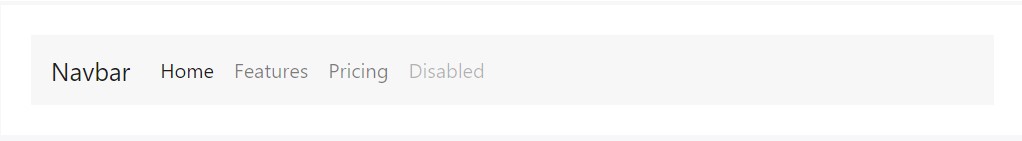
Navbar site navigation links build on Bootstrap .nav possibilities with their personal modifier class and need the application of toggler classes for proper responsive designing. Navigating in navbars are going to as well develop to occupy as much horizontal area as possible to maintain your navbar items securely straightened.
Active forms-- with .active-- to signify the existing web page can be utilized right to .nav-links or else their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
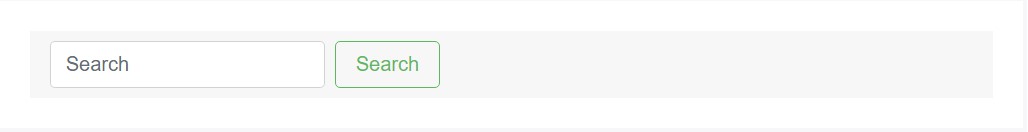
Put different form regulations and components inside of a navbar having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly contain pieces of content with the aid of .navbar-text. This class changes vertical alignment and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
One more brilliant fresh feature-- in the .navbar-toggler you should set a <span> with the .navbar-toggler-icon to actually make the icon inside it. You have the ability to additionally put an element using the .navbar-brand here and show a little bit about you and your business-- like its name and company logo. Additionally you might just choose wrapping the whole item within a web link.
Next we ought to make the container for our menu-- it is going to extend it in a bar having inline items over the specified breakpoint and collapse it in a mobile view below it. To accomplish this establish an element using the classes .collapse and .navbar-collapse. Assuming that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes system you will possibly discover the breakpoint has been specified simply just one time-- to the parent feature yet not to the .navbar-toggler and the .collapse component itself. This is the fresh manner the navbar are going to be created by Bootstrap 4 alpha 6 in this way keep in mind which edition you are actually utilizing in order to design things effectively.
End part
Lastly it is actually moment for the real site navigation menu-- wrap it within an <ul> element along with the .navbar-nav class-- the .nav class is no longer required. The specific menu things have to be wrapped within <li> elements holding the .nav-item class and the real hyperlinks inside them should have .nav-link utilized.
Conclusions
And so generally speaking this is simply the structure a navigating Bootstrap Menu Tutorial in Bootstrap 4 need to come with -- it is really user-friendly and quite basic -- right now the only thing that's left for you is thinking out the suitable system and attractive subtitles for your web content.
Review a couple of online video guide regarding Bootstrap Menu
Related topics:
Bootstrap menu main documentation

Mobirise Bootstrap menu

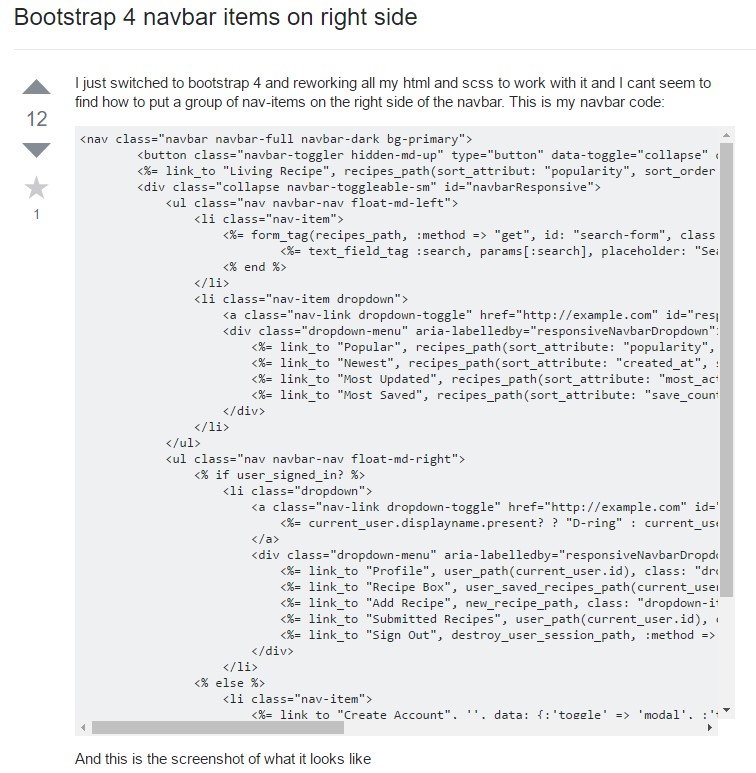
Bootstrap Menu on the right side

CSS3 Bootstrap Responsive Menu Templates
HTML Bootstrap Collapse Menu Templates