Bootstrap Popover Form
Introduction
The versions
Bootstrap is just one of the greatest cost-free and handy open-source solutions to form internet sites. The most recent version of the Bootstrap platform is known as the Bootstrap 4. The program is at the moment in its alpha-testing level but is accessible to web developers worldwide. You can even develop and show modifications to the Bootstrap 4 before its final version is launched.
Application of the Bootstrap 4
Using Bootstrap 4 you can create your website now quicker than ever. It is comparatively very easier to utilize Bootstrap to establish your website than various other systems. Having the integration of HTML, CSS, and JS framework it is among the most favored systems for website development.
Amazing features and methods in Bootstrap 4
Some of the top elements of the Bootstrap 4 include:
• An improved grid system that enables the user to make mobile device friendly sites with a fair amount of convenience.
• A number of utility guidance sets have been involved in the Bootstrap 4 to promote simple learning for new users in the business of online design.
Things to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
, the ties to the older version, Bootstrap 3 have not been entirely cut off. The developers has assured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for many browsers together with operating systems has been involved in the Bootstrap 4
• The general scale of the font style is enhanced for comfortable watching and web site generation experience
• The renaming of numerous elements has been accomplished to make sure a faster and even more dependable web-site development activity
• Having new modifications, it is possible to develop a extra active web site with nominal efforts
Bootstrap Popover Position
And right away let all of us reach the essential subject.
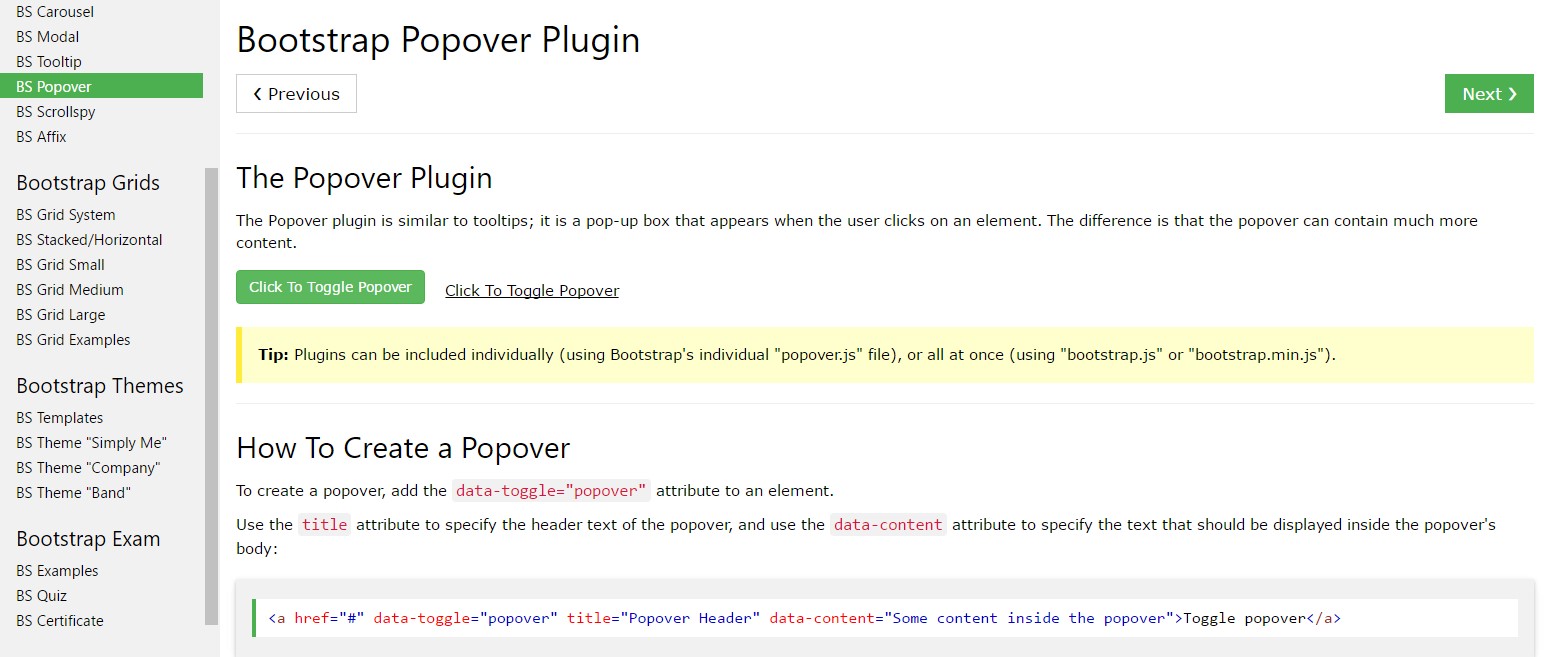
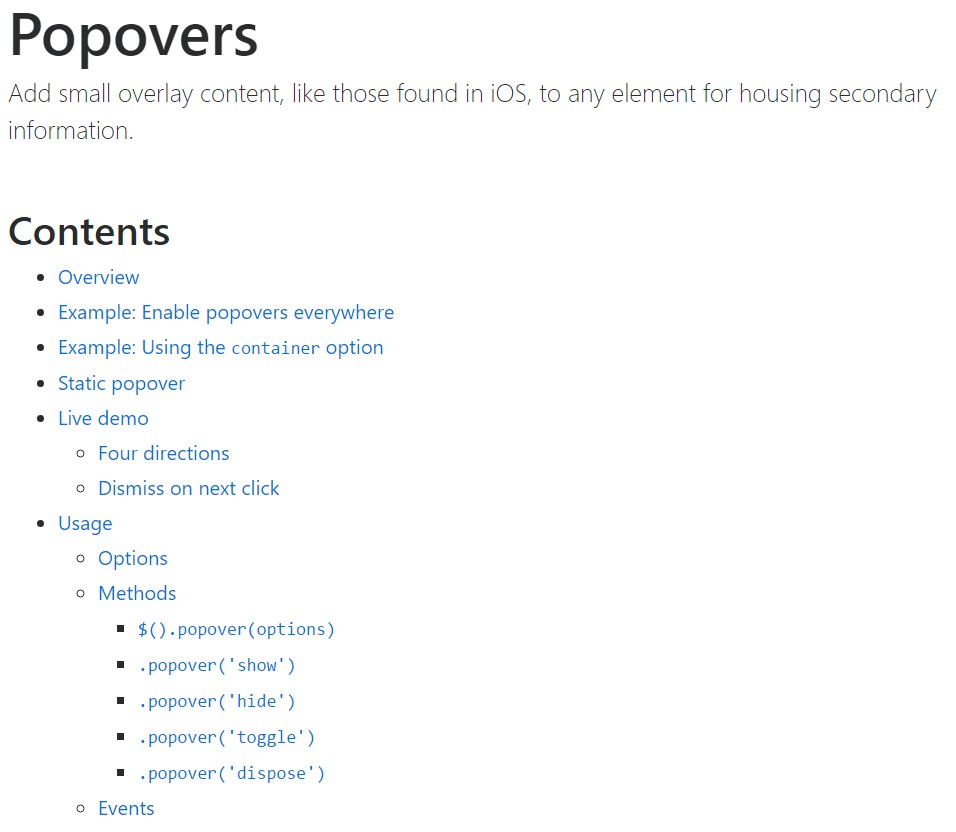
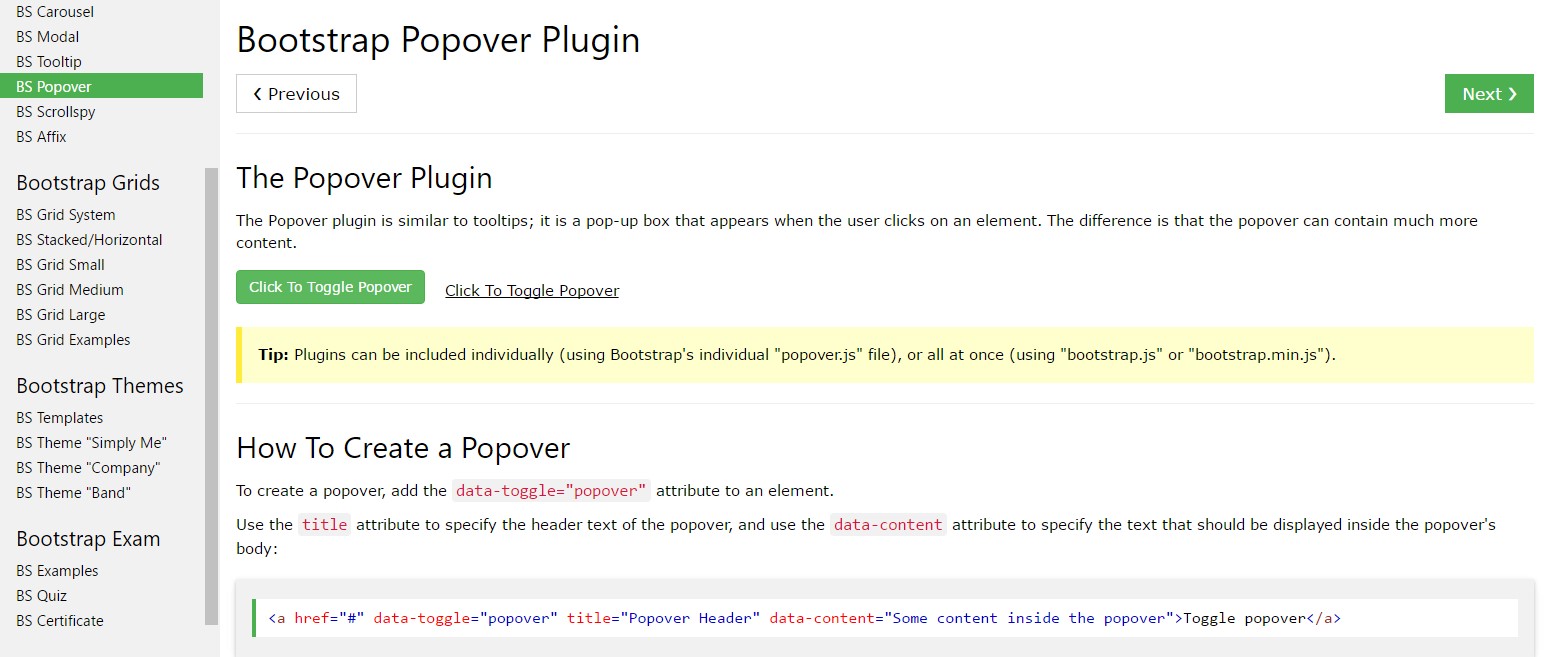
Assuming that you want to add in various extra information on your internet site you can possibly apply popovers - simply add compact overlay content.
How to put into action the popover plugin:
- Bootstrap Popover Form depend on the 3rd side library Tether for placing. You must absolutely incorporate tether.min.js previous to bootstrap.js needed for popovers to function!
- Popovers require the tooltip plugin being a dependence .
- Popovers are opt-in for functionality causes, so you will need to activate them by yourself.
- Zero-length title and content values will certainly never ever display a Bootstrap Popover Content.
- Identify container:'body' in order to evade rendering concerns in more complicated factors ( such as Bootstrap input groups, button groups, etc).
- Triggering popovers on hidden elements will definitely just not do the job.
- Popovers for . disabled or disabled components must be triggered on a wrapper element. - Anytime activated from website links that span several lines, popovers will definitely be centralized. Employ white-space: nowrap; on your <a>-s to stay away from this specific actions.
Did you gotten the idea? Excellent, why don't we see precisely how they perform using some examples.
You will need to feature tether.min.js before bootstrap.js needed for popovers to operate!
Example: Enable popovers everywhere
One approach to activate each of popovers on a web page would be to pick them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) Illustration: Working with the container feature
Every time you provide several looks on a parent feature which intrude with a popover, you'll wish to point out a custom-made container That the popover's HTML appears inside that element instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
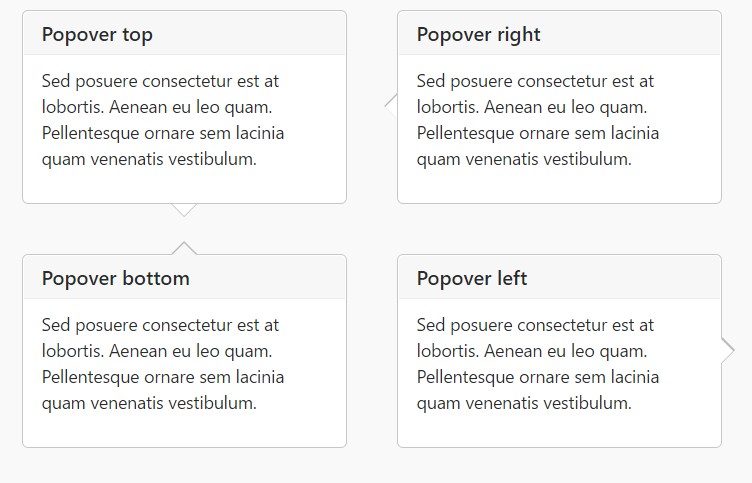
)Static popover
Four selections are easily available: top, right, lowest part, and left aligned.

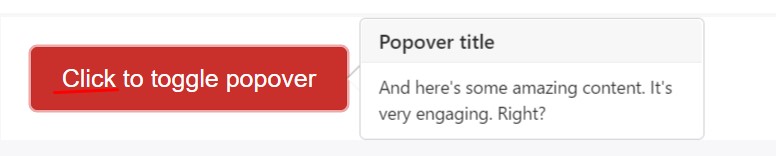
Live demonstration

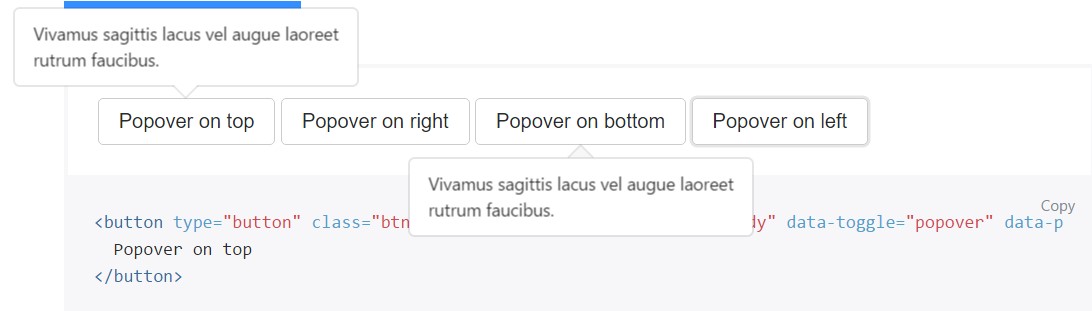
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
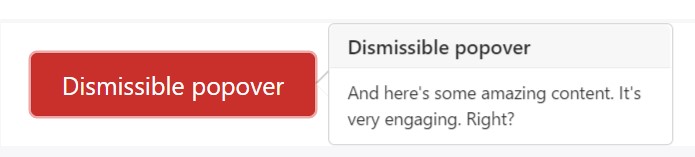
</button>Dismiss upon following click
Make use of the focus trigger to turn out popovers on the second click that the user does.
Special markup required for dismiss-on-next-click
For proper cross-browser and cross-platform activity, you will need to employ the <a> tag, certainly not the <button> tag, and you also will need to provide a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Prepare popovers by JavaScript
$('#example').popover(options)Possibilities
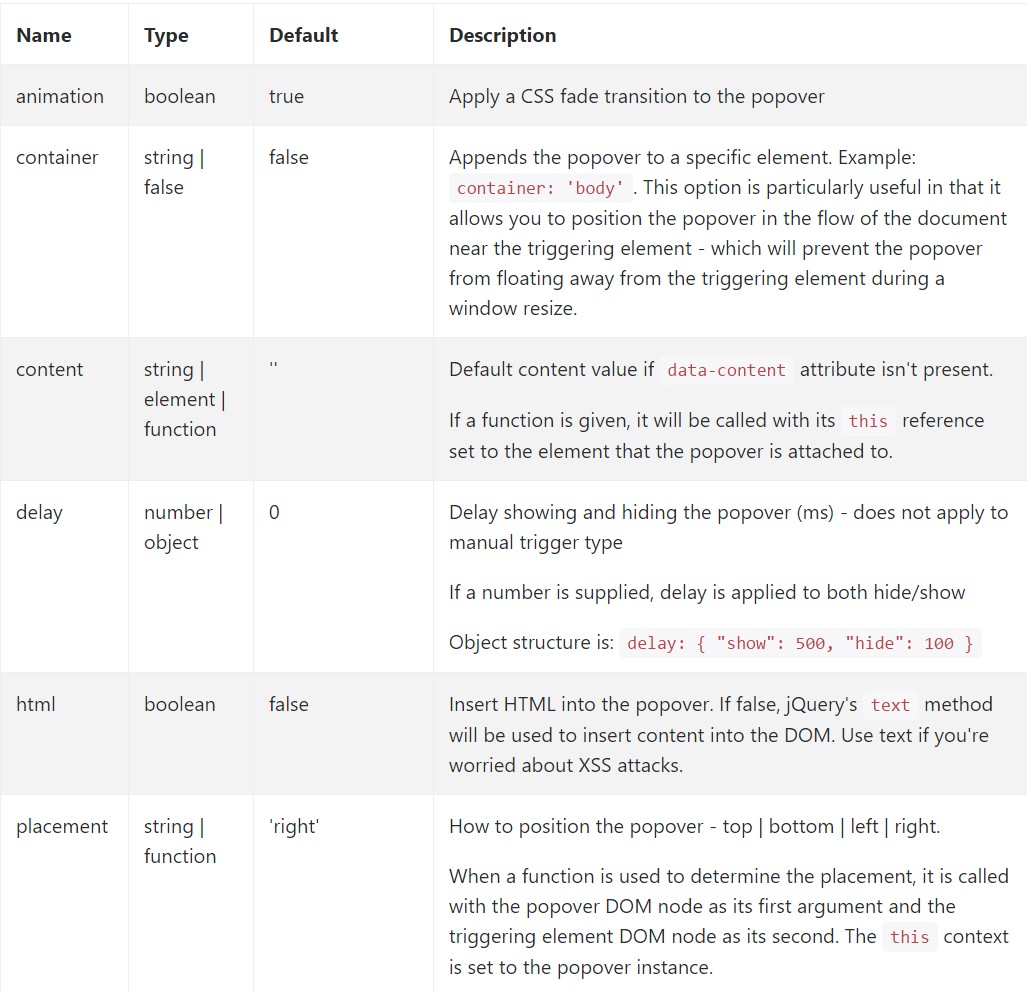
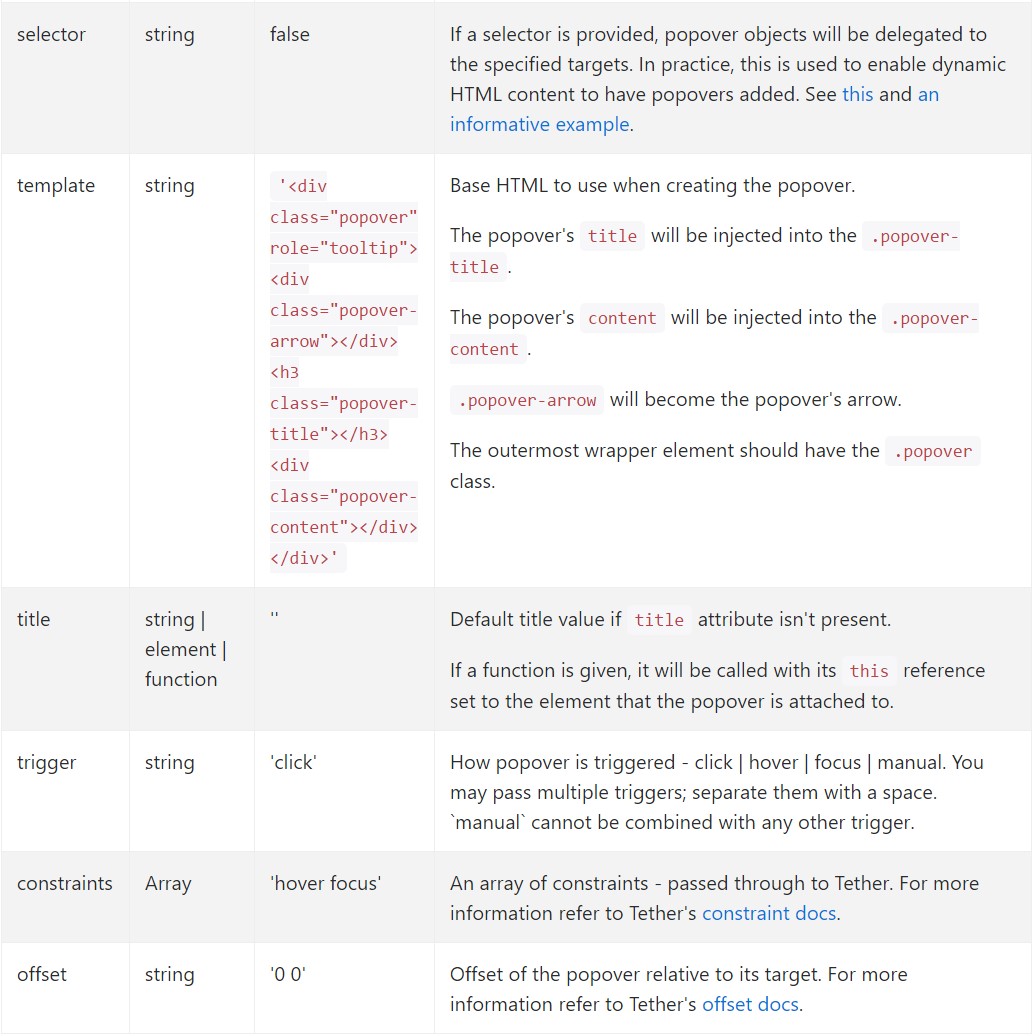
Options can be passed with data attributes as well as JavaScript. For information attributes, append the option name to data-, as in data-animation="".


