Bootstrap Toggle Button group
Introduction
Nevertheless the appealing images fantastic features and glorious effects near the bottom line the web site pages we generate purpose narrows to delivering several web content to the visitor and because of this we may call the web the new variety of document container given that a growing number of facts gets presented and accessed on the internet as an alternative as data on our local personal computers or the classical method-- published on a hard copy media.
It all limits to material however in the conditions where the site visitor interest becomes drawn from almost everywhere just posting things that we have to provide is not far sufficient-- it needs to be structured and delivered in this manner that even a big amounts of dry helpful simple content discover a technique helping keep the website visitor's awareness and be actually uncomplicated for searching and discovering simply just the wanted part simply and fast-- if not the website visitor might get annoyed or perhaps frustrated and surf away nonetheless someplace out there in the text's body get concealed a number of priceless gems.
So we need to have an element which in turn gets much less area attainable-- extensive clear text places push the website visitor out-- and gradually several motion and interactivity would be likewise strongly adored due to the fact that the viewers got quite used to hitting switches around.
Luckily the Bootstrap 4 framework has clearly that-- useful collapsible screens with the ability of keeping large amount of information featuring simply just a heading line to guide us greater navigate and extending to display what's desired upon clicking on the header. These are simply the accordion and toggle sections which operate pretty much the same having a single difference-- while the name indicates in the accordion section increasing a some collapsible item collapses all the rest at the same time inside of the toggle element you have the ability to have as several extended locations as you require to-- all of it depends on the specific material of the large size text covered within the collapsible panels and the way you're thinking the visitor will ultimately use it.
How you can use the Bootstrap Toggle Modal:
The factual usage of a toggle block is pretty convenient in the latest version of the Bootstrap system-- it uses the recently presented .card element and quite basic and uncomplicated development. To build a toggle or else an accordion section we ought to wrap the whole thing up in a parent component that may perhaps bring certain layout designing-- just like if you would certainly wish to set a several of them alongside and an unique id = " ~element's unique name ~ " attribute that you'll get made use of in the event you would most likely want just one panel increased-- in case you desire more of them the IDENTIFICATION can actually be ignored except you don't have something else in thoughts -- like attaching a component of your page's navigation to the block we're about to create for example.
The actual utilization of a Bootstrap Toggle Button block is quite simple in newest version of the Bootstrap framework-- it utilizes the newly offered .card component and clear and quite easy construction. To generate an accordion or a toggle panel we must wrap all of the thing up in a parent component which might just have certain layout designing-- just like in case you would intend to set a few of them side by side and an exceptional id = " ~element's unique name ~ " attribute that you'll have employed if you would most likely desire a single panel extended-- in the event that you need more of them the IDENTIFICATION can actually be passed over except you don't have something else in thoughts -- just like linking a aspect of your page's navigation to the block we're about to create for example.
Later it is simply time for producing the particular toggle element-- we'll use the bright new for Bootstrap 4 .card class and put on it to this one. Within it we'll need an .card-header element together with several <h1>–<h6> wrapped around an <a> component having href = " ~ the collapsed element ID here ~ " attribute suggesting the ID of the collapsed element maintaining the content which in turn will get exhibited when the site visitor clicks the web link. The contrast in between the toggle and accordion panels shows up the attributes in this particular <a> element-- supposing that you intend to have a special collapsible developed at once you (accordion behavior) you ought to in addition assign data-parent = " ~ the main wrapper ID ~ " attribute right here-- in this manner in the case that another component gets widened within this parent component this one will likewise collapse. However we're making a Bootstrap Toggle Menu here and so this particular attribute have to effectively be omitted.
Presently if the trigger has been really built it's time for setting up the collapsing component-- to launch set up a <div> element with the .collapsed class delegated and a unique id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show in case you would really want it initially extended upon webpage load. This last one is a bit tricky detail-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Lastly within the collapsing element we must set a container for our content having the .card-block class presenting us with a couple of fascinating paddings around the text message itself.
