Bootstrap Textarea Working
Intro
In the web pages we develop we apply the form features in order to gather certain information coming from the visitors and send it back to the site founder serving numerous objectives. To complete it effectively-- meaning obtaining the proper answers, the correct questions needs to be questioned so we architect out forms form cautiously, thinking about all the conceivable situations and forms of info required and possibly supplied.
And yet it doesn't matter how correct we are in this, certainly there typically are some situations when the information we desire from the site visitor is quite blurred right before it gets actually given and needs to expand over so much more than simply just the normal a single or a couple of words normally completed the input fields. That is actually where the # element comes out-- it's the irreplaceable and only element through which the site visitors may easily write back a number of lines supplying a reviews, providing a good reason for their activities or just a couple of notions to perhaps help us creating the services or product the page is about much much better.
The best way to utilize the Bootstrap textarea:
Located in the latest edition of one of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Table feature is fully assisted immediately adapting to the width of the screen web page becomes presented on.
Producing it is very direct - everything you really need is a parent wrapper <div> component carrying the .form-group class used. In it we want to set a label for the <textarea> component holding the for = “ - the textarea ID - " and appropriate caption to make it convenient for the site visitor to understand just what sort of info you would need to have written in.
Next we ought to set up the <textarea> element in itself-- allocate it the .form-control class and also an appropriate ID. Do note the ID you have selected inside the for = "" attribute in the case that the former <label> should really suit the one to the <textarea> element. You should really also bring in a rows=" ~ number ~ " attribute to specify the lines the <textarea> will originally spread when it gets featured when the web page primarily loads-- 3 to 5 is a good value for this one considering that if the message gets way too much the site visitor is able to regularly resize this regulation via dragging or simply just utilize the internal scrollbar popping up whenever content gets way too much.
Due to the fact that this is really a responsive element by default it expands the entire size of its parent element.
Extra tips
On the contrast-- there are a number of circumstances you would prefer to limit the feedback delivered inside a <textbox> to a certain length in characters-- on the occasion that this is your problem you should in addition put in a maxlenght = " ~ some number here ~ " attribute setting the characters limit you want-- do think about carefully though if the limit you set up will suffice for the data you ought to be written correctly and revealed enough-- remember how irritated you were when you were simply asked anything and at the center of the solution were not able to compose additionally-- this is necessary considering that it it attainable achieving the limit might potentially irritate the website visitors and drive them away from publishing the form or even directly from the page in itself.
Some examples
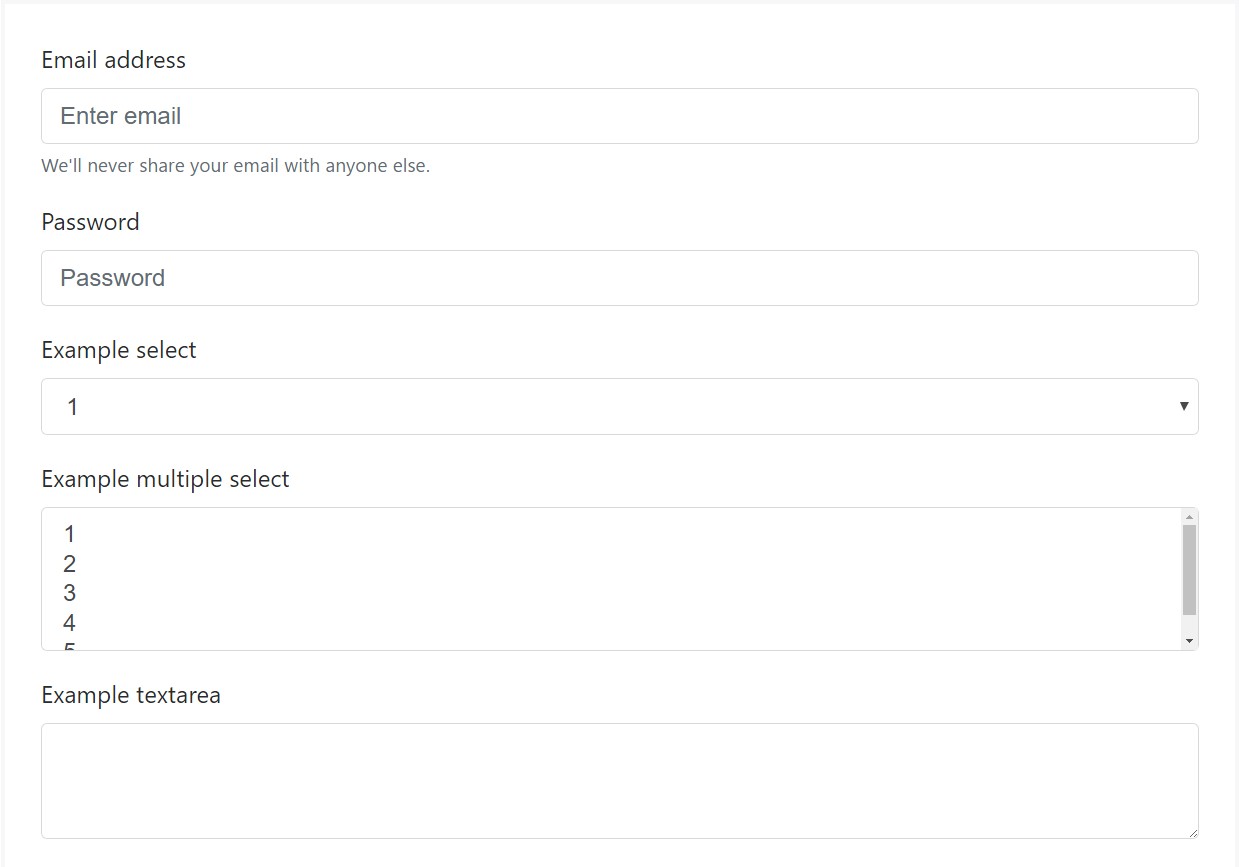
Bootstrap's form manages expand on Rebooted form styles with classes. Apply these classes to opt into their modified displays for a even more steady rendering across browsers and devices . The example form listed below shows typical HTML form elements that gain improved designs from Bootstrap with supplementary classes.
Keep in mind, since Bootstrap implements the HTML5 doctype, all inputs must have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
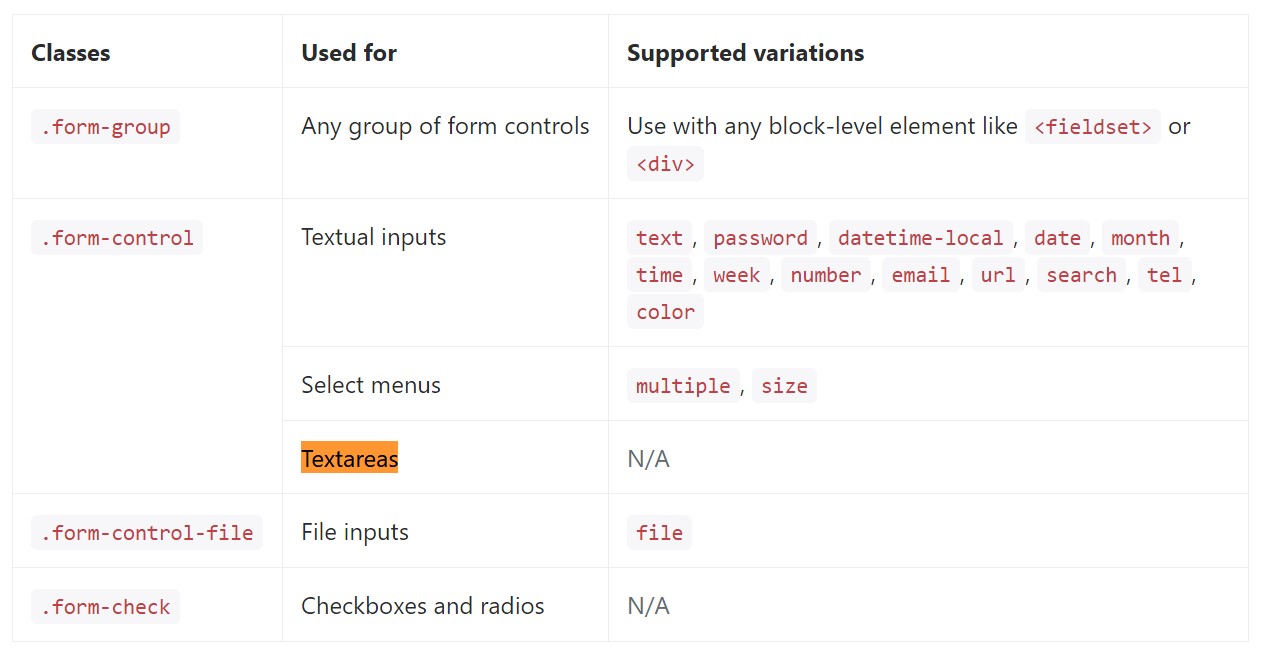
</form>Here is a complete listing of the specific form commands sustained via Bootstrap and the classes that customise them. Supplementary documentation is accessible for each group.

Final thoughts
And so now you know the best way to put up a <textarea> component within your Bootstrap 4 powered website page-- right now all you require to figure out are the proper questions to ask.
Check out a few youtube video guide regarding Bootstrap Textarea Placeholder:
Related topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button by using

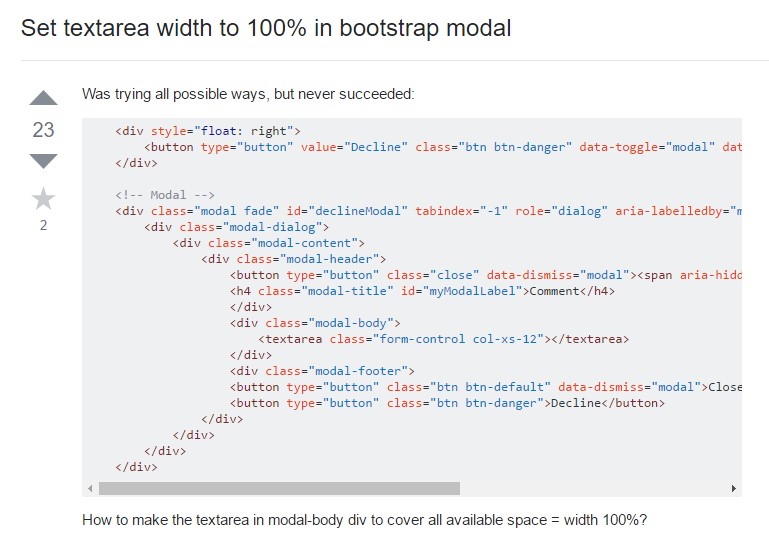
Set Textarea size to 100% in Bootstrap modal