Information attributes for various popovers
Options for particular popovers are able to additionally be pointed out through the use of data attributes, being explained above.
Options
$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Reveals an element's popover. Returns to the caller before the popover has actually been revealed (i.e. prior to the shown.bs.popover event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose each title and material are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the caller before the popover has actually been covered (i.e. before the hidden.bs.popover activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the user right before the popover has in fact been presented or concealed (i.e. just before the shown.bs.popover or hidden.bs.popover event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and eliminates an element's popover. Popovers which work with delegation (which are created using the selector possibility) can not actually be individually eliminated on descendant trigger elements.
$('#element').popover('dispose')
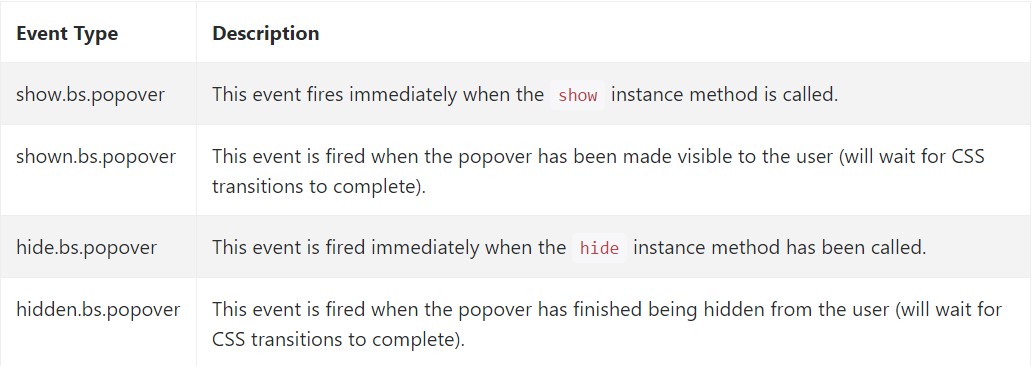
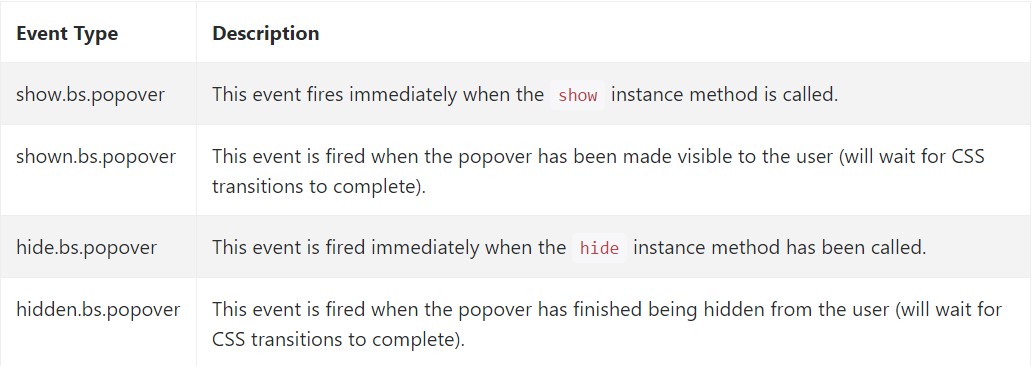
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a few youtube video training about Bootstrap popovers
Related topics:
Bootstrap popovers official documents

Bootstrap popovers guide

Bootstrap Popover trouble

$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Reveals an element's popover. Returns to the caller before the popover has actually been revealed (i.e. prior to the shown.bs.popover event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose each title and material are zero-length are never displayed.
$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the caller before the popover has actually been covered (i.e. before the hidden.bs.popover activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the user right before the popover has in fact been presented or concealed (i.e. just before the shown.bs.popover or hidden.bs.popover event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Conceal and eliminates an element's popover. Popovers which work with delegation (which are created using the selector possibility) can not actually be individually eliminated on descendant trigger elements.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a few youtube video training about Bootstrap popovers
Related topics:
Bootstrap popovers official documents

Bootstrap popovers guide

Bootstrap Popover trouble
