Bootstrap Media queries Usage
Introduction
Like we told before in the modern net which gets explored almost similarly through mobile and desktop gadgets gaining your web pages setting responsively to the screen they get displayed on is a necessity. That is actually reasons why we possess the strong Bootstrap system at our side in its newest 4th version-- still in growth up to alpha 6 launched at this point.
But exactly what is this thing below the hood which it in fact utilizes to do the job-- precisely how the webpage's material gets reordered correctly and what helps make the columns caring the grid tier infixes such as -sm-, -md- and so forth reveal inline to a certain breakpoint and stack over below it? How the grid tiers basically work? This is what we are simply heading to have a look at in this one.
Effective ways to employ the Bootstrap Media queries Css:
The responsive behaviour of probably the most well-known responsive framework located in its newest fourth version has the ability to work thanks to the so called Bootstrap Media queries Using. What they handle is taking count of the size of the viewport-- the screen of the gadget or the size of the internet browser window in case the page gets featured on personal computer and utilizing different styling standards as needed. So in common words they use the simple logic-- is the size above or below a specific value-- and pleasantly activate on or else off.
Each viewport size-- such as Small, Medium and so on has its very own media query specified except for the Extra Small screen dimension that in the most recent alpha 6 release has been used widely and the -xs- infix-- dismissed so that in a moment as an alternative to writing .col-xs-6 we just ought to type .col-6 and obtain an element spreading half of the screen at any sort of size.
The general syntax
The standard syntax of the Bootstrap Media queries Usage Class inside of the Bootstrap framework is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that limits the CSS rules defined to a certain viewport size but eventually the opposite query could be applied such as @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn will be applicable to connecting with the pointed out breakpoint size and no further.
Yet another factor to observe
Interesting idea to detect here is that the breakpoint values for the various display screen sizes vary through a individual pixel depending to the rule which has been actually used like:
Small-sized display screen sizes - ( min-width: 576px) and ( max-width: 575px),
Medium screen scale - ( min-width: 768px) and ( max-width: 767px),
Large display screen dimension - ( min-width: 992px) and ( max-width: 591px),
And Extra large display dimensions - ( min-width: 1200px) and ( max-width: 1199px),
Responsive media queries breakpoints
Considering Bootstrap is undoubtedly created to be mobile first, we apply a handful of media queries to generate sensible breakpoints for programs and configurations . These breakpoints are mainly based on minimum viewport sizes as well as enable us to size up components when the viewport changes.
Bootstrap mostly makes use of the following media query ranges-- or breakpoints-- in source Sass documents for design, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write resource CSS in Sass, all of media queries are actually available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries that move in the other course (the supplied display size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are in addition provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a one sector of screen dimensions utilizing the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same screen scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice once again-- there is actually no -xs- infix and a @media query for the Extra small-- lesser then 576px screen scale-- the regulations for this one become widely employed and work on trigger once the viewport becomes narrower compared to this particular value and the bigger viewport media queries go off.
This development is directing to brighten up both of these the Bootstrap 4's style sheets and us as designers due to the fact that it follows the normal logic of the means responsive content operates accumulating right after a certain spot and with the canceling of the infix there actually will be less writing for us.
Check out some online video guide about Bootstrap media queries:
Connected topics:
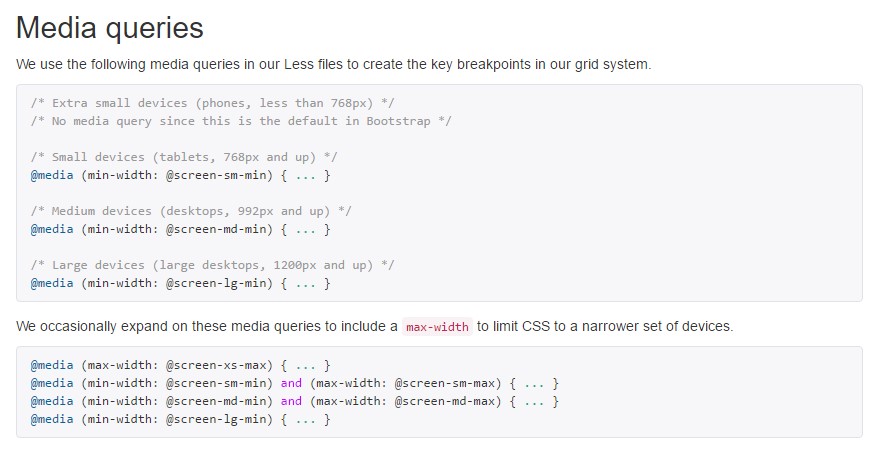
Media queries main information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach