Bootstrap Slider Example
Intro
Motion is some of the most awesome thing-- it acquires our focus and holds us evolved at least for some time. For how long-- well all of it depends upon what's certainly moving-- supposing that it is definitely something fantastic and eye-catching we look at it longer, if it is truly boring and dull-- well, there typically is the close tab button. So in case you assume you possess some great material available and really want it included in your web pages the illustration slider is usually the one you initially think of. This element turned actually so famous in the last several years so the net essentially go drowned along with sliders-- simply search around and you'll see almost every second webpage starts off with one. That is certainly exactly why the current web design flows requests demonstrate more and more designers are actually trying to removed and replace the sliders with other explanation indicates in order to add a bit more character to their webpages.
Probably the golden ration lies somewhere between-- as if applying the slider component yet not with the good old stuffing the whole component area images but perhaps some with opaque areas to get them it as if a specific elements and not the whole background of the slider moves-- the choice is fully to you and undoubtedly is varied for each project.
In any event-- the slider component continues to be the easy and highly helpful option anytime it comes to putting in some shifting illustrations accompanied along with impressive text message and request to action buttons to your pages.
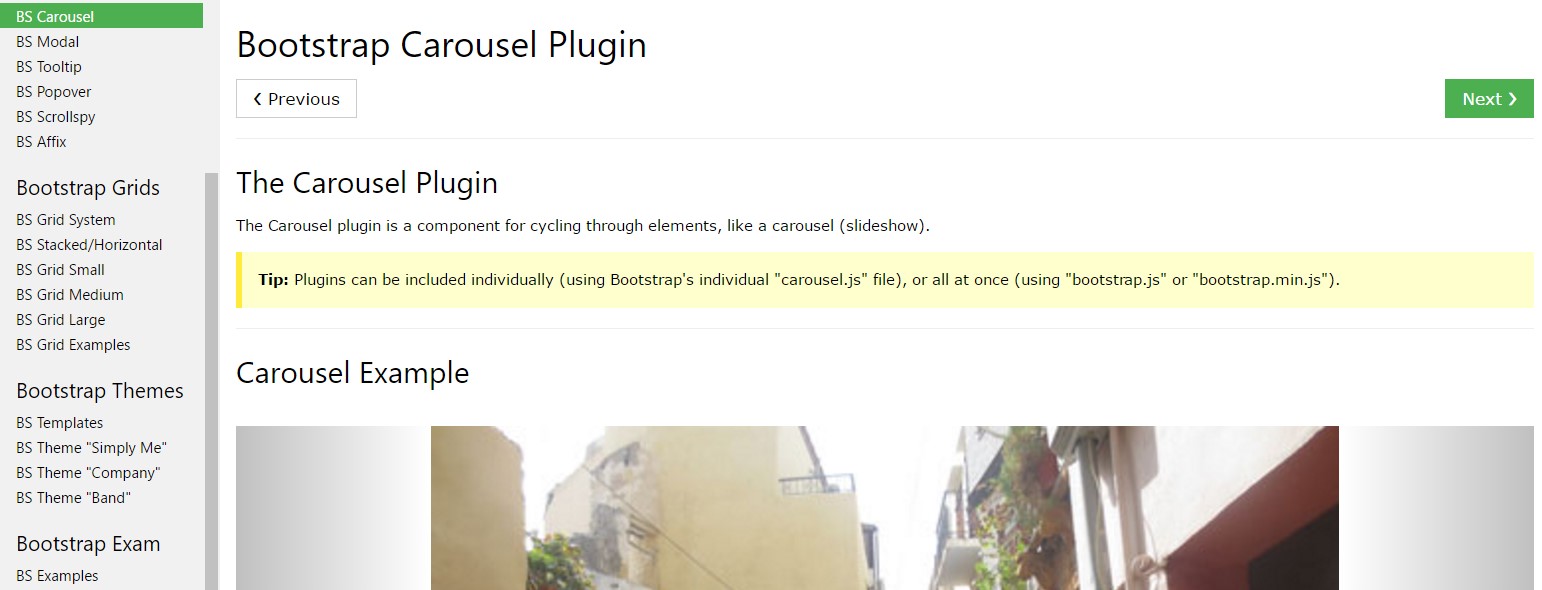
The ways to utilize Bootstrap Slider Template:
The illustration slider is a part of the main Bootstrap 4 framework and is completely assisted by equally the style sheet and the JavaScript files of the latest edition of currently some of the most preferred responsive framework around. When we speaking about image sliders in Bootstrap we really deal with the element as Carousel-- that is just exactly the exact same thing simply just with a diverse name.
Creating a carousel element through Bootstrap is quite easy-- all you should do is use a simple system-- to start cover the entire thing within a <div> with the classes .carousel and .slide - the 2nd one is optional specifying the subtle sliding shift among the images as an alternative when simply tense improving them after a few seconds. You'll also need to assign the data-ride = “carousel” to this in case you desire it to auto play on web page load. The default timeout is 5s or else 5000ms-- if that's very slow or very fast for you-- adapt it with the data-interval=” ~ some value in milliseconds here ~ “ attribute selected to the primary .carousel element.This one ought to in addition have an unique id = “” attribute specified.
Carousel indicators-- these particular are the small features demonstrating you the setting all illustrations gets in the Bootstrap Slider Bar-- you have the ability to as well click them to jump to a certain picture. For you to add in signs component make an ordered list <ol> assigning it the .carousel-indicators class. The <li> components within it must have two data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Significant point to note here is the very first image from the ones we'll provide in just a minute has the index of 0 but not 1 as if looked forward to.
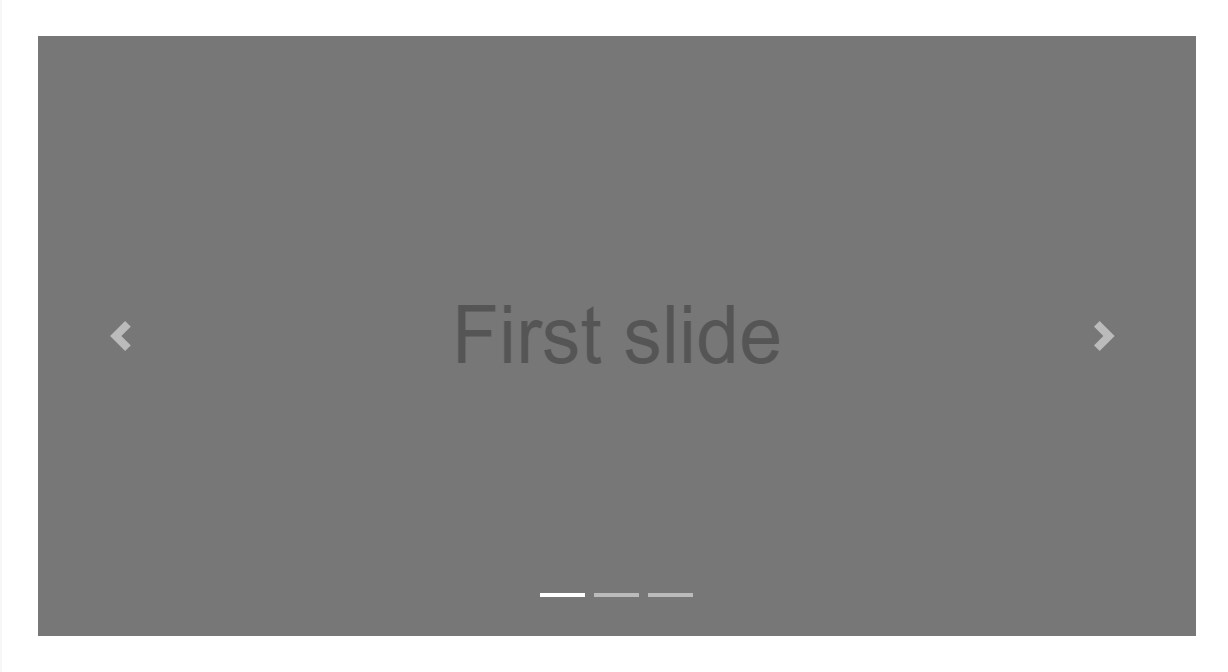
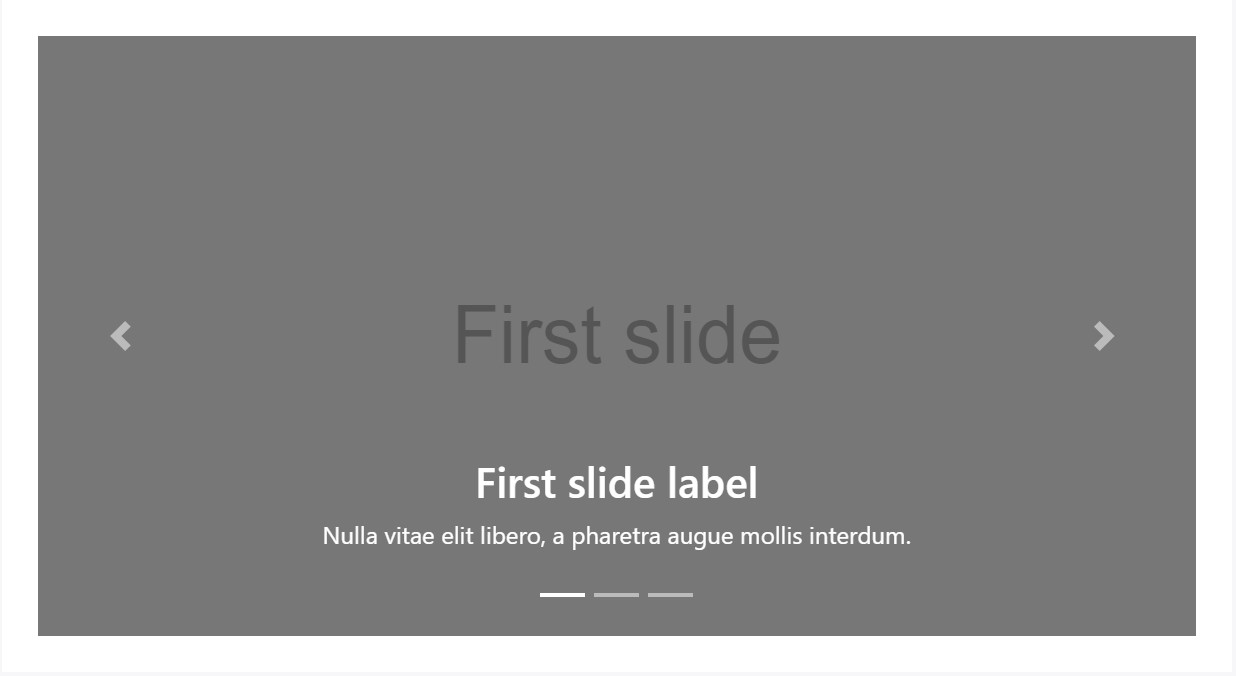
Example
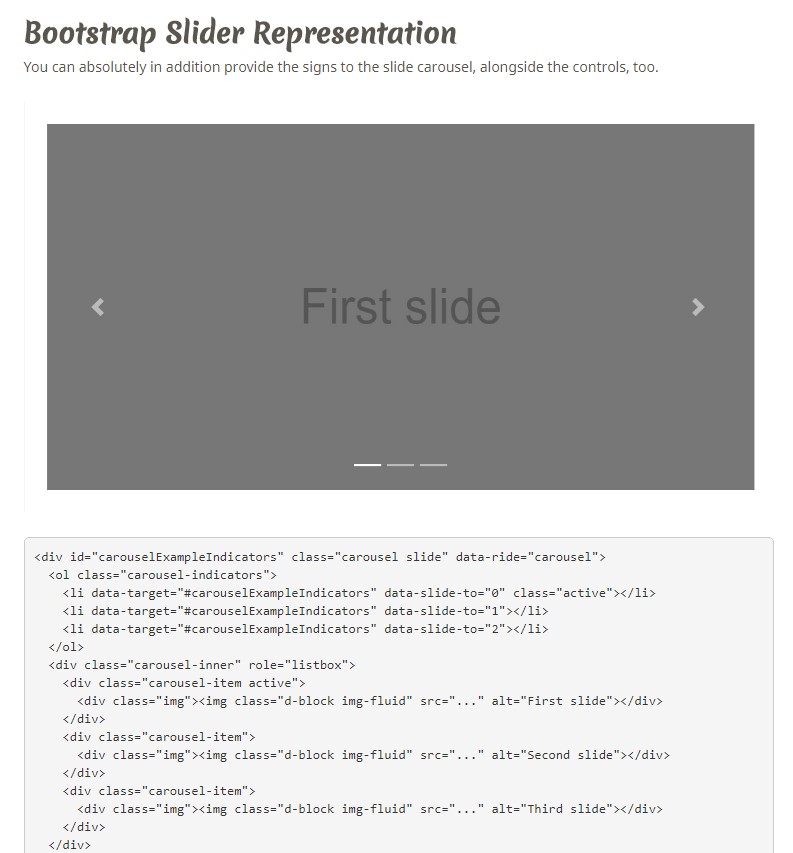
You may additionally include the indicators to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component demanded
The .active class should be provided to one of the slides. Otherwise, the slide carousel will definitely not be detectable.
Images container-- this one particular is a regular <div> element along with the .carousel-inner class selected to it.Inside this particular container we are able to start putting the appropriate slides in <div> features every one of them possessing the .carousel item class added. This one particular is new for Bootstrap 4-- the old framework applied the .item class for this objective. Very important detail to keep in mind here along with in the carousel signs is the initial slide and indicator which either have to also be attached to each other additionally carry the .active class considering that they will definitely be the ones being actually shown upon page load.
Subtitles
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Include titles to your slides efficiently with the .carousel-caption feature inside of any .carousel-item. They may be effectively concealed on smaller sized viewports, just as shown below, together with alternative screen services. We cover all of them initially through .d-none and bring them return on medium-sized tools with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last within the major .carousel element we really should also put some markup producing the pointers on the sides of the slider supporting the individual to surf around the illustrations introduced. These along utilizing the carousel signs are surely optional and can be ignored. However, assuming that you choose to add in such just what you'll require is two <a> tags both equally holding .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed selected. They should additionally have the href attribute indicating the main carousel wrapper like href= “~MyCarousel-ID“. It is really a great idea to additionally include some form of an icon in a <span> so the individual really comes to view them considering that so far they will appear like opaque elements over the Bootstrap Slider Button.
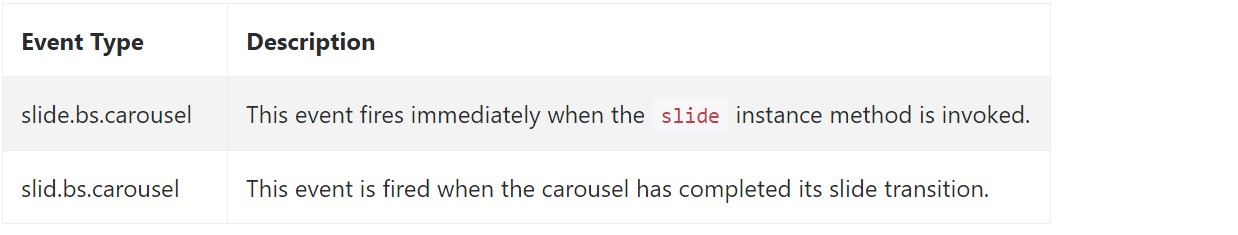
Activities
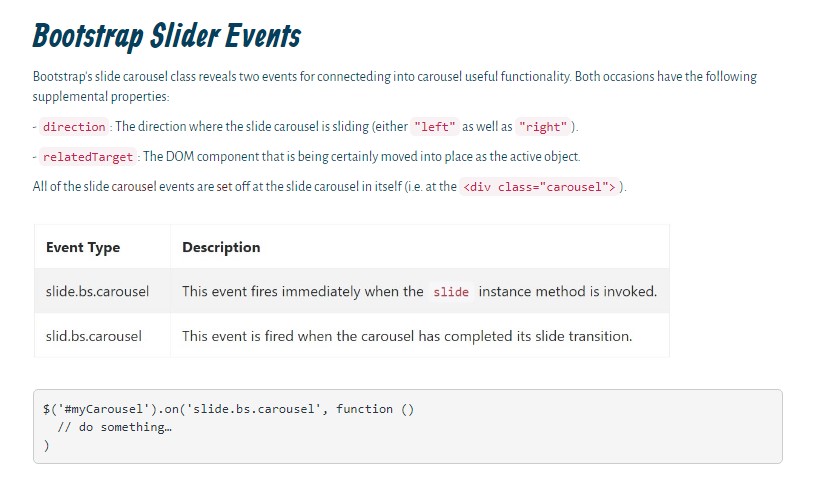
Bootstrap's carousel class exposes two activities for connecteding in carousel functionality. Each of the occasions have the following extra properties:
- direction: The direction where the slide carousel is flowing (either "left" or "right").
- relatedTarget: The DOM feature that is being certainly slid in to place as the active thing.
Each of the carousel occurrences are fired at the slide carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is actually the form an illustration slider (or carousel) should have by using the Bootstrap 4 framework. Right now all you desire to do is think about some appealing pictures and message to set in it.
Examine a couple of on-line video information regarding Bootstrap slider:
Connected topics:
Bootstrap slider approved information

Bootstrap slider tutorial

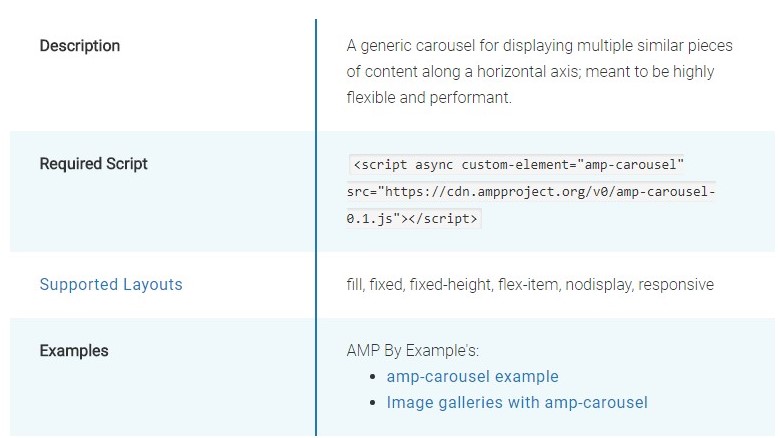
Let us visit AMP project and AMP-carousel component

HTML Bootstrap Slider Carousel
Bootstrap Image Slider Example
Bootstrap Slider Slideshow
CSS Bootstrap Image Slider Slideshow
Bootstrap Slider with Video
jQuery Bootstrap Slider Slideshow
Bootstrap Slider Slide