Some example of toggle states
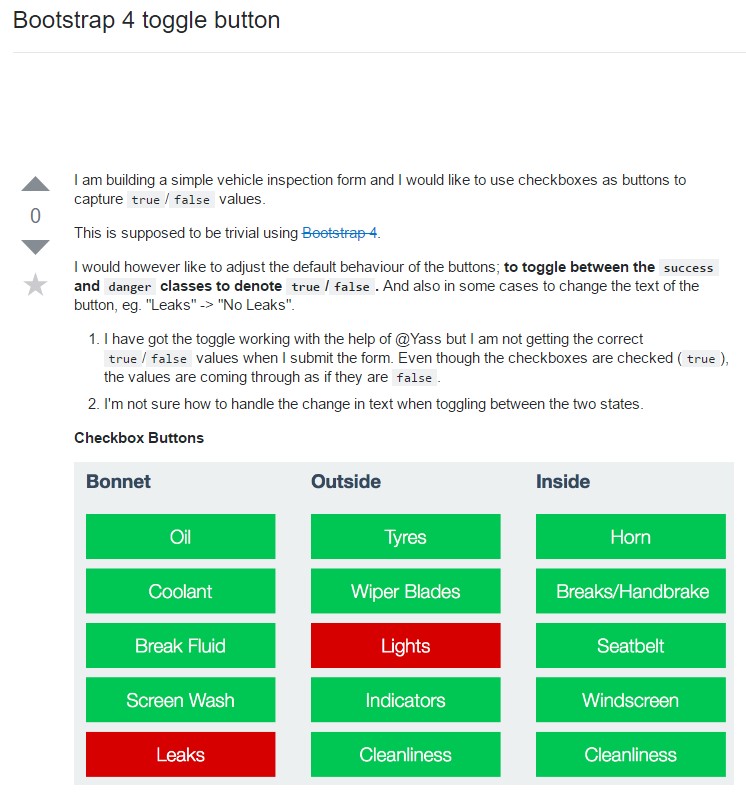
Incorporate data-toggle=" button" to toggle a button's active state. In case you're pre-toggling a button, you have to by hand incorporate the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is simply the way in which a single collapsible component becomes produced in Bootstrap 4. Just to build the whole control panel you require to repeat the procedures from above setting up as many .card elements as desired for presenting your approach. Supposing that you're planning the site visitor to be comparing several aspects from the text messages it at the same time might be a great idea taking advantage of bootstrap's grid system putting pair of toggle control panels side by side on bigger viewports to preferably making the technique much easier-- that's completely to you to come to a decision.
Look at a few youtube video information about Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documentation

Bootstrap toogle concern

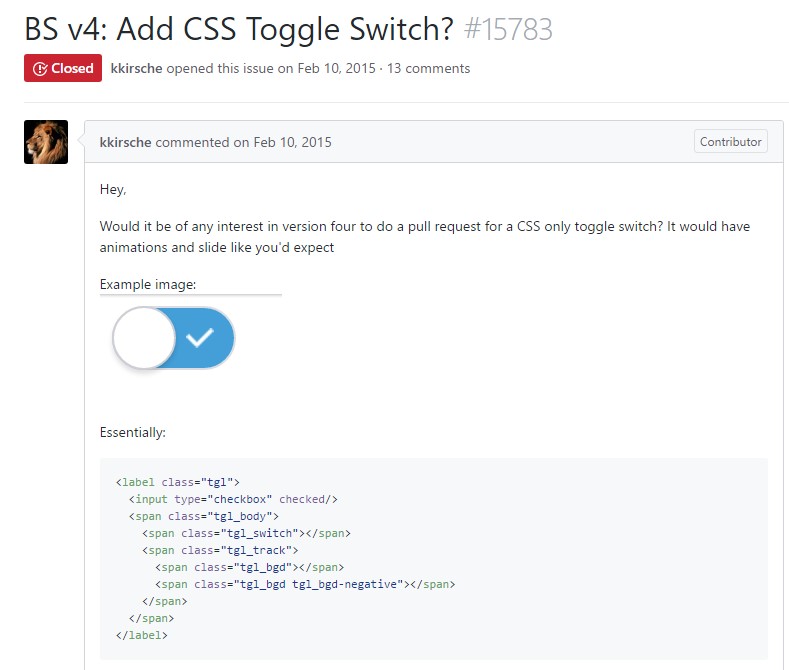
Effective ways to include CSS toggle switch?