Bootstrap Carousel Image
Introduction
Exactly who does not want gliding pictures including amazing cool captions and text message making clear what they point to, better carrying the text message or even why not indeed more effective-- in addition having a number of switches around calling up the website visitor to take some action at the very start of the web page ever since these are typically placed in the start. This has been truly cared for in the Bootstrap framework through the constructed in carousel component which is perfectly supported and very easy to get together with a plain and clean design.
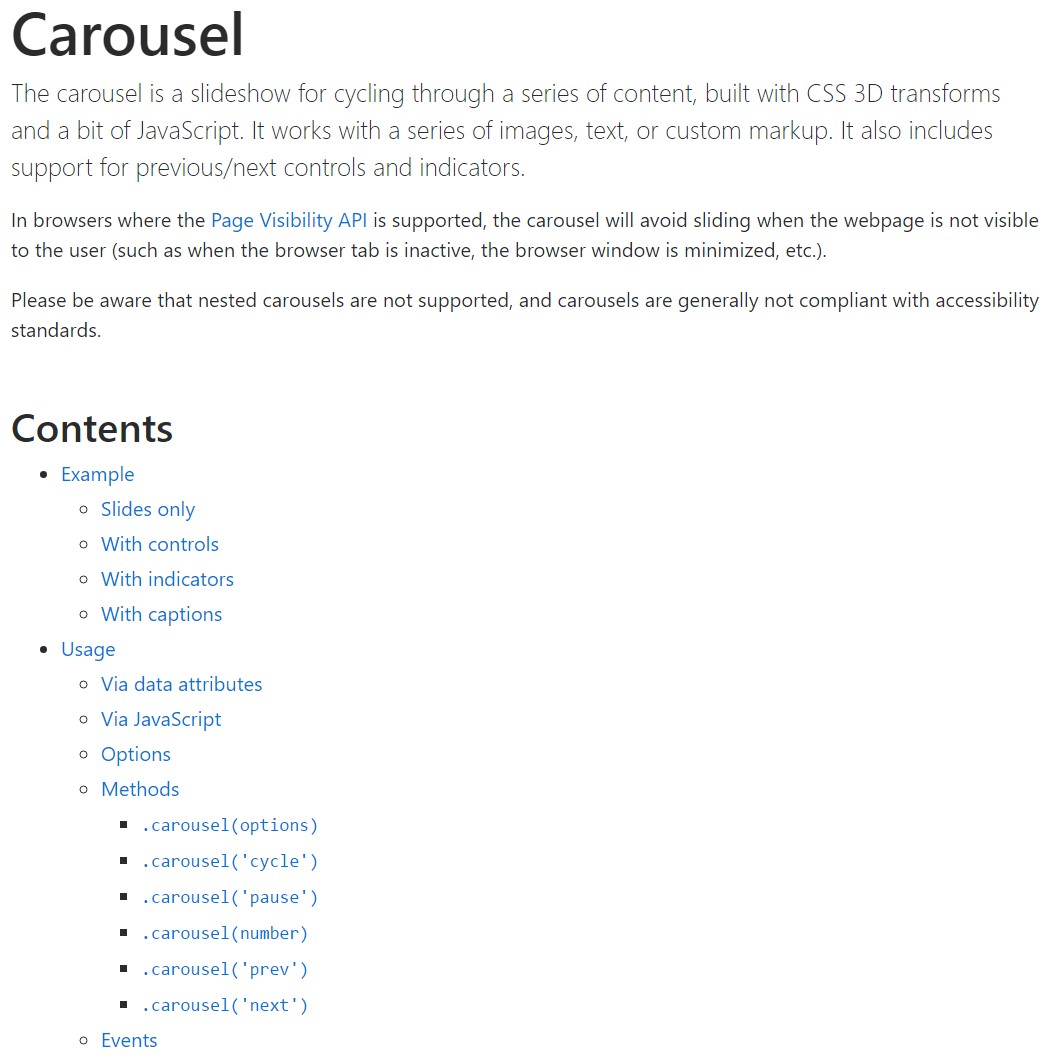
The Bootstrap Carousel Image is a slide show for cycling through a set of content, created with CSS 3D transforms and a piece of JavaScript. It collaborates with a series of images, text, or else custom markup. It as well provides help for previous/next regulations and indications.
The best ways to work with the Bootstrap Carousel Mobile:
All you need to have is a wrapper element along with an ID to include the entire carousel feature holding the .carousel and besides that-- .slide classes (if the second one is omitted the images are going to just replace free from the cool sliding change) and a data-ride="carousel" property if you prefer the slideshow to immediately start off at page load. There really should additionally be another element inside it possessing the carousel-inner class to incorporate the slides and finally-- wrap the images into a .carousel-inner component.
An example
Slide carousels really don't automatically change slide dimensions. Because of this, you might need to use additional tools or else custom designs to accurately shape content. Although slide carousels uphold previous/next controls and indicators, they are really not explicitly needed. Modify and incorporate as you see fit.
Don't forget to set a unique id on the .carousel for an option controls, especially in case that you are actually employing various slide carousels on a single webpage.
Nothing but slides
Here is a Bootstrap Carousel Responsive having slides solely . Note the existence of the .d-block and .img-fluid on carousel images to avoid web browser default image placement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You can additionally establish the time each and every slide gets presented on webpage through adding in a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper if you need your pictures being really seen for a different time period compared to the predefined by default 5 secs (5000 milliseconds) interval.
Slideshow with regulations
The navigating between the slides becomes done simply by determining two link components using the class .carousel-control as well as an extra .left and .right classes for pace them correctly. As target of these should be inserted the ID of the main carousel element itself along with some properties like role=" button" and data-slide="prev" or next.
This so far goes to ensure the commands will work the right way but to additionally ensure that the visitor realises these are certainly there and understands exactly what they are performing. It also is a really good idea to set certain <span> features in them-- one particular along with the .icon-prev and one particular-- along with .icon-next class as well as a .sr-only showing the display readers which one is previous and which one-- next.
Now for the necessary factor-- positioning the actual images which should be in the slider. Every pic component need to be wrapped in a .carousel-item which is a brand-new class for Bootstrap 4 Framework-- the previous version used to implement the .item class that wasn't much user-friendly-- we presume that is actually the reason right now it's replaced .
Including in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action signs
You may in addition add in the indications to the slide carousel, alongside the controls, too
Inside the major .carousel component you might also have an ordered listing for the slide carousel hints by using the class of .carousel-indicators plus a number of list objects every coming with the data-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~" properties on which the primary slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Add various titles in addition.
Put in titles to your slides quickly with the .carousel-caption element just within any .carousel-item.
If you want to add some explanations, representation as well as keys to the slide put in an excess .carousel-caption component alongside the illustration and install all the web content you require right into it-- it will gracefully slide additionally the illustration itself.
They have the ability to be simply hidden on small viewports, as revealed here, using optional screen services. We hide them initially using .d-none and get them return on medium-sized gadgets through .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tricks
A beautiful method is if you want a hyperlink or maybe a button in your webpage to lead to the slide carousel on the other hand as well a special slide inside it for being viewable at the time. You may definitely doing so simply by assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );" property to it. Simply ensure that you have certainly kept in mind the slides numeration literally starts with 0.
Application
Using data attributes
Apply data attributes in order to easily deal with the setting of the slide carousel .data-slide recognizes the keywords prev or next, which in turn changes the slide position relative to its present placement. Additionally, make use of data-slide-to to pass on a raw slide index to the carousel data-slide-to="2", that changes the slide setting to a specific index beginning with 0.
The data-ride="carousel" attribute is employed to note a slide carousel as animating launching at web page load. It can not actually be employed in combination with ( redundant and unnecessary ) particular JavaScript initialization of the similar slide carousel.
By using JavaScript
Employ slide carousel by hand having:
$('.carousel').carousel()Options
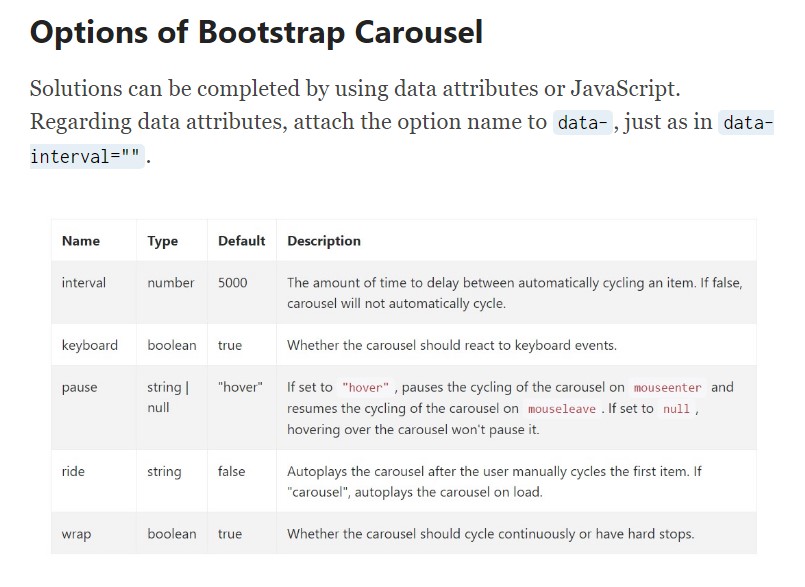
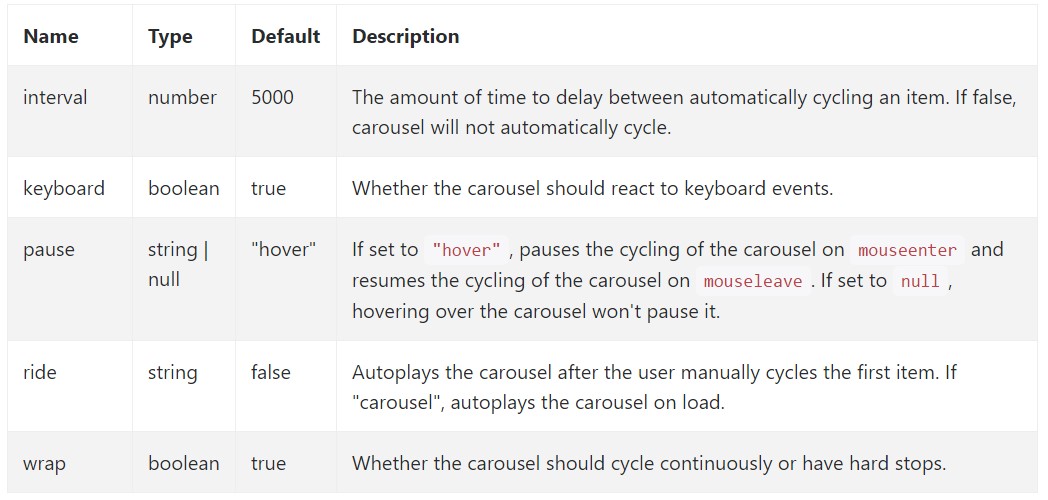
Solutions may be completed by means of data attributes or JavaScript. With regard to data attributes, append the option title to data-, as in data-interval="".

