Bootstrap Tooltip Button
Introduction
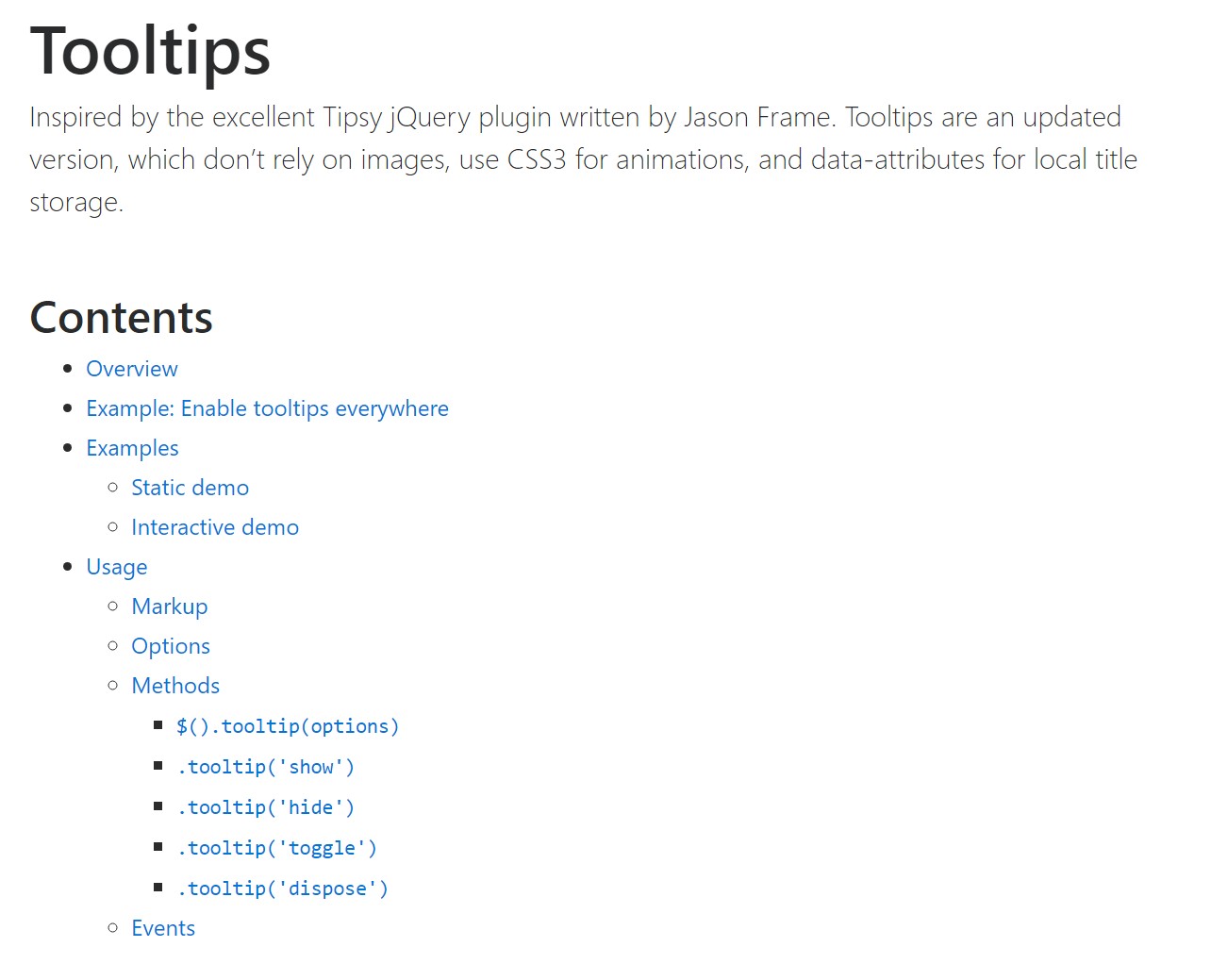
Sometimes, most especially on the desktop it is a smart idea to have a subtle callout together with some pointers arising when the site visitor places the mouse arrow over an element. By doing this we make certain the correct info has been actually presented at the right moment and eventually increased the site visitor experience and convenience while employing our pages. This kind of activity is taken care of by tooltip element which in turn has a constant and great to the entire framework styling visual appeal in the current Bootstrap 4 edition and it's truly very easy to add and set up them-- let's discover just how this gets done .
