Bootstrap Accordion Group
Intro
Website pages are the very best area to show a powerful ideas along with appealing web content in simple and relatively cheap approach and have them accessible for the entire world to observe and get familiar with. Will the material you've published score customer's interest and attention-- this stuff we may certainly never find out till you actually bring it live to hosting server. We can however guess with a pretty serious chance of correcting the impression of some elements over the visitor-- reviewing possibly from our personal practical experience, the excellent strategies identified over the internet as well as most typically-- by the way a web page impacts ourselves in the time we're providing it a good shape during the design procedure. One point is certain yet-- great areas of plain text are really possible to bore the user as well as drive the visitor out-- so what to try in cases where we simply just require to apply this type of bigger amount of text-- like conditions and terms , commonly asked questions, tech options of a material or a service which in turn require to be described and exact and so forth. Well that is certainly the things the development process in itself narrows down at the final-- spotting working options-- and we should really discover a method figuring this one out-- display the web content needed to have in interesting and beautiful manner nevertheless it might be 3 webpages clear text extensive.
A good approach is wrapping the text message in to the so called Bootstrap Accordion Form feature-- it presents us a highly effective way to have just the explanations of our text present and clickable on page and so generally the entire material is available at all times in a compact space-- often a single screen so the customer can conveniently click on what's important and have it expanded to become familiar with the detailed content. This solution is definitely as well instinctive and web design since minimal activities need to be taken to go on operating with the page and in such manner we keep the site visitor evolved-- sort of "push the tab and see the light flashing" thing.
The best ways to work with the Bootstrap Accordion Table:
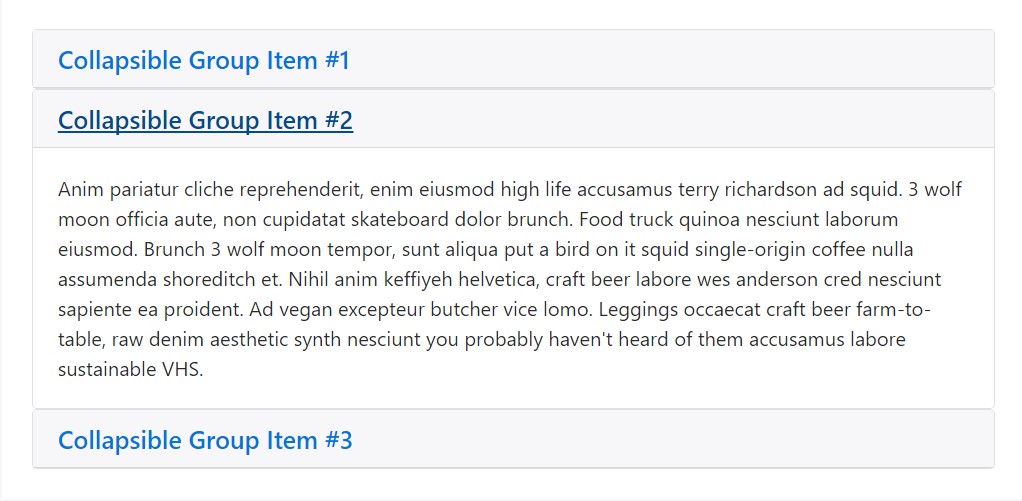
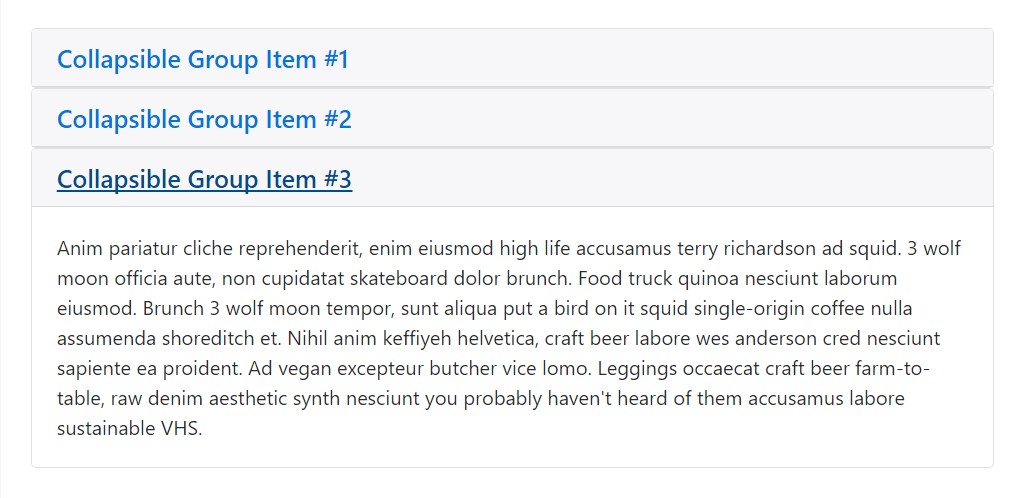
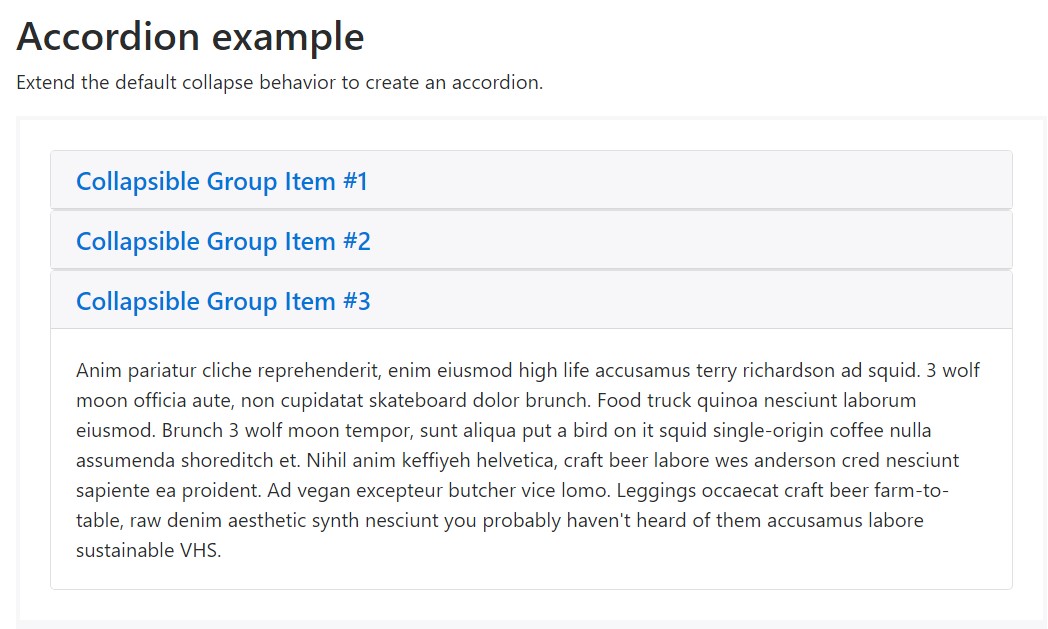
Accordion example
Expand the default collapse behaviour to set up an Bootstrap Accordion List.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we have in hand the excellent devices for building an accordion easy and fast employing the newly offered cards elements including just a couple of additional wrapper features. Listed here is how: To begin setting up an accordion we primarily need to have an element to wrap the whole thing into-- set up a <div> element and appoint it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is without a doubt moment to build the accordion sections-- provide a .card element, in it-- a .card-header to form the accordion title. Within the header-- add an original headline such as h1-- h6 with the . card-title class assigned and within this heading wrap an <a> element to actually have the headline of the section. For you to control the collapsing section we are really about to set up it should certainly have data-toggle = "collapse" attribute, its goal should be the ID of the collapsing component we'll produce soon similar to data-target = "long-text-1" for instance and at last-- making certain only one accordion feature keeps spread out simultaneously we really should in addition add in a data-parent attribute indicating the master wrapper with regard to the accordion in our situation it should be data-parent = "MyAccordionWrapper"
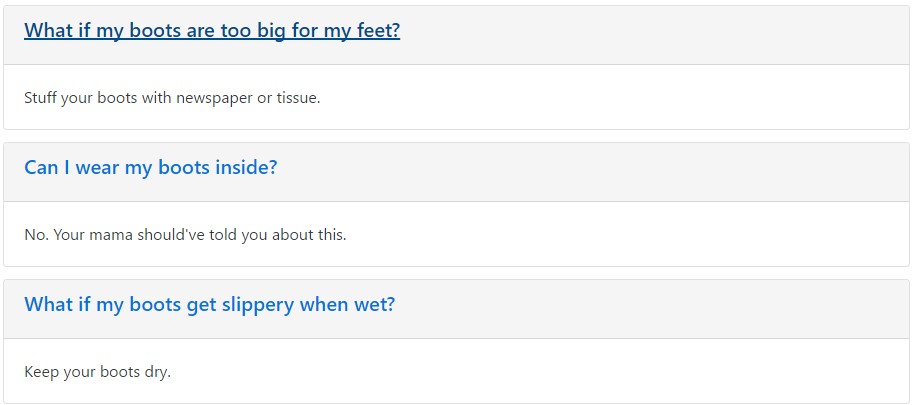
Some other situation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>As soon as this is performed it is definitely the right moment for setting up the component that is going to stay hidden and carry the current web content behind the headline. To work on this we'll wrap a .card-block inside a .collapse component along with an ID attribute-- the similar ID we must put just as a target for the link within the .card-title from above-- for the example it should be just like id ="long-text-1".
When this structure has been developed you have the ability to set either the clear text or extra wrap your content creating a bit more complicated system.
Enhanced information
Repeating the practice from above you have the ability to add in as many elements to your accordion as you need to. Also in the case that you prefer a content element to showcase extended-- specify the .in or .show classes to it according to the Bootstrap 4 build version you're dealing with-- up to Alpha 5 the .in class proceeds and within Alpha 6 it gets replaced by .show
Conclusions
So generally that's ways you can create an absolutely working and pretty excellent looking accordion through the Bootstrap 4 framework. Do note it utilizes the card feature and cards do extend the entire zone accessible by default. In this way merged along with the Bootstrap's grid column possibilities you may conveniently make complex eye-catching configurations installing the whole thing within an element with defined amount of columns width.
Check out several video clip training regarding Bootstrap Accordion
Connected topics:
Bootstrap accordion approved documentation

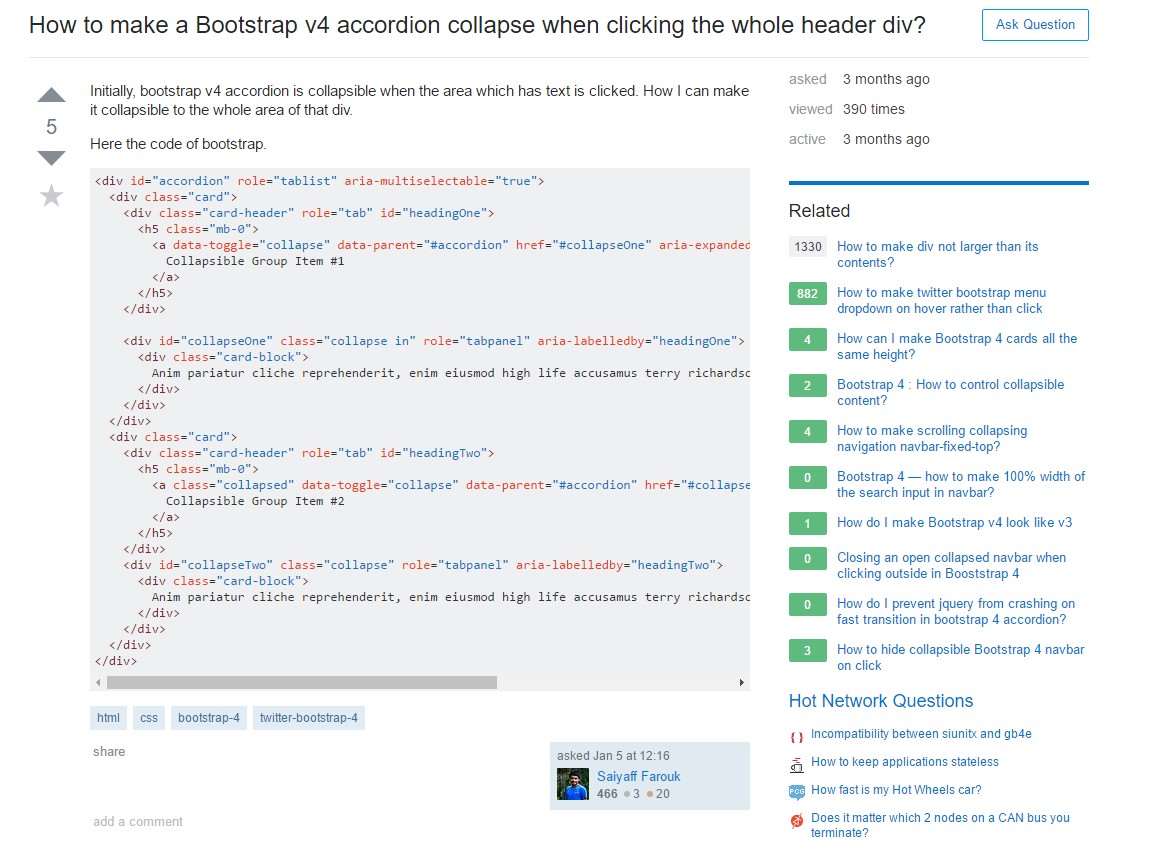
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels