Bootstrap Navbar Active
Overview
No matter how complex and thought-out web site organization we create, it doesn't matter much when our people do not offer the people a user-friendly and easy-to-use way accessing it and getting to the correct web page desired swiftly and having the very least time and efforts no matter the display size of the gadget presenting the web site. In Bootstrap 4 it's certainly simple to add a responsive Bootstrap Navbar Toggle wrapping the navigation construction easy and fast with minimal code. When it comes to flexible behavior, the navbar can be built to collapse depending on a certain screen size and also a display screen horizontal above it looks and user experience. Here is how: Listed here is precisely how:
Ways to make use of the Bootstrap Navbar Collapse:
Here is actually what exactly you need to understand right before getting started along with the navbar:
- Navbars require a wrapping .navbar with .navbar-toggleable-* for responsive collapsing as well as color arrangement classes.
- Navbars and their components are simply adjustable by default. Apply optionally available containers to control their horizontal size.
- Navbars and their components are set up through flexbox, presenting easy arrangement alternatives via utility classes.
- Navbars are responsive by default, yet you can quickly modify them to improve that. Responsive behavior depends upon Collapse JavaScript plugin.
- Provide ease of access utilizing a <nav> component or, if employing a more simple component just like a <div>, incorporate a role="navigation" to every single Bootstrap Navbar Content to clearly recognize it just as a landmark zone for users of assistive technologies.
Since the responsive behavior it the basis of the Bootstrap framework we'll focus on making responsive navbars as nearly these are the ones we'll mainly want.
Statin things this way the next step in creating the navbar is producing a <div> element to keep the entire navbar and its contents and collapse at the demanded screen width-- assign it the .collapse class and .navbar-toggleable- ~ the largest screen size where you desire it be hidden ~ for example - .navbar-toggleable-sm
Inside this component, you have the ability to additionally include a wrapper using the .navbar-brand to provide certain info on the master of the web site and also the necessary navbar part-- the one storing the navigation structure of your website. It needs to be wrapped in an unordered list or <ul> holding the .nav and .navbar-nav classes. The <li> components within it should be assigned the .nav-item class and the actual links in them - .nav-link class.
One more point to take note of
A detail to note is that in the brand new Bootstrap 4 framework the ways of specifying the alignment of the navbar links has been altered a bit for different presentations to be possibly specified to different screen sizes. This gets accomplished by the .pull- ~ screen size ~ -left and also .pull- ~ screen size ~ -right classes-- add them to the .nav element to get the desired position in the set size and above it. There also is a .pull- ~ screen size ~ -none removing the alignment if required. These all come to change the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are actually no more needed.
Continue reading for an example and selection of sustained sub-components.
Representations
Supported information
Navbars taken place with built-in help for a fistful of sub-components. Pick from the following like wanted:
.navbar-brand for your project, company, or product name.
.navbar-nav for a full-height and lightweight navigating ( featuring support for dropdowns)..
.navbar-toggler for utilization with collapse plugin and various other navigation toggling behaviors.
.form-inline for any type of form controls and practices.
.navbar-text for adding vertically based strings of content.
.collapse.navbar-collapse for getting together and disguising navbar contents by a parent breakpoint.
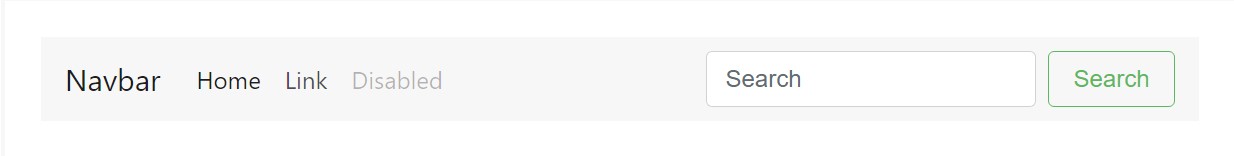
Here is literally an illustration of all the sub-components featured in a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand may be concerned most elements, however, an anchor operates best as a number of components might just demand utility classes or custom designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Including illustrations to the .navbar-brand will likely usually call for customized looks or utilities to appropriately dimension. Listed below are some examples to illustrate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigation web links set up on .nav solutions along with their individual modifier class and call for the usage of toggler classes for correct responsive designing . Navigation in navbars will additionally expand to utilize as much horizontal zone as possible to care for your navbar elements completely lined up.
Active states-- with .active-- to suggest the existing page can be used directly to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And considering that we employ classes for our navs, you can easily avoid the list-based method absolutely if you like.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You can likewise incorporate dropdowns in your navbar nav. Dropdown menus call for a wrapping element for setting up, in this way be sure to apply embedded and particular elements for .nav-item and .nav-link like presented below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="https://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
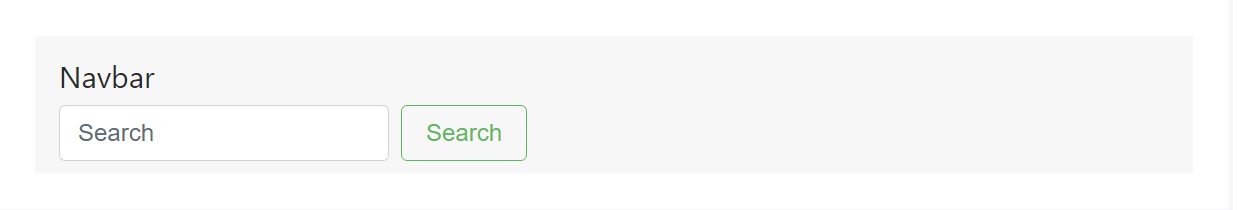
Situate numerous form controls and components in a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Straighten the materials of your inline forms along with utilities just as needed.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Several buttons are supported like component of these navbar forms, as well. This is in addition a fantastic tip that vertical alignment utilities may be used to straighten different sized elements.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text message
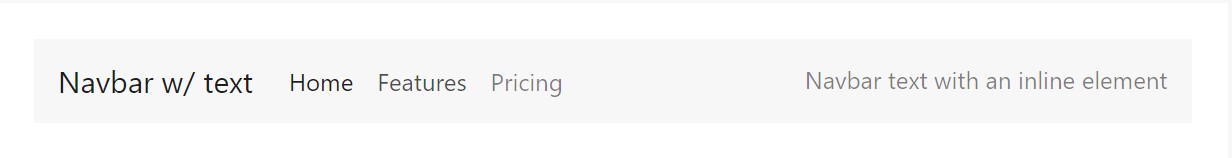
Navbars can contain bits of text message using .navbar-text. This specific class calibrates vertical arrangement and horizontal spacing for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix up and fit with various other elements and utilities as required.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Coloration
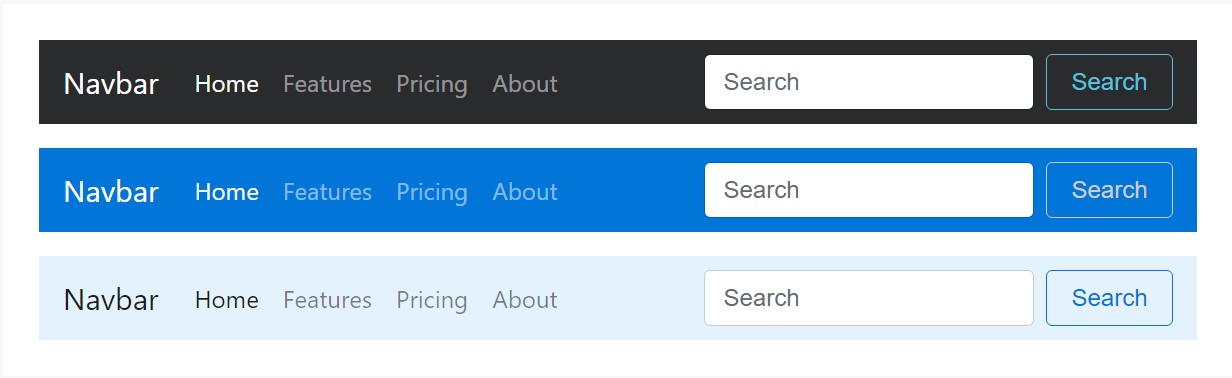
Theming the navbar has never ever been actually easier due to the mixture of theming classes and background-color utilities. Pick from .navbar-light for application with light background colours , or .navbar-inverse for dark background colours. Then, individualize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Even though it's not required, you can cover a navbar in a .container to center it on a web page or else put in one within to only center the components of a corrected or else static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>When the container is inside your navbar, its own horizontal padding is removed at breakpoints beneath your specified
.navbar-toggleable-* class. This guarantees we are certainly not doubling up on padding unnecessarily on lower viewports whenever your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Location
Employ placement utilities to place navbars within non-static places. Pick from placed to the top, attached to the bottom, or else stickied to the top . Notice that position: sticky, applied for .sticky-top, actually isn't entirely carried in each and every internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive actions
Navbars has the ability to work with .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to alter when their web content collapses behind a button . In mix with various other utilities, you can quickly select when to demonstrate or hide particular components.
Toggler
Navbar togglers may possibly be left or right coordinated using .navbar-toggler-left or else .navbar-toggler-right modifiers. These are without a doubt placed inside the navbar to prevent intervention with the collapsed state. You have the ability to likewise work with your own styles to set up togglers. Listed below are examples of different toggle designs.
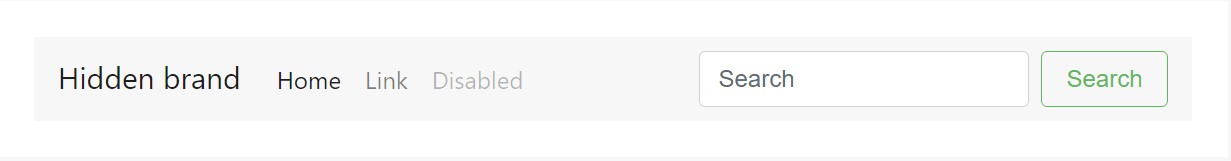
Without .navbar-brand presented in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
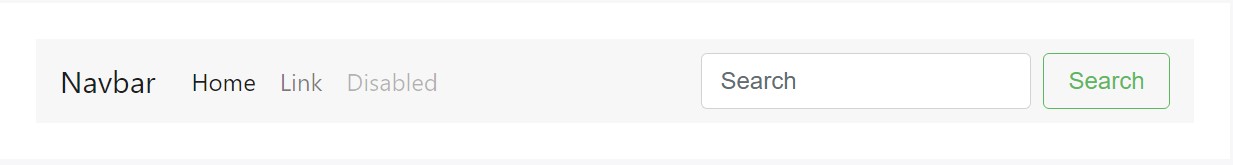
</nav>With a brand name demonstrated on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
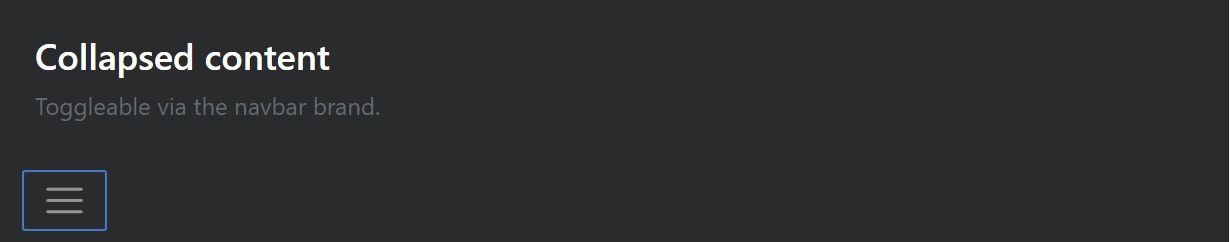
</nav>External material
In some cases you want to apply the collapse plugin to activate covert material elsewhere on the page. Due to the fact that plugin deals with the id and data-target matching, that is actually conveniently performed!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So basically these are the way a navbar need to be constructed in Bootstrap 4 and the fresh amazing changes coming with the latest version. What's left for you is thinking of as cool page structure and information.
Check out a number of youtube video tutorials about Bootstrap Navbar:
Connected topics:
Bootstrap Navbar formal information

Coordinate navbar object to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu within Mobirise

HTML Bootstrap Dropdown Menu Examples
JavaScript Bootstrap Responsive Menu Templates