Aspects to realize while utilizing the Bootstrap Tooltip Class:
- Bootstrap Tooltips depend on the Third party library Tether for placing . You have to involve tether.min.js right before bootstrap.js so as for tooltips to work !
- Tooltips are really opt-in for functionality purposes, so you must definitely initialize them yourself.
- Bootstrap Tooltip Class along with zero-length titles are never featured.
- Specify container: 'body' to prevent rendering problems in extra complex
elements ( such as input groups, button groups, etc).
- Setting off tooltips on hidden elements will not operate.
- Tooltips for .disabled or else disabled features have to be triggered on a wrapper element.
- When set off from web page links which span numerous lines, tooltips will be centered. Utilize white-space: nowrap; on your <a>-s to steer clear of this behavior.
Understood all that? Outstanding, let's see the way they work with some good examples.
Efficient ways to employ the Bootstrap Tooltips:
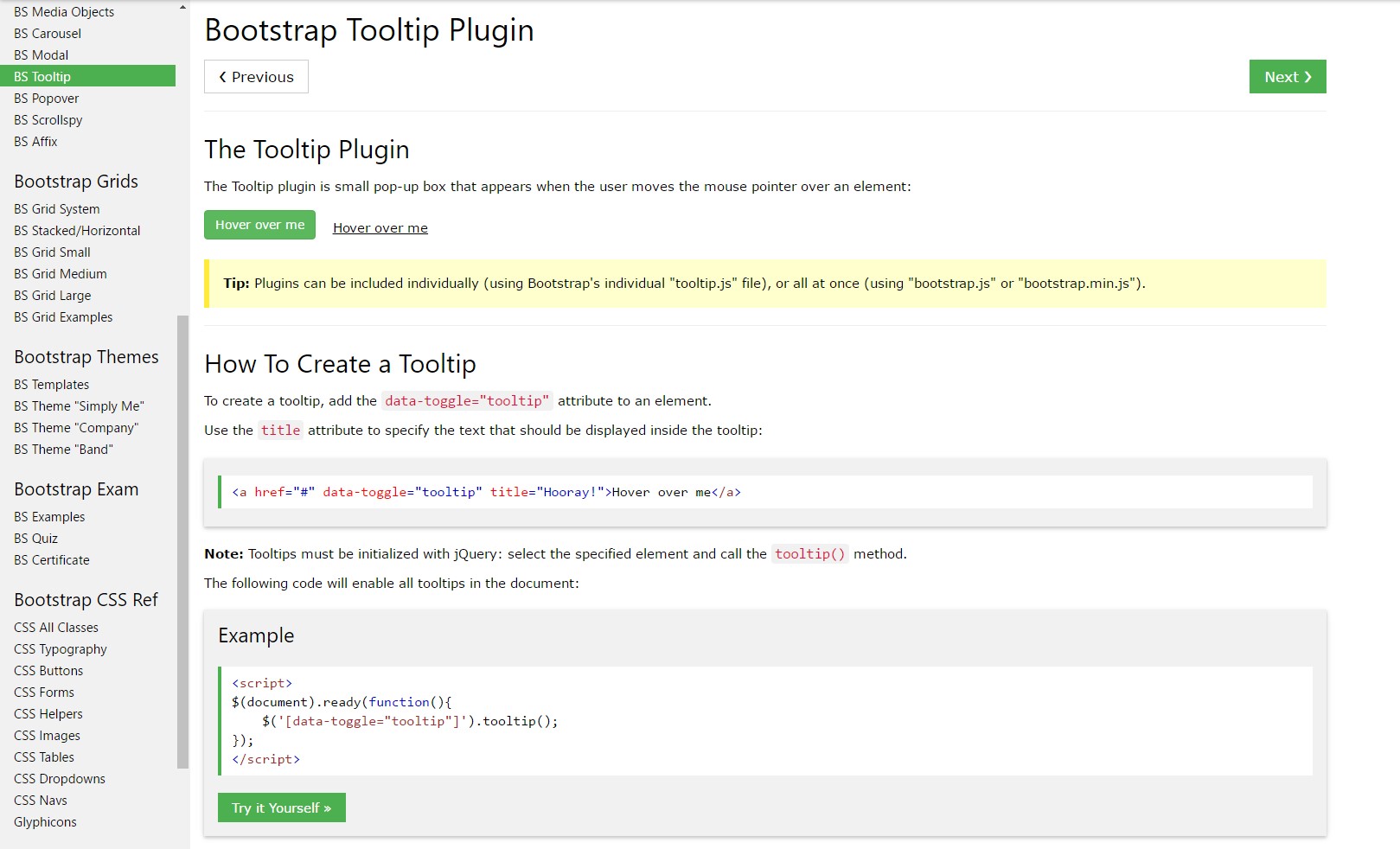
First off in order to get use the tooltips features we ought to enable it considering that in Bootstrap these features are not enabled by default and require an initialization. To perform this incorporate a useful <script> feature somewhere in the end of the <body> tag ensuring it has been placed after the the call to JQuery library since it uses it for the tooltip initialization. The <script> element needs to be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which will switch on the tooltips functionality.
What the tooltips actually do is getting what is certainly in an element's title = ”” attribute and featuring it within a stylises pop-up feature. Tooltips may be applied for many different elements though are generally very most practical for <a> and <button> elements since these are utilized for the visitor's communication with the page and are much more likely to be requiring certain clarifications relating to what they actually do if hovered by using the computer mouse-- right before the ultimate selecting them.
When you have turned on the tooltips capability in order to specify a tooltip to an element you have to include two necessary and just one optionally available attributes to it. A "tool-tipped" elements must possess title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are certainly pretty sufficient for the tooltip to work out coming up over the needed element. In the case that however you need to specify the positioning of the tip text message concerning the component it concerns-- you are able to in addition do that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which in turn values as very obvious. The data-placement default value is top and when this attribute is omitted the tooltips show up over the specificed element.
The tooltips visual appeal and behaviour has kept nearly the exact same in each the Bootstrap 3 and 4 versions given that these actually perform function quite efficiently-- nothing much more to be wanted from them.
Situations
One approach to initialize all of tooltips on a page would undoubtedly be to pick out them by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
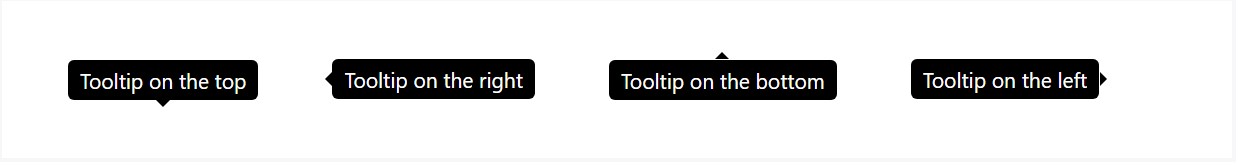
4 opportunities are easily available: top, right, bottom, and left adjusted.

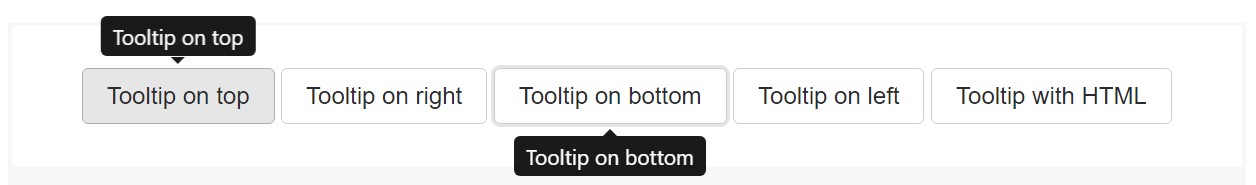
Interactive
Hover above the tabs beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin develops material and markup as needed, and by default places tooltips after their trigger element.
Set off the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is only a data attribute and title on the HTML component you desire to have a tooltip. The produced markup of a tooltip is quite simple, although it does call for a position (by default, adjusted to top due to the plugin).
Driving tooltips work with keyboard as well as assistive technology users.
You need to simply just add tooltips to HTML components that are certainly interactive and usually keyboard-focusable (such as hyperlinks or form controls). Though arbitrary HTML components ( like <span>-s) can possibly be made focusable simply by adding the tabindex="0" attribute, this will put in confusing and actually annoying tab stops on non-interactive elements for key pad users. In addition, a lot of assistive technologies currently do not actually announce the tooltip in this scenario.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Features
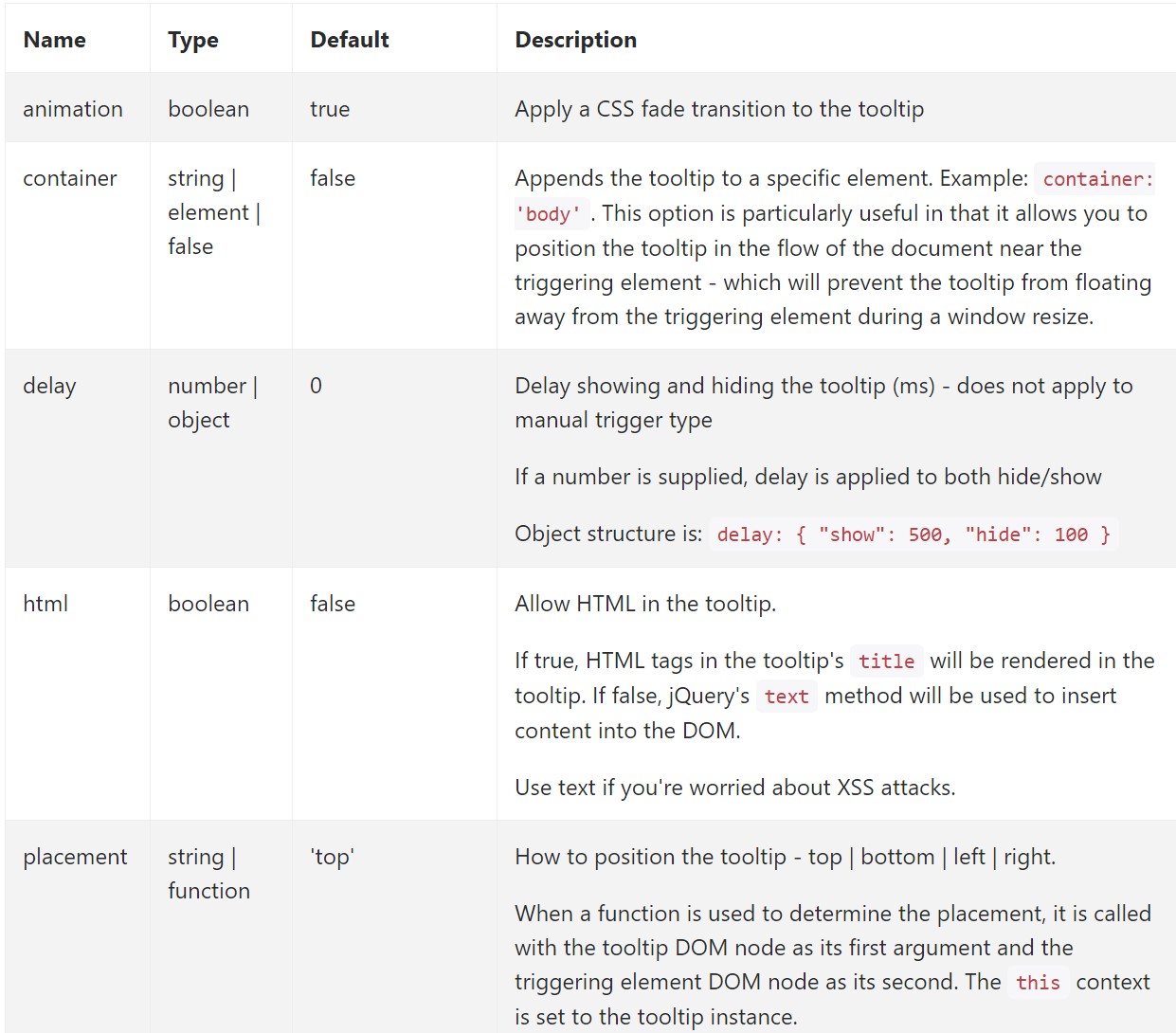
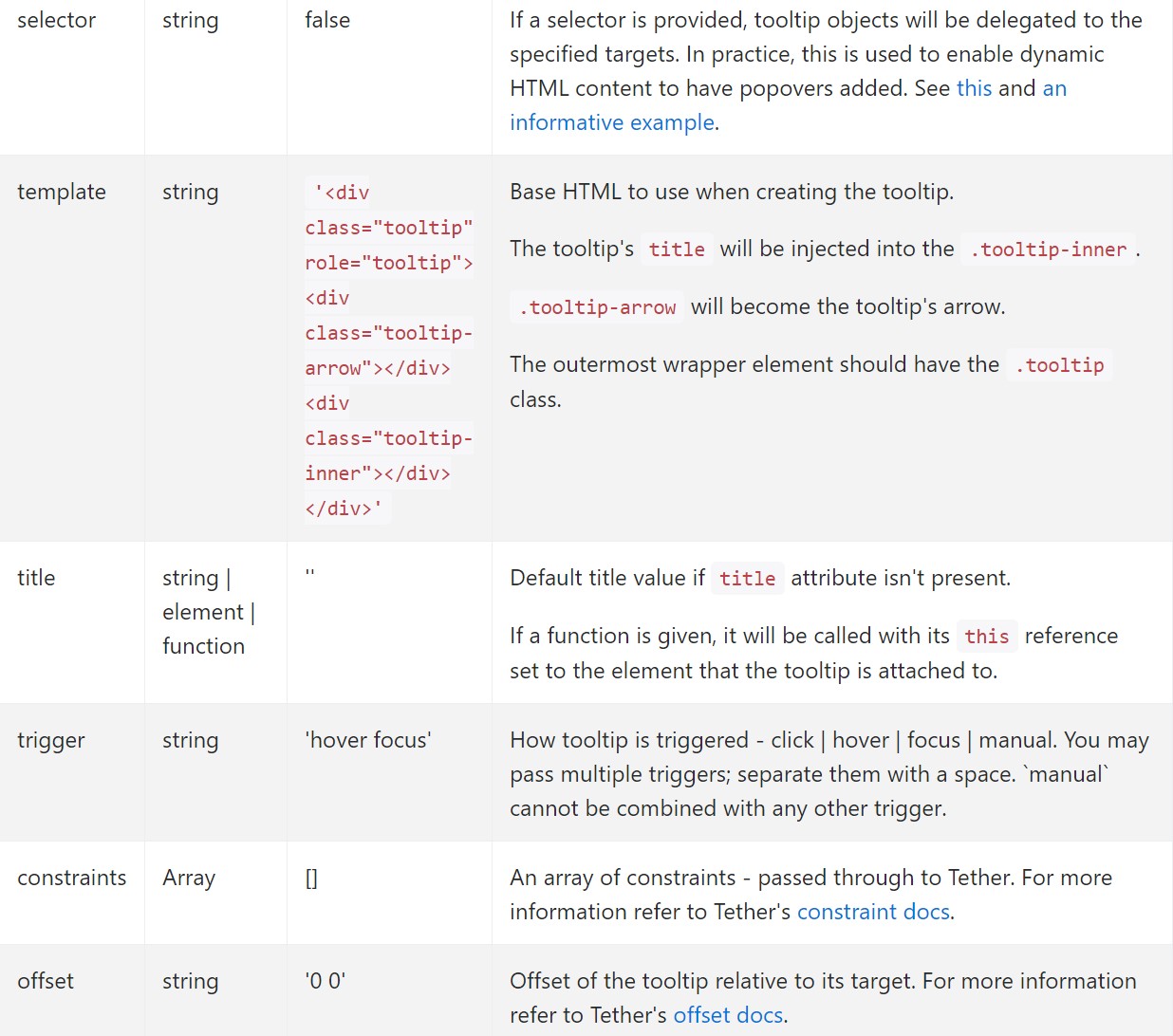
Opportunities may be pass on through data attributes or JavaScript. For data attributes, append the option name to data-, like within data-animation="".


Data attributes for special tooltips
Options for individual tooltips have the ability to alternatively be specificed through the use of data attributes, like clarified above.
Tactics
$().tooltip(options)
Adds a tooltip handler to an element assortment.
.tooltip('show')
Displays an element's tooltip. Returns to the caller prior to the tooltip has in fact been shown (i.e. before the shown.bs.tooltip activity happens). This is considered a "manual" triggering of the tooltip. Tooltips with zero-length titles are never ever featured.
$('#element').tooltip('show').tooltip('hide')
Stores an element's tooltip. Goes back to the customer just before the tooltip has really been stashed (i.e. just before the hidden.bs.tooltip occasion happens). This is kept in mind a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the customer right before the tooltip has actually been demonstrated or else concealed ( such as right before the shown.bs.tooltip or hidden.bs.tooltip activity occurs). This is considered a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and removes an element's tooltip. Tooltips which utilize delegation ( that are created utilizing the selector option) can not actually be independently gotten rid of on descendant trigger elements.
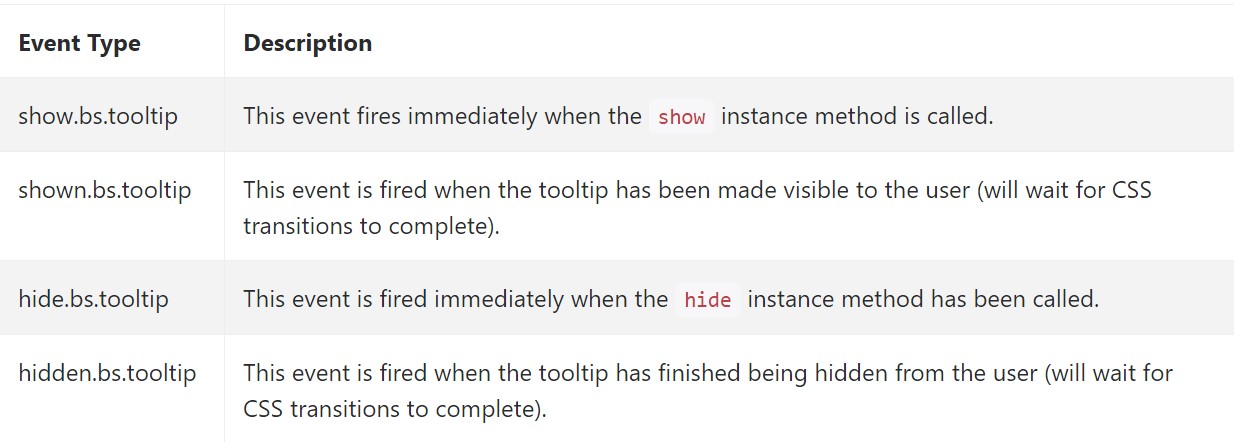
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to think about here is the amount of details which happens to be applied inside the # attribute and at some point-- the position of the tooltip according to the position of the primary element on a display. The tooltips must be precisely this-- quick important tips-- inserting too much details might actually even confuse the website visitor rather than assist getting around.
Additionally if the major feature is extremely close to an edge of the viewport setting the tooltip at the side of this very side might actually cause the pop-up message to flow out of the viewport and the info inside it to turn into almost worthless. Therefore, when it comes to tooltips the balance in using them is vital.
Review a few video clip tutorials about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips authoritative documentation

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh