Bootstrap Row Form
Introduction
Just what do responsive frameworks execute-- they supply us with a handy and functioning grid environment to place out the material, making sure if we identify it correctly and so it will work and display effectively on any type of device no matter the proportions of its display screen. And the same as in the building every framework featuring the most favored one in its own newest edition-- the Bootstrap 4 framework-- include just a handful of principal elements which laid down and mixed effectively have the ability to assist you make practically any type of pleasing appeal to fit your layout and vision.
In Bootstrap, typically, the grid setup becomes assembled by three fundamental elements that you have very likely already encountered around looking at the code of some web pages-- these are the .container and its variation .container-fluid, the .row element and a large selection of column components - each of them carrying the .col- class prefix-- these are the containers where - when the format for a certain aspect of our pages has currently been created-- we get to pour the real web content into.
When you're quite new to this entire thing and sometimes get to think about which was the appropriate method these 3 needs to be installed inside your markup right here is really a useful technique-- everything you require to keep in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And given that you'll briefly adapt watching the columns just as the inner feature it is actually not vary possible you would definitely misstep what the first and the last C stands for.
Number of words about the grid system in Bootstrap 4:
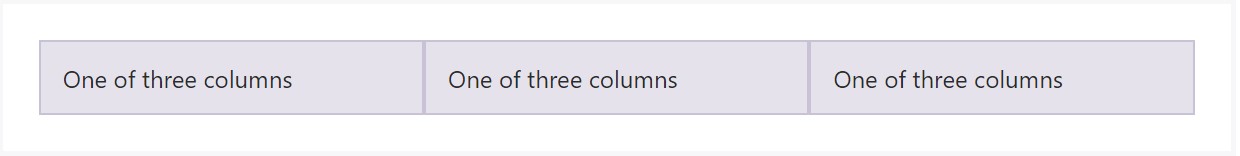
Bootstrap's grid system uses a set of columns, rows, and containers to structure and align web content. It's built utilizing flexbox and is fully responsive. Shown below is an illustration and an in-depth check out precisely how the grid integrates.

The above illustration designs three equal-width columns on small-sized, standard, large, and also extra large size gadgets applying our predefined grid classes. All those columns are centered in the web page with the parent .container.
Here's in what way it performs:
- Containers provide a way to centralize your website's contents. Apply .container for fixed width or .container-fluid for whole width.
- Rows are horizontal groups of columns which make sure your columns are really lined up correctly. We work with the negative margin method with regards to .row to guarantee all your web content is lined up properly down the left side.
- Web content should really be placed within columns, and also only columns may be immediate children of Bootstrap Row Inline.
- With the help of flexbox, grid columns with no a established width is going to by default design with equal widths. As an example, four instances of
.col-sm will each automatically be 25% wide for small breakpoints.
- Column classes indicate the amount of columns you want to use outside of the possible 12 per row. { In such manner, if you would like three equal-width columns, you can absolutely utilize .col-sm-4.
- Column widths are set up in percents, so they are actually regularly fluid and also sized about their parent element.
- Columns feature horizontal padding to make the gutters within special columns, even so, you are able to get rid of the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, big, and extra large size.
- Grid tiers are formed on minimal widths, signifying they apply to that one tier plus all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large devices).
- You may employ predefined grid classes or else Sass mixins for more semantic markup.
Be aware of the issues and also errors about flexbox, like the lack of ability to work with a number of HTML features such as flex containers.
Although the Containers grant us fixed in max width or else expanding from edge to edge horizontal space on display with slight convenient paddings around and the columns supply the means to distributing the display screen area horizontally-- once again with several paddings around the concrete web content providing it a space to breathe we're going to direct our consideration to the Bootstrap Row element and all the great approaches we can easily utilize it for designating, lining up and delivering its components employing the brilliant brand-new to alpha 6 flexbox utilities that are truly certain classes to add to the .row feature. And given that it is simply a responsive framework we're talking each of the designing classes we're heading to review may possibly be utilized to a individual range of the display sizes with the grid tiers infixes like -sm-, -md- and so forth-- we'll discover just how in the very following sample.
The best way to work with the Bootstrap Row Set:
Flexbox utilities can be utilized for setting up the disposition of the elements placed within a .row - you have the ability to prepare the pop up horizontally installed one after another as common with the .flex-row class, turn around the method they appear inside the markup with .flex-row-reverse, pace them stacked over each other through the .flex-column class or maybe load them in reverse using .flex-column-reverse
Listed here is how the grid tiers infixes get applied-- for instance to stack the .row's child aspects simply on large screens and above utilize the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities useded on a .row some quite handy justification can possibly be realized likewise-- you are able to either fix all of the features left with .justify-content-start or right using .justify-content-end flexbox classes or else you are able to select to place what's inside of the row in the ideal midpoint of the container with the .justify-content-center class. An additional possibilities are ordering the free area evenly between the features or around them with the classes .justify-content between and .justify-content-around classes applied.
This counts also to the vertical placement that in Bootstrap 4 flexbox utilities has been actually addressed just as .align- element. Installing all of the components coordinated to the top edge of their container element is executed through .align-items-start assigned to the .row including them, coordinating them with the bottom-- utilizing .align-items-end, centering-- by .align-items-center.
Another opportunities are adjusting the items by their baselines being adjusted the class is .align-items-baseline - very useful for legibility reasons-- and expanding all the elements in highness so they suit the level of the container or else in other words-- get as tall as the highest one-- gets attained with the .align-items-stretch - quite useful for cards with items varying in size of descriptions for example.
All the flexbox utilities mentioned so far support independent grid tiers infixes-- include them right before the last word of the corresponding classes-- like .align-items-sm-stretch, .justify-content-md-between and so on.
Final thoughts
Here is simply exactly how this essential but at first look not so adjustable element-- the .row element happens to give us very a few impressive designating opportunities through the brand new Bootstrap 4 framework accepting the flexbox and canceling the IE9 support. Everything that's left for you now is thinking about an eye-catching new manners using your new techniques.
Inspect several video clip short training about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: official documents

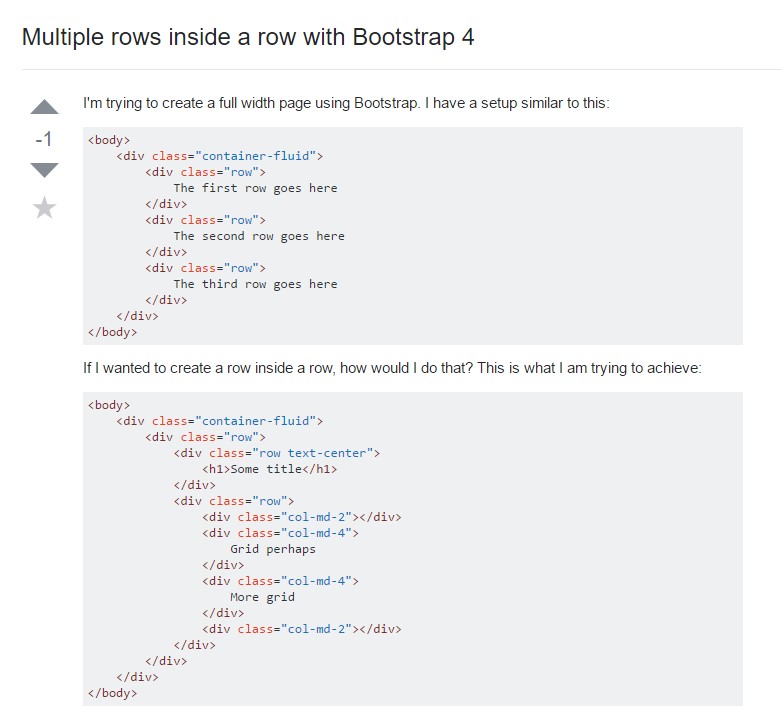
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row causes horizontal overflow