Bootstrap Breakpoints Css
Intro
Having in thought each of the available screen widths in which our online pages could eventually show it is necessary to design them in a way approving universal clear and highly effective look-- typically applying the assistance of a highly effective responsive system like the most famous one-- the Bootstrap framework in which newest edition is now 4 alpha 6. However, what it actually handles in order to help the webpages pop up excellent on any display screen-- let's have a look and notice.
The basic concept in Bootstrap typically is positioning certain order in the unlimited potential gadget display screen widths (or viewports) setting them in a few variations and styling/rearranging the information appropriately. These particular are as well named grid tiers or display dimensions and have evolved quite a little bit via the several editions of probably the most famous currently responsive framework around-- Bootstrap 4.
Effective ways to make use of the Bootstrap Breakpoints Table:
Basically the media queries get defined with the following structure @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The requirements can easily bound one end of the interval just like min-width: 768px of each of them like min-width: 768px - while the viewport size in within or equal to the values in the requirements the rule utilizes. Given that media queries come with the CSS language there may possibly be more than just one query for a single viewport width-- if so the one particular being really checked out by browser last has the word-- similar to regular CSS rules.
Huge differences of Bootstrap editions
Within Bootstrap 4 as opposed to its forerunner there are actually 5 display screen sizes but considering that newest alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. As you most probably know a .row within bootstrap has column elements having the actual webpage content which in turn can easily extend right up to 12/12's of the noticeable width accessible-- this is oversimplifying yet it's an additional thing we're speaking about here. Each column element get specified by just one of the column classes featuring .col - for column, display size infixes defining down to which screen size the content will stay inline and will span the entire horizontal width below and a number demonstrating how many columns will the element span when in its display screen dimension or just above.
Screen sizings
The display screen scales in Bootstrap normally employ the min-width requirement and arrive like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes less than 576px-- This display screen in fact doesn't feature a media query still the designing for it rather gets used just as a usual rules becoming overwritten due to the queries for the widths above. What is certainly also new within Bootstrap 4 alpha 6 is it simply doesn't use any kind of size infix-- and so the column layout classes for this display scale get identified like col-6 - this type of element for instance will span half size no matter the viewport.
Small screens-- employs @media (min-width: 576px) ... and the -sm- infix. { As an example element providing .col-sm-6 class will certainly span half width on viewports 576px and larger and full width below.
Medium display screens-- employs @media (min-width: 768px) ... and also the -md- infix. As an example element possessing .col-md-6 class is going to extend half width on viewports 768px and wider and entire width below-- you've undoubtedly got the practice pretty much.
Large displays - works with @media (min-width: 992px) ... and the -lg- infix.
And at last-- extra-large display screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Considering Bootstrap is actually developed to get mobile first, we work with a small number of media queries to create sensible breakpoints for user interfaces and layouts . These Bootstrap Breakpoints Grid are usually accordinged to minimum viewport widths and also let us to scale up elements as the viewport changes.
Bootstrap basically applies the following media query extends-- or breakpoints-- in source Sass documents for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we prepare source CSS in Sass, each media queries are simply available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes operate media queries that perform in the some other way (the given display screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are likewise provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular section of display screen dimensions working with the minimum and maximum Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are as well readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same screen dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With specifying the width of the page's components the media queries happen throughout the Bootstrap framework basically getting determined by it - ~screen size ~ infixes. When viewed in different classes they should be interpreted like-- no matter what this class is handling it is simply performing it down to the display size they are pertaining.
Look at some youtube video short training about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official documents"

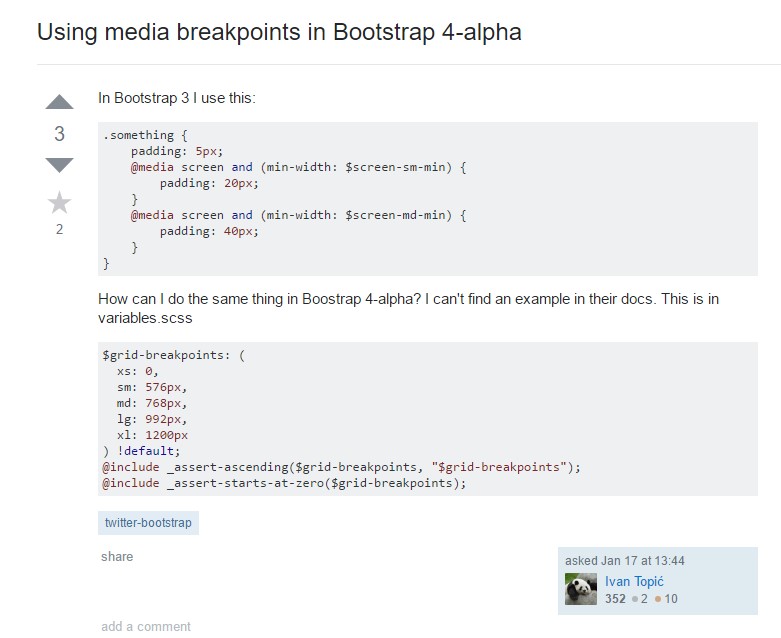
Bootstrap Breakpoints complication

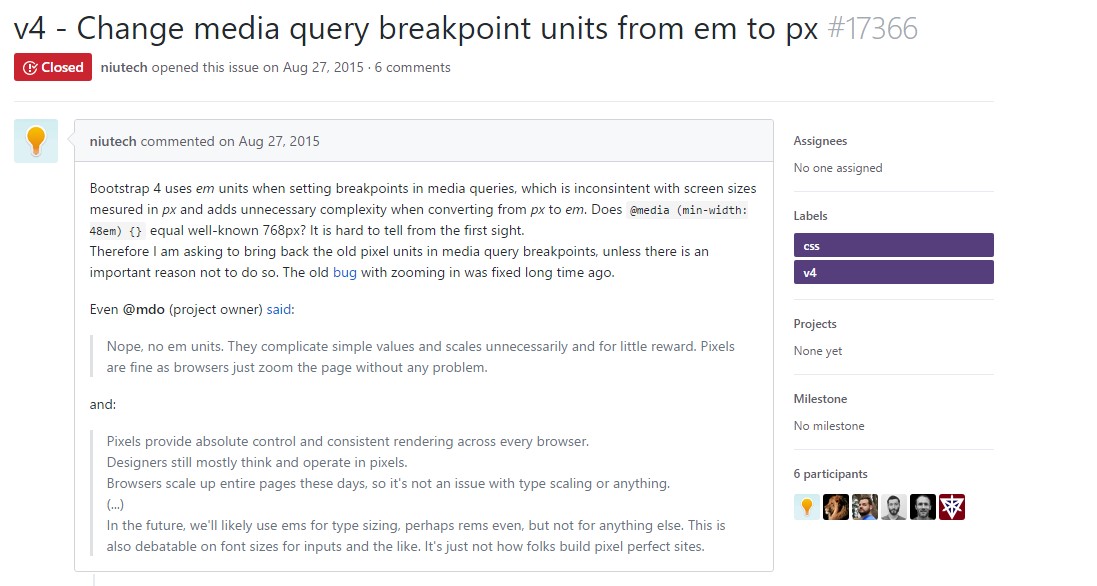
Modify media query breakpoint units from em to px