Bootstrap Pagination Demo
Introduction
An upward movement in the front-end industry is the use of the CSS frameworks along with base looks for our site. Instead of setting up every single project initially, building each and every design in the hand , there are frameworks that already give a completely created infrastructure where we will launch our app. There are many different alternatives, but Bootstrap is probably the most well-known. It was delivered as open source and the project has produced in perfection and importance in the market.
Bootstrap delivers a variety of capabilities:
● Reset CSS
● Base visual style for the majority of the tags
● Icons.
● Grids ready for apply.
● CSS Components.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name implies, it is a way to set up the project in a short time with a basic concept and functions without burning up design time in the start.
Fundamental pagination methods.
Paging becomes necessary Whenever we have a page with many items to display. We know that when it comes to lists, like demonstrating items in internet shops or perhaps search results in systems, the wish is not to display all of the objects at the same time, but alternatively to handle them properly, making them easier to access, much faster and more typical webpages.
Shown below are some very good tactics in the use of Bootstrap Pagination Example, no matter what the technology applied:
Pagination: an unneeded title.
When properly developed, paging dispenses the title. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Example to use, there is some thing inappropriate: look into redesigning it!
Excellent exposure and positioning.
Paging is a completing navigation and really should come with great setting and excellent exposure. Work with fonts with sizes and color tones that follow the style of webpage usage, providing excellent presence and positioning it correctly after the item listing ends.
Be simple as abc.
A number of paging instruments use complicated navigating functions for example, going straight to a targeted webpage or perhaps advancing a certain number of web pages at one time. Despite the fact they are special capabilities, users are better familiar with easy designs and perform more effective using usual styles.
Provide categorizing possibilities.
A really good and recommended capability is to deliver sorting possibilities to optimize their use.
Do not use subscript formats on links.
In paging tools, these components are excessive, since the links are clear and the subscript format will simply just keep the visual filled.
Deliver good space for clickable local areas.
The larger the clickable area the better available the tabs get and for that reason simpler to put into action.
Grant areas between hyperlinks
Area from one tab to yet another will help to make paging a lot more comfortable and user-friendly , keeping away from unwanted access.
Detect the current web page and provide the practical site navigation web links.
The paging purpose is to provide user site navigation, so the tool should keep it understandable exactly where the user is, precisely where he has been and the place he has the ability to go on.
Provide helpful navigation web links like "Previous Page" and also "Next Page", always setting up them at the starting point and finish.
Produce useful shortcuts and supplemental information
Links to the "first page" and "last page" are usually effective, keep in mind them assuming that it is necessary!
Employ a wrapping <nav> element to identify it as a navigating area to screen readers and various other assistive technologies.
Plus, as pages probably have over one such navigation area, it's a good idea to offer a descriptive aria-label for the <nav> to demonstrate its objective. If the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
General Bootstrap Pagination Example
If you have a site with lots of webpages, you may likely desire to put in some form of pagination to each web page.
To set up a general pagination, put in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 differences
Bootstrap 3 only needs the .pagination class.
Bootstrap 4, besides the .pagination class, as well needs the .page-item class to be added to each <li> element and .page-link to each <a> element.
Working with icons
Looking to employ an icon or symbol in place of words for several pagination web links? Don't forget to deliver correct screen reader support with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active form
The active state shows precisely what the current webpage is.
Add .active class to make sure that the user realises what web page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Status
A disabled hyperlink can not be moused click:
Add .disabled class if a web link somehow is disabled.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
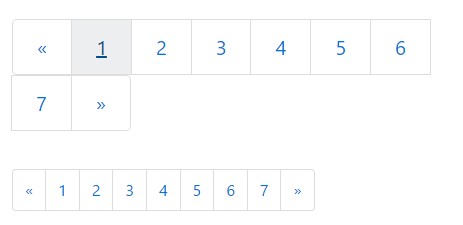
Paging blocks can additionally be scaled to a bigger or more compact sizing.
Add .pagination-lg class to larger blocks or .pagination-sm to smaller sized blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Transform the alignment of pagination elements using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Inspect a couple of online video information about Bootstrap Pagination
Connected topics:
Bootstrap pagination main documents

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap