Bootstrap Layout Header
Intro
In the recent handful of years the mobile devices transformed into such significant element of our lives that the majority of us can not actually visualize how we had the ability to get around without needing them and this is being said not only for calling others by speaking like you remember was the original mission of the mobile phone but actually getting in touch with the whole world by having it directly in your arms. That is actually the reason that it additionally became incredibly essential for the most usual habitants of the Internet-- the website page have to display just as excellent on the small-sized mobile display screens as on the ordinary desktop computers which in turn in the meantime got even larger creating the size difference also larger. It is supposed somewhere at the starting point of all this the responsive systems come down to pop up supplying a convenient approach and a number of clever tools for having webpages act regardless the device seeing them.
However what's undoubtedly most important and stocks the structures of so called responsive web site design is the treatment in itself-- it is really completely various from the one we used to have certainly for the fixed width pages from the very last several years which subsequently is a lot just like the one in the world of print. In print we do have a canvas-- we specified it up once in the starting point of the project to improve it up maybe a several times as the work goes on yet near the bottom line we end up with a media of size A and art work with size B positioned on it at the indicated X, Y coordinates and that's it-- if the project is handled and the dimensions have been changed everything ends.
In responsive web site design but there is certainly no such thing as canvas size-- the possible viewport dimensions are as pretty much infinite so establishing a fixed value for an offset or a size can possibly be excellent on one screen but pretty irritating on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most popular of them-- Bootstrap in its most recent fourth version deliver is certain smart ways the web site pages are being developed so they instantly resize and also reorder their certain components adapting to the space the viewing display screen provides them and not flowing far from its own width-- through this the website visitor has the ability to scroll only up/down and gets the web content in a convenient scale for browsing without having to pinch zoom in or out to view this part or another. Let's observe ways in which this basically works out.
How you can make use of the Bootstrap Layout Grid:
Bootstrap consists of a number of components and options for laying out your project, providing wrapping containers, a highly effective flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework applies the CRc system to handle the web page's web content. If you are actually simply just beginning this the abbreviation gets more convenient to consider since you will probably in some cases question at first what component features what. This come for Container-- Row-- Columns which is the system Bootstrap framework utilizes when it comes to making the pages responsive. Each responsive website page includes containers keeping generally a single row with the required quantity of columns within it-- all of them together forming a meaningful material block on page-- just like an article's heading or body , listing of material's functions and so on.
Why don't we look at a single web content block-- like some components of whatever being listed out on a webpage. Initially we require covering the whole feature in a .container it is actually kind of the mini canvas we'll place our material in. What the container works on is limiting the width of the space we have available for putting our content. Containers are specified to extend up to a particular size according to the one of the viewport-- always continuing to be a little bit smaller keeping some free area aside. With the improvement of the viewport size and achievable maximum size of the container component dynamically changes as well. There is one more kind of container - .container-fluid it always expands the entire width of the presented viewport-- it is actually utilized for creating the so called full-width page Bootstrap Layout Form.
Next within our .container we must install a .row component.
These are applied for handling the arrangement of the material features we set inside. Due to the fact that the most recent alpha 6 edition of the Bootstrap 4 framework utilizes a styling strategy called flexbox with the row element now all variety of positionings setup, distribution and sizing of the content may possibly be attained with simply adding a simple class but this is a entire new story-- for right now do know this is actually the component it is actually completeded with.
At last-- into the row we must install a number of .col- features that are the real columns holding our precious material. In the example of the attributes list-- every component gets positioned within its personal column. Columns are the ones which functioning together with the Row and the Container elements supply the responsive behaviour of the webpage. Just what columns basically do is reveal inline to a certain viewport size having the defined portion of it and stacking over each other when the viewport obtains smaller sized filling all of the width readily available . And so in the event that the display is larger you have the ability to see a number of columns each time but if it becomes far too little you'll view them one by one so you do not need to stare reviewing the material.
General layouts
Containers are the most fundamental layout component within Bootstrap and are required if utilizing default grid system. Choose a responsive, fixed-width container ( indicating its own max-width switches with each breakpoint) or fluid-width ( indicating it is actually 100% extensive regularly).
Even though containers can be embedded, most Bootstrap Layouts styles do not demand a nested container.

<div class="container">
<!-- Content here -->
</div>Operate .container-fluid for a full size container, spanning the whole size of the viewport.

<div class="container-fluid">
...
</div>Explore a couple of responsive breakpoints
Since Bootstrap is established to be mobile first, we apply a fistful of media queries to make sensible breakpoints for interfaces and designs . These particular breakpoints are mostly based on minimum viewport sizes and make it possible for us to scale up components like the viewport changes .
Bootstrap generally uses the following media query ranges-- as well as breakpoints-- inside Sass files for style, grid structure, and elements .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS inside Sass, all Bootstrap media queries are actually readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while work with media queries that go in the other way (the provided display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are additionally obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular part of screen sizes utilizing the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may possibly extend several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display screen dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap components use z-index, the CSS property that assists authority format by providing a third axis to set up web content. We implement a default z-index scale within Bootstrap that's been prepared for appropriately level navigation, tooltips and popovers , modals, and more.
We don't recommend modification of these values; you transform one, you probably will need to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops that allow click-dismissing-- typically reside on a low z-index-s, meantime navigation and popovers implement better z-index-s to make certain they overlay surrounding material.
Another advice
Through the Bootstrap 4 framework you can develop to 5 separate column visual appeals depending on the predefined in the framework breakpoints yet usually 2 to 3 are pretty enough for obtaining finest visual aspect on all screens.
Final thoughts
So now hopefully you do have a fundamental thought what responsive web design and frameworks are and ways in which the most well-known of them the Bootstrap 4 system deals with the web page material in order to make it display best in any screen-- that is definitely just a fast glance however It's believed the awareness how the things work is the best basis one should move on right before searching in to the details.
Examine a couple of youtube video training about Bootstrap layout:
Linked topics:
Bootstrap layout official documents

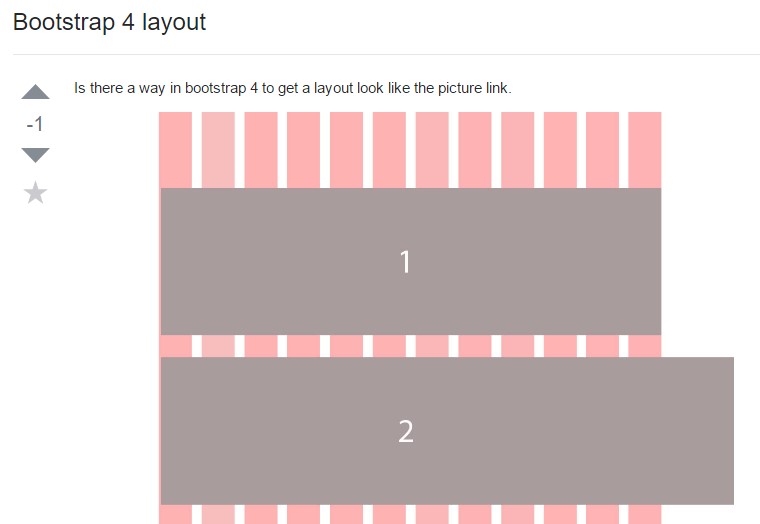
A strategy in Bootstrap 4 to prepare a preferred design

Style samples inside Bootstrap 4