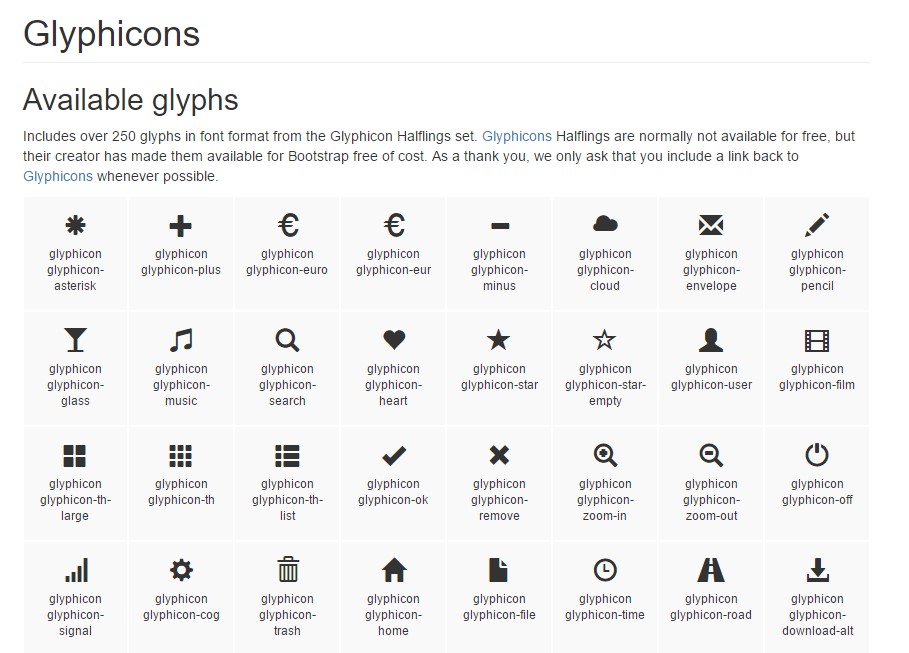
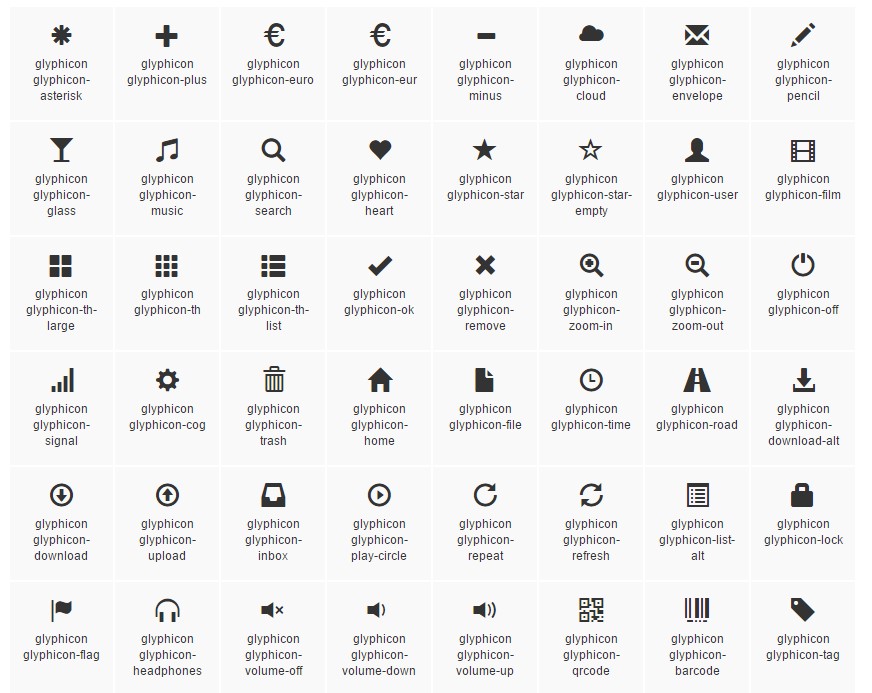
Bootstrap Glyphicons List
Introduction
In the previous couple of years the icons got a great part of the website page we got used to both reviewing and creating. By using the symbolic and simple user-friendly explanations they practically instantly deliver it turned into much easier to specify a fix area, showcase, fortify or explain a specific detail with no loading losing lots of time looking for or designing appropriate pictures along with providing them to the load the web browser must have every time the page gets revealed on site visitor's screen. That is actually the reason why eventually the so favorite and handily incorporated in the most popular mobile friendly system Bootstrap Glyphicons Css got a permanent location in our manner of thinking when even sketching up the really following web page we will create.
New possibilities
Yet items do move on and not actually back and by using the most recent Bootstrap 4 the Glyphicons got abandoned as up until now there are plenty of worthy replacements for them offering a lot better variety in shapes and looks and the equal simplicity of use. And so why narrow your creative imagination to merely 250 symbols when you can easily have many thousands? And so the innovator went back to take joy in the blooming of a huge varieties of free iconic fonts it has evoked.
And so to get use of a couple of great looking icons together with Bootstrap 4 everything you need is picking up the collection applicable best to you plus feature it in your pages either through its CDN link or simply by getting and holding it locally. The current Bootstrap edition has being thought perfectly run along with them.
The way to utilize
For effectiveness reasons, all of icons call for a base class and individual icon class. To operate, apply the following code just about anywhere. Make sure to make a gap in between the icon as well as text message for correct padding.
Never hybridize including some other elements
Icon classes can not really be directly mixed by using alternative elements. They should not be operated together with alternative classes on the same feature. As an alternative, include a embedded <span> and apply the icon classes to the <span>.
Basically only for use on clear components
Icon classes must only be operated for components that have no message material and possess no child features.
Changing the icon font specific location
Bootstrap assumes icon font information are going to be located within the ./ fonts/ web directory, relative to the organized CSS files. Shifting or relabeling all those font files represents modifying the CSS in one of three approaches :
- Update the @icon-font-path and/or @icon-font-name variables in the resource Less files.
- Utilize the relative Links feature presented by Less compiler.
- Shift the url() paths inside the compiled CSS.
Take whatever opportunity best fits your particular development system.
Reachable icons
Modern-day models of assistive technologies will certainly announce CSS developed web content, together with particular Unicode characters. To stay away from unthinking and difficult end result in screen readers (particularly once icons are chosen just for decoration ), we cover up them by using the aria-hidden="true" attribute.
If you're utilizing an icon to share meaning ( besides simply as a decorative element), ensure that this particular explanation is as well conveyed to assistive modern technologies-- as an example, provide extra material, visually covered by having the . sr-only class.
If you're building controls without alternative content ( like a <button> which just features an icon ), you should certainly constantly deliver alternative web content to determine the purpose of the control, to ensure that it is going to make sense to users of assistive technologies. In this case, you could possibly bring in an aria-label attribute on the control in itself.
Most common icons
Here is a catalogue of the highly well-known completely free and great iconic fonts which can possibly be easily chosen as Glyphicons substitutions:
Font Awesome-- utilizing more than 675 icons and a lot more are up to come. These also come in 5 extra to the default scale plus the web site delivers you with the options of securing your personalised modifiable embed link. The utilization is quite simple-- simply include an <i> or else <span> feature and employ the proper classes to it looking from the practical Cheat Sheet they have presented over here https://fontawesome.io/icons On top ofthat you have the ability to select to either involve the fonts library as js file having a number of accessability solutions or as a plain stylesheet.
One other collection
Material Design Icons-- a catalogue including overly 900 icons employing the Google Fonts CDN. In order to incorporate it you'll need simply the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you can also notice a finely detailed selection of each of the accessible icons over here https://material.io/icons along with the code desired for setting every one. The procedure is basically the identical with the exception that fact only the basic . material-icons class gets appointed to the span feature and also its content really defines what icon will definitely get featured on your webpage-- pretty much the titles of the icons themselves with the area replaced with underline _ character. The option for downloading individual things as pic or else vector file is readily available as well.
A bit compact assortment
Typicons-- a bit small sized assortment along with almost 336 items which primary page is also the Cheet Sheet https://www.typicons.com/ where you have the ability to purchase the particular icons classes from. The operation is basically the exact same-- a <span> together with the suitable classes assigned. They are however a self-hosted property-- you'll require to get them and host on your own hosting server.
Final thoughts:
So these are just some of the another options to the Bootstrap Glyphicons Using out of the old Bootstrap 3 version that may possibly be applied with Bootstrap 4. Applying them is simple, the documentation-- normally extensive and at the bottom line only these three options deliver just about 2k well-kept interesting iconic pictures which compared to the 250 Glyphicons is nearly 10 times more. And so now all that's left for us is taking a glance at each of them and getting the right ones-- the good news is the online lists do have a useful search engine element too.

How to work with the Bootstrap Glyphicons Class:
Related topics:
Bootstrap Icons main documentation