Tactics
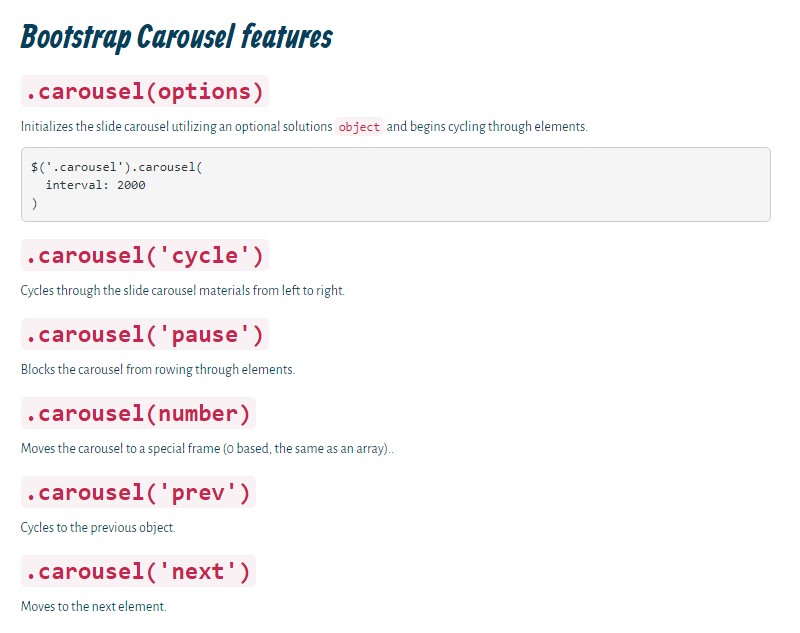
.carousel(options)
Initializes the slide carousel by using an alternative opportunities object and begins cycling through elements.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel things coming from left to right.
.carousel('pause')
Prevents the slide carousel from rowing through items.
.carousel(number)
Cycles the carousel to a special frame (0 based, just like an array)..
.carousel('prev')
Moves to the previous thing.
.carousel('next')
Moves to the following item.
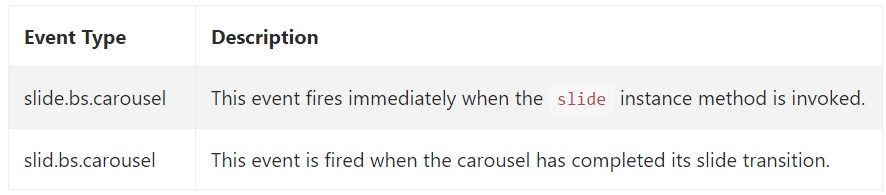
Events
Bootstrap's carousel class exposes two events for hooking in to slide carousel functionality. Both of these occasions have the following supplemental properties:
- direction: The direction in which the carousel is sliding (either "left" or "right").
- relatedTarget: The DOM component that is being really slid in to location just as the active item.
All of the slide carousel occurrences are set off at the carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so actually this is the approach the carousel feature is designed in the Bootstrap 4 framework. It is actually really simple and also uncomplicated . Nevertheless it is quite an appealing and practical way of presenting a plenty of content in a lot less space the carousel component should however be worked with thoroughly considering the clarity of { the message and the site visitor's convenience.
An excessive amount of images might be missed being observed with scrolling downward the page and when they flow very quick it could end up being difficult certainly seeing them or else read the text messages which could sooner or later mislead as well as frustrate the site visitors or else an critical appeal to behaviour might be missed-- we absolutely really don't want this specific to develop.
Look at several video clip short training regarding Bootstrap Carousel:
Related topics:
Bootstrap Carousel main documentation

Bootstrap 4 Сarousel issue