Bootstrap Input Text
Intro
Most of the elements we utilize in documents to record user info are from the <input> tag.
You may without trouble expand form regulations by incorporating text message, tabs, or possibly switch groups on either part of textual <input>-s.
The many different sorts of Bootstrap Input Button are determined due to the value of their kind attribute.
Next, we'll detail the taken options to this tag.
Text
<Input type ="text" name ="username">
Probably one of the most frequent sort of input, which comes with the attribute type ="text", is put to use each time we desire the user to provide a simple textual details, due to the fact that this specific element does not let the entry of line breaks.
Anytime sending the form, the information inputed by user is accessible on the server side via the "name" attribute, utilized to recognize every info provided in the request specifications.
To have access to the information inputed if we treat the form having some type of script, to approve the web content as an example, it is essential to obtain the elements of the value property of the object in the DOM.
Security password
<Input type="password" name="pswd">
Bootstrap Input Text that receives the type="password" attribute is very similar to the text type, with the exception of that it does not show truly the words inserted by the user, on the other hand prefer a group of symbols "*" or yet another according to the web browser and functional system .
Standard Bootstrap Input Group good example
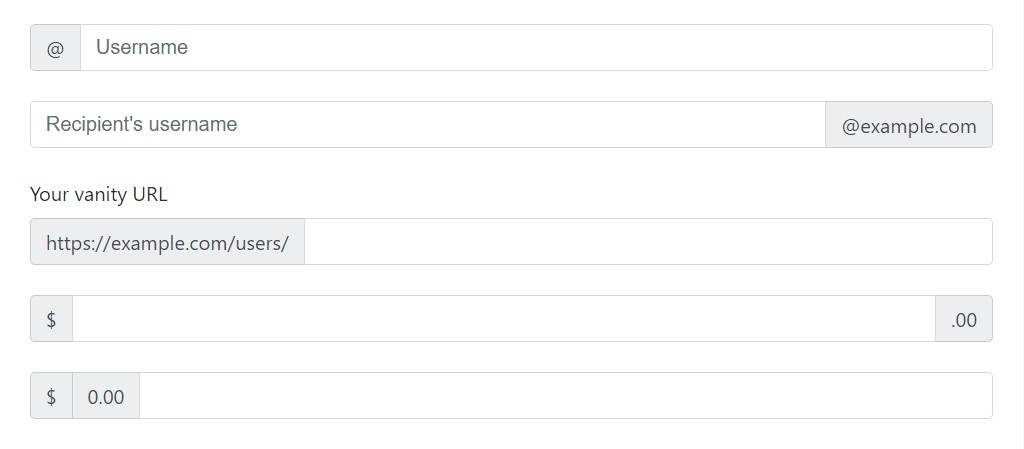
Insert one add-on or else tab for either side of an input. You could in addition install one on each of areas of an input. Bootstrap 4 does not provides multiple form-controls inside a individual input group.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
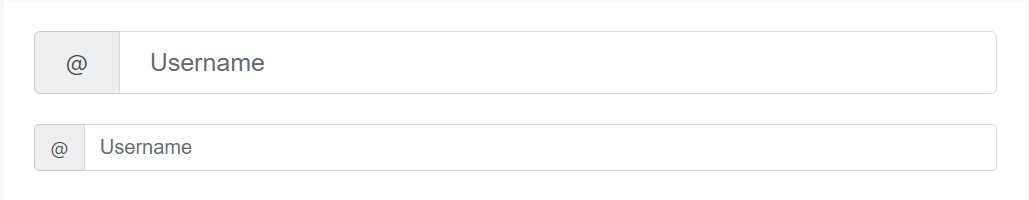
Add in the associated form scale classes to the .input-group in itself and components within will immediately resize-- no necessity for restating the form regulation scale classes on every component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
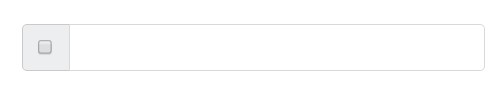
</div>Insert any checkbox or radio solution within an input group’s addon in place of of text.
Checkbox button possibility
The input component of the checkbox variation is certainly usually utilized when we have an possibility which may possibly be noted as yes or no, for instance "I accept the terms of the customer contract", or else "Keep the active treatment" in applications Login.
Even though frequently employed by using the value true, you can certainly certify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button solution
As we like the site visitor to pick out a single of a series of selections, we can surely utilize input features of the radio option.
As soon as there is more than just a single element of this particular form through the exact same value in the name attribute, only one can be picked.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Various addons
Different additions are maintained and can be combined along with checkbox and also radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: extra buttons varieties
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input element using the type="button" attribute makes a button in the form, however this particular switch has no straight purpose within it and is commonly used to activate events with regards to script performance.
The button content is detected with value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups must be covered in a .input-group-btn for correct alignment together with proportions. This is expected caused by default internet browser looks that can not actually be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
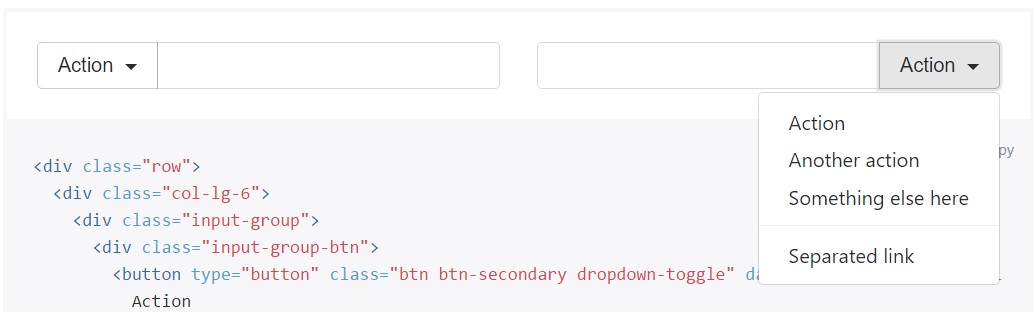
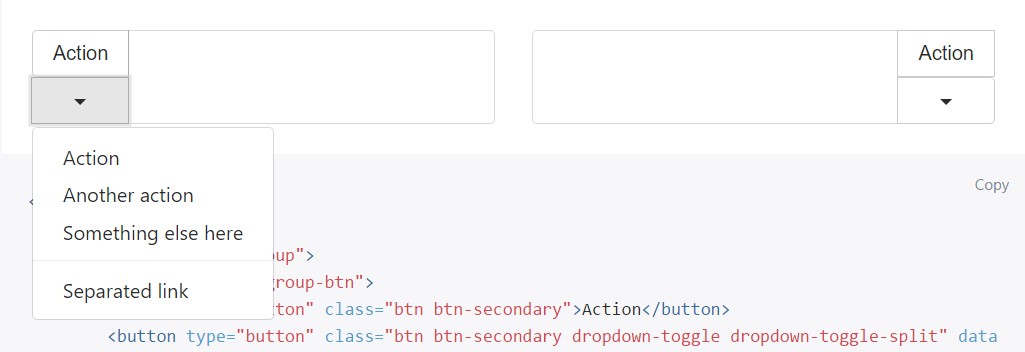
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>More than that, buttons can be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element together with the type "submit" attribute is similar to the button, but when activated this feature launches the call that gives the form data to the address implied in the action attribute of <form>.
Image
You can surely upgrade the submit form button by having an picture, making it attainable to create a better eye-catching appearance for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input with type="reset" eradicates the values inserted earlier in the details of a form, permitting the user to clear up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset kinds may possibly be replaced by the <button> tag.
In this particular instance, the text of the tab is currently specified as the material of the tag.
It is still important to specify the value of the type attribute, although it is a button.
File
<Input type ="file" name ="attachment">
When it is necessary for the site visitor to send out a file to the application on the web server side, it is required to utilize the file type input.
For the correct providing of the data, it is usually additionally necessary to bring in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Frequently we need to send and receive relevant information which is of no straight usage to the user and due to this fact must not be shown on the form.
For this particular goal, there is the input of the hidden type, that simply brings a value.
Availableness
Screen readers will have difficulty with your forms in the case that you do not include a label for each input. For these types of input groups, be sure that any type of added label or performance is conveyed to assistive technologies.
The precise tactic to be used (<label> elements hidden utilizing the . sr-only class, or else use the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and what extra info will certainly must be revealed will differ according to the exact option of interface widget you're applying. The examples in this particular section provide a handful of recommended, case-specific techniques.
Examine a number of online video information relating to Bootstrap Input
Related topics:
Bootstrap input: formal records

Bootstrap input guide

Bootstrap: The best way to set button next